В третьей части нашей серии, посвященной типографии, основополагающему компоненту, о котором мы сегодня говорим, является размер.

В последние пару лет был этап, когда размер основного текста стал невероятно маленьким и трудным для чтения. К счастью, эта тенденция, кажется, закончилась, и гораздо больше интереса к выбору подходящих шрифтов, цветов и размеров и в целом к выбору типографики, а не просто по умолчанию.
На изображении выше показана строчная буква x размером от 6 до 72 пунктов. Эта шкала существует с шестнадцатого века, и вы будете знакомы с ней, если будете использовать программное обеспечение любого типа, которое позволяет выбирать размеры шрифтов.
Вы можете использовать эту шкалу в качестве руководства при выборе размеров шрифта. Например, вы можете решить, что весь ваш основной текст будет установлен на 12, ваши основные заголовки на 18, подзаголовки на 16 и боковые заголовки на 14 пикселей. Я знаю, что это не ракетостроение, но эта простая шкала может помочь вам принять определенное решение относительно размера вашего шрифта для различных частей веб-страницы. Это улучшит удобочитаемость и привлекательность макета, и вы, возможно, обнаружите, что начинаете немного увлекаться шрифтом как элементом дизайна!
Поэтому, как только вы выложите его и увидите, как выглядят шрифты разных размеров, вы можете установить его в своей таблице стилей CSS. Я не буду обсуждать здесь CSS, но у Иана Ллойда есть отличный и подробный учебник по началу работы с HTML и CSS.
Как правило, не устанавливайте свою копию тела не ниже 10. И подумайте о своей аудитории. Если вы создаете веб-сайт для более старой аудитории, вам может потребоваться установить размер 14, который может показаться вам массивным, но если ваше зрение ухудшается, большой — это хорошо.
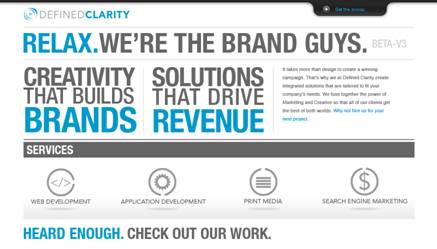
Конечно, вы могли бы пойти намного смелее, установив очень большой заголовок, и это было недавней тенденцией. Важным моментом является то, что вы выбираете размеры, которые используете. Вот пять сайтов, которые я выбрал, чтобы продемонстрировать, как различные размеры могут создать совершенно другую атмосферу на вашем сайте.
Список отдельно . Было неизбежно, что этот сайт появится в статье, связанной с типом. Этот сайт известен своей красивой типографикой.
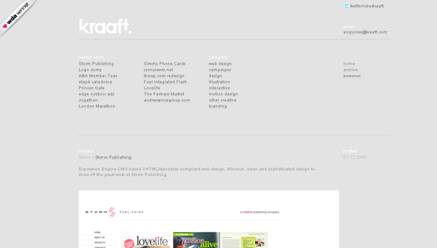
Kraaft.com сознательно выбрал маленькие шрифты на своем сайте.
Наконец, онлайн-инструмент, который может оказаться полезным для предварительного просмотра размера (и других свойств) вашего типа, — Typetester .
В заключительной части этой серии мы рассмотрим, как пространство является важным компонентом вашего дизайна. Что вы думаете о тенденции очень больших шрифтов на веб-сайтах? Это то, что вы использовали сами?
Связанное Чтение: