Как дизайнеры, мы привыкли иметь немного контроля над тем, как все отображается в браузере. Конечно, разные движки рендеринга не всегда сходятся во всем, но по большей части мы можем, по крайней мере, найти способы смягчения дисперсии с помощью обходных путей или написания для наименьшего общего знаменателя.
Безусловно, один из самых разочаровывающих части работы с браузером несогласованностью имеет получил быть формой. Существуют две четко различающиеся школы мысли относительно (не) элементов стиля. Долгое время у нас были люди по обе стороны пресловутого забора, и ни одна из групп не была особенно прагматичной.
Некоторые дизайнеры рекомендуют стилизовать элементы формы в соответствии с брендом сайта. Другие скажут вам полностью оставить их в покое, чтобы они придерживались естественного вида и ощущения данной операционной системы.
Это все хорошо, за исключением того, что большинство браузеров не работают полностью, когда дело доходит до согласованности ОС. Некоторые браузеры используют моноширинный шрифт для textarea, и OS X игнорирует стилизацию границы textarea так же, как элементы ввода текста. Так что же делать дизайнеру? Это загадка, конечно.
Я бы сказал, что упал где-то посередине двух лагерей.
Формализуйте CSS — наряжайте свои формы!
Мое решение
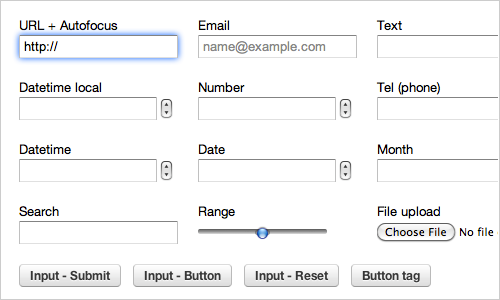
Я хочу получить некоторую степень контроля над элементами формы, не меняя их так радикально, чтобы они казались чужими в операционной системе пользователя. Таким образом, мое стремление найти счастливую среду, где браузеры обычно соглашались бы и позволяло мне сохранять здравомыслие. В результате я просто называю формализацию CSS .
Я попытался преодолеть разрыв между различными браузерами и ОС, взяв лучшие идеи от каждого и реализовав все возможное. По большей части это означает, что большинство текстовых элементов формы имеют небольшую вставку, и все кнопки выглядят одинаково, включая тег кнопки.
Я также добавил несколько тонкостей. Все браузеры, поддерживающие box-shadow, даже в Windows и Linux, теперь имеют светло-синий цвет: рамка фокуса, ala OS X. Кроме того, с помощью jQuery я добавил поддержку заполнителей HTML5 и атрибутов автофокуса для браузеров, которые не пока не справился с этим изначально.
Я оставил нетронутыми типы ввода диапазона и файла. Насколько я понимаю, они парии элементов формы — непоследовательные и упорно резистентные к стилизации. Для тех браузеров , которые действительно фактически поддерживают диапазон, это слайдер, но для тех , которые не делают, это текстовое поле. Я оставил это в покое, предполагая, что когда все браузеры в конечном итоге обрабатывают диапазон, они будут делать это как своего рода слайдер.
Сделай это своим
Примечание. На демонстрационных страницах я не применял ширину, чтобы вы могли видеть, как браузеры изначально обрабатывают различные элементы формы. Например, Opera стилизует некоторые элементы (url, email, datetime, datetime-local) значительно шире, чем другие, причуду, которую я не видел ни в одном другом браузере.
Я включил вспомогательные классы служебных программ в верхней части файла formalize.css , который может быть добавлен для добавления заданных значений ширины к тегам ввода и / или выбора, таких как: input_tiny, input_small, input_medium, input_large и input_full (100% ширина). Не стесняйтесь менять их или удалять полностью. Они просто являются предложениями, чтобы показать, как вы можете изменить размер элементов, если это необходимо.
В отличие от каркаса, такого как Grid System 960 — который предназначен для записи, но не изменения — в общем, Formalize существует просто для того, чтобы предложить некоторые рекомендации относительно того, как вы можете подходить к стилю формы. Ничто не установлено в камне. Если вы хотите адаптировать его для более уникального удовлетворения ваших потребностей, продолжайте.
WebKit
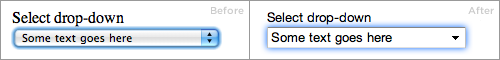
Я спорил, стоит ли оставлять <select> в покое, так как мне скорее нравится, как он выглядит в WebKit (Safari + Chrome) на OS X. Однако, поскольку это, так сказать, «странный человек», я продолжил и разработал его, чтобы посмотреть согласован во всех браузерах. Что бы это ни стоило, это так бы выглядело в Safari на Windows.
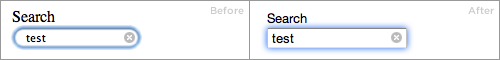
Мне удалось обойти поисковый ввод под контролем в WebKit. Это означает, что Safari и Chrome будут выполнять поиск так же, как и ввод текста, но вы по-прежнему получаете недавний список поиска и очищаете / сбрасываете [x] функциональность. Если вам интересно, эти магические линии CSS отменяют естественный округленный стиль WebKit:
input[type="search"] {
-webkit-appearance: none;
}
input[type="search"]::-webkit-search-decoration {
display: none;
}
IE6 и IE7
Я даже зашел так далеко, что добавил дополнительные классы через JavaScript в качестве хуков для стиля IE6, поскольку он не распознает селекторы атрибутов, такие как input [type = text]. Как ни странно, это включало дублирование стилей, а не суммирование имен классов IE6, потому что наличие селектора атрибута в списке элементов, разделенных запятыми, заставит IE6 полностью игнорировать правила стиля. Например…
.ie6_button {
/* This works in IE6. */
}
.ie6_button,
input[type="submit"] {
/* This doesn't work. */
}
Излишне говорить, что если вам не нужна поддержка IE6 (ура), не стесняйтесь удалять весь раздел в формализованном.css, который относится к нему, потому что все эти стили дублируются только для этого одного браузера. На самом деле, вы все равно должны оставить IE6.
Кроме того, в IE6 и IE7 добавлена поддержка искусственного размера полей для <textarea> и class = «input_full», так что они могут достигать 100% ширины, и при этом по-прежнему применяются границы и боковые отступы. Вы можете прочитать больше о размерах коробки в CSS Tricks .
благодаря
Несколько человек помогли мне сделать Formalize, что это такое. А именно, Энтони Шорт (Anthony Short) за указание на то, что поиск действительно можно победить в WebKit, и Крис Койер за совет о том, как стилизовать цвет текста заполнителя. Кроме того, спасибо Джонатану Снуку за то, что он сделал для меня снимок экрана в IE6 для Windows XP (просто чтобы дважды проверить эфир IET ), и Джону Саддингтону за то, что он сделал снимок на своем iPhone 4.
Скриншоты
Если вам интересно, как все выглядит в различных браузерах и операционных системах, посмотрите прилагаемые снимки экрана. Я должен сказать, что, хотя Opera берет пирог за исходную функциональность, она также поддерживает самые уродливые стили для некоторых новых элементов формы HTML5, худшим из которых является datetime.
- formalize_android.png
- formalize_ios.png
- formalize_mac_chrome.png
- formalize_mac_firefox.png
- formalize_mac_opera.png
- formalize_mac_safari.png
- formalize_palm_webos.png
- formalize_ubuntu_chrome.png
- formalize_ubuntu_firefox.png
- formalize_win_chrome.png
- formalize_win_firefox.png
- formalize_win_ie6_tester.png
- formalize_win_ie6.png
- formalize_win_ie7.png
- formalize_win_ie8.png
- formalize_win_ie9.png
- formalize_win_opera.png
- formalize_win_safari.png