Ранее мы рассмотрели, как использование контраста в типографии гарантирует, что веб-страница действительно читаема. Сегодня мы рассмотрим идею иерархии в типографии. Изменяя размер шрифта, вы можете различать разделы контента.
Эта концепция знакома всем, и мы видим ее ежедневно, но можем не знать об этом термине. Иерархия ведет нас через статью или через веб-страницу. Он показывает нам, где мы начинаем читать, что является наиболее важной частью страницы, какая следующая наиболее важная часть страницы и так далее. Самым очевидным примером этого в офлайне является газета — большой заголовок вверху первой страницы, иногда за ним следует подпись, за которой следует основная копия. Меньшие менее важные истории имеют меньший заголовок. Таким образом, вы можете использовать эту теорию, чтобы направлять посетителей по вашей странице. Основной заголовок (почти) всегда вверху, но вы также можете иметь важную информацию на боковой панели, поэтому используйте большой заголовок, чтобы отделить этот раздел.
Конечно, вы всегда можете использовать цвета или фоновые цвета для достижения этого эффекта, но если вы согласны с размером и весом шрифта в ваших заголовках, подзаголовках и копиях, вы дадите людям знать об относительной значимости. элементов на вашей странице.
Иерархия — это не то, что существует изолированно, и она очень сильно связана с фундаментальным, о котором мы поговорим завтра, а именно с размером шрифта. Вот несколько примеров из Интернета.
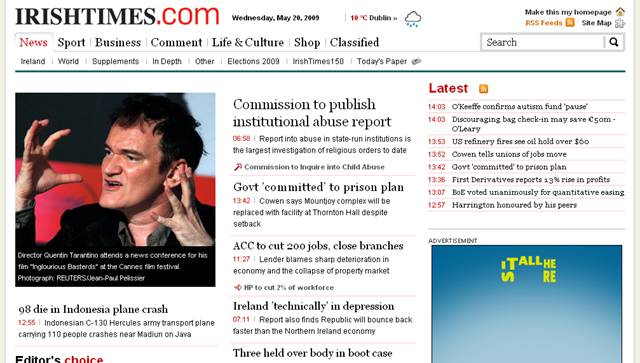
The Irish Times , как и многие газетные сайты, следует довольно стандартной иерархии.
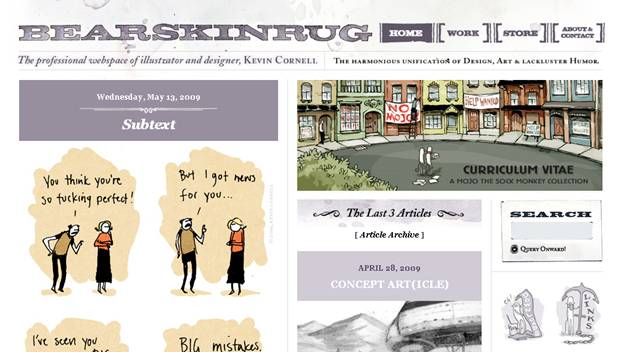
Карта новостей . Я хотел включить это, потому что я думаю, что это действительно нетипичная иерархия, поскольку разделы разграничены по цвету, а также по размеру заголовка.
Завтра мы продолжим серию, рассмотрев, как размер шрифта также является важной функцией разборчивости.
Связанное Чтение: