Для большинства новичков концепция символов во Flash может быть довольно запутанной. Я знаю достаточно дизайнеров, которые — даже после многих лет работы с Flash — совершенно не знают, как лучше всего использовать символы в своей работе. Давайте внимательнее посмотрим на символы и текст.
Добро пожаловать во вторую часть нашей серии Flash Tips and Best Practices для дизайнеров. В первой части мы рассмотрели рисование, которое, как правило, является первым, что нужно решить, начиная с Flash. Однако, как только вы освоите инструменты для создания, вам не понадобится много времени, чтобы понять, что формы сами по себе довольно бесполезны. Конечно, вы можете применять цвета и штрихи и манипулировать ими так, как хотите, но вы, вероятно, находитесь там, чтобы заставить вещи двигаться. И лучший способ начать с этого — преобразовать фигуры в символы.
Еще один важный аспект дизайна во Flash, который мы рассмотрим сегодня, — это текст. С годами способность Flash создавать и отображать текст сделала несколько больших скачков. Я до сих пор помню дни, когда не было настройки «сглаживание для анимации», и мысль о наличии блоков текста была ничем иным, как кошмаром. Это все прошло, и теперь с возможностью применять фильтры непосредственно к тексту, теперь это гораздо менее болезненная процедура. Тем не менее, сегодня во Flash можно многое сделать с помощью текстового инструмента. Мы посмотрим на некоторые такие трюки.
Хотя этот пост был написан для Flash Professional CS5, большинство советов должно работать в старых версиях. Я постараюсь подчеркнуть, где что-то очень специфичное для последней версии Flash.
Выберите ваши символы
Для начала, есть три типа символов, которые вы можете создать во Flash: графика, кнопка и фрагмент ролика. Хотя имена должны быть достаточно понятны, не всегда очевидно, в чем разница между этими тремя. Пожалуйста, потерпите меня, если это звучит слишком просто, но я знаю многих Flash-дизайнеров, которые не совсем уверены, что к чему. Итак, здесь идет:
- Графика: самый основной тип символов во Flash и, вероятно, самый бесполезный. У вас не может быть анимации внутри графики (ну, технически вы можете это сделать, но Flash просто проигнорирует ее), и вы не можете по-настоящему назначить много названий функциональности для графики с помощью ActionScript. Для меня это только один шаг выше простой группировки элементов.
- Кнопка: как следует из названия, это интерактивный элемент. Кнопка автоматически преобразуется в активный элемент — на который вы можете нажать, как ссылку на HTML-странице. Каждая кнопка имеет три состояния — вверх (или нормально), перегиб и вниз. Например, вы можете назначить ActionScript кнопке для запуска анимации.
- Movie Clip: это наиболее часто используемый тип символов во Flash, и на то есть веские причины. Для начала, вы можете иметь анимацию в муви клип. Экземпляр мувиклипа, размещенный на сцене, будет анимирован независимо от основной временной шкалы. Это также единственный тип символов, к которому можно применять режимы наложения и фильтры (подробнее о них в минуту).
Примечание: вы можете установить поведение экземпляра любого символа индивидуально. Поместили мувиклип на сцену, но не хотите его оживить? Просто выберите экземпляр и измените поведение на панели «Свойства».
Режимы смешивания
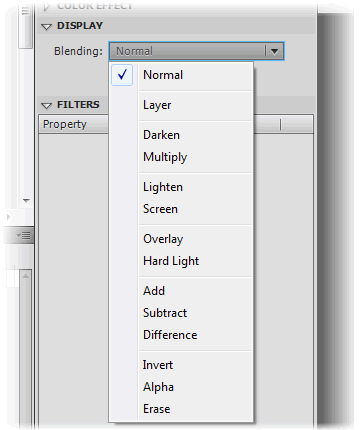
Режимы наложения приносят одну из самых любимых функций из приложений для редактирования изображений в векторное рабочее пространство Flash. Как и Photoshop, Fireworks, Illustrator и другие, вы можете изменять внешний вид элементов, перекрывая их и выбирая различные режимы прозрачности. Например, вы можете захотеть затемнить часть объекта в зависимости от того, что на нем сверху, или, возможно, осветлить его. Один из распространенных способов использования этого — это когда у вас есть импортированное растровое изображение логотипа с белым фоном, которое хотелось бы просвечивать. Просто измените режим смешивания на «Умножение» в разделе «Отображение» на панели «Свойства».

Обратите внимание, что режимы наложения можно применять только к символам ролика и кнопкам. Для получения дополнительной информации о режимах смешивания во Flash ознакомьтесь с этой заставкой .
Пример: применение световых эффектов к скучным плоским текстурам
Допустим, вам нужен реалистичный деревянный фон для вашего дизайна. Существует множество бесплатных текстур, но одна общая проблема заключается в том, что все они выглядят плоскими. Теперь, если вы пытаетесь воссоздать столешницу, должно быть какое-то подобие источника света с одной из сторон, верно? Давайте попробуем воссоздать этот эффект во Flash, используя режимы наложения.
- Импортируйте свою текстуру на сцену и расположите ее как требуется.
- Нарисуйте прямоугольник сверху изображения, соответствующий его размеру и координатам x & y. Используйте инструмент Примитивный прямоугольник здесь; нормальная форма прямоугольника всегда будет появляться за изображением, если вы не нарисуете его на новом слое.
- Удалите все обводки из прямоугольника и добавьте заливку радиального градиента от белого к черному по умолчанию. Отрегулируйте заливку так, чтобы белый центр находился близко к углу, в котором должен находиться источник света, а черные края — к диагонально противоположному углу.
- Теперь преобразуйте этот прямоугольник в символ мувиклипа и измените его режим наложения на «Наложение». Возможно, вам придется немного настроить «Альфу», чтобы получить правильный эффект.
Цветовые эффекты
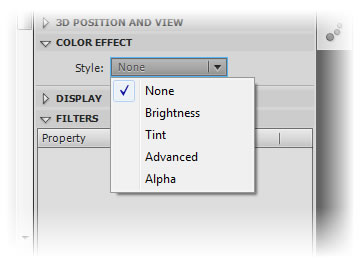
Одной из первых вещей, которые можно узнать об анимации во Flash, является то, как постепенно исчезать и исчезать. И по умолчанию для этого используется метод изменения значения символа «Альфа». Но есть и другие элементы этого выпадающего списка, известные как Color Effects.

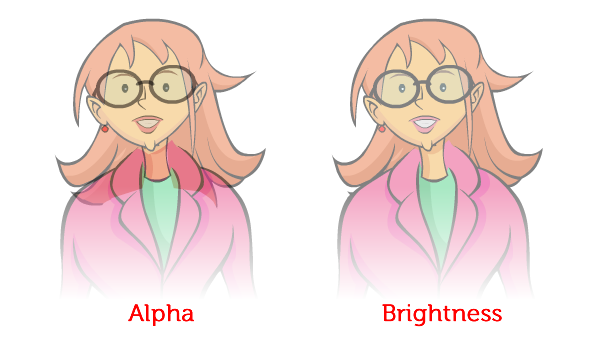
Хотя Alpha звучит как лучший способ для постепенного исчезновения материала, это не всегда самый подходящий вариант. Например, если ваш символ представляет собой рисунок с несколькими перекрывающимися фигурами, альфа уменьшает прозрачность каждой фигуры в отдельности, что приводит к появлению артефактов в полупрозрачных состояниях. В таких случаях, если ваше изображение находится на белом фоне, изменение значений яркости работает намного лучше, чтобы получить эффект затухания. Если фон имеет какой-то другой плоский цвет, вы также можете использовать оттенок и закрасить иллюстрацию цветом фона. К сожалению, если фон является градиентом, узором или чем-то еще, ваш единственный вариант — войти в символ, разбить все фигуры и группы и объединить их в один слой, чтобы создать объект.

Обратите внимание, что в отличие от режимов наложения, цветовые эффекты можно применять к любому символу — фрагментам ролика, кнопкам и графике.
Пример: создание нескольких цветных кнопок из одного символа
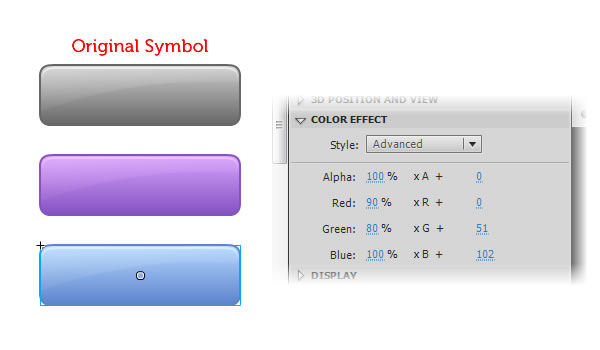
При разработке интерфейсов в Photoshop или Fireworks я часто использую одну технику — это создание базового элемента интерфейса — например кнопки — и изменение его цвета с использованием фильтров Hue-Saturation. Недавно я нашел способ сделать что-то подобное во Flash. Идея состоит в том, чтобы создать один нейтральный символ, а затем использовать расширенные цветовые эффекты для создания его вариаций.

Для начала создайте символ с любыми градиентами, бликами, тенями и наложениями. Вы можете сделать это в любом цвете, но я предпочитаю использовать только оттенки серого. В результате получается кнопка в матовом, пластиковом или любом другом стиле, но в сером цвете. Затем поместите пару экземпляров символа на сцену. Затем просто выберите экземпляр, примените цветовой эффект «Advanced» и начните играть со значениями цвета RGB. Если вы изо всех сил пытаетесь сделать это правильно, один из способов — выбрать оттенок, выбрать нужный вам цвет, а затем перейти на панель «Дополнительно», чтобы настроить его по своему вкусу. Промойте и повторите для других символов.
фильтры
В течение очень долгого времени Flash-дизайнеры были привязаны к инструментам создания векторов во Flash. Мягкие тени и размытие движения — это вещи, которые вы взламывали вместе, используя неудобные градиенты или растровые изображения, импортированные из Photoshop. Затем появились фильтры в Flash 8, и все изменилось. Сегодня практически любой эффект эффектен прямо внутри Flash с приличным контролем над всеми аспектами фильтра. Давайте посмотрим, как вы можете использовать фильтры, чтобы добавить немного джаза в свои проекты.
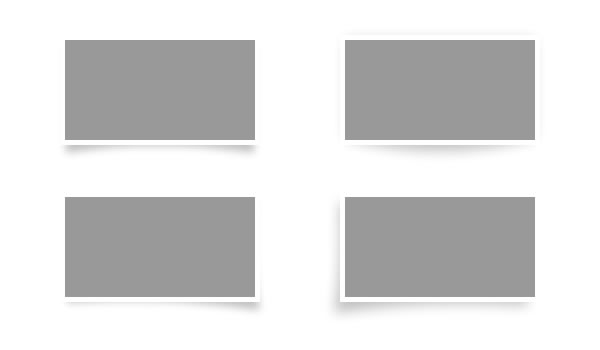
Изогнутые рамки тени
Конечно, есть тени, когда вы хотите, чтобы элемент выделялся на заднем плане или просто отличал его от всего остального вокруг. Но в случаях, когда простой тени просто недостаточно, вы можете немного поиграть с падением, чтобы добавить этот дополнительный стиль. Один из способов сделать это — создать копию вашей фигуры и настроить ее, чтобы получить необходимую кривизну. Затем преобразуйте его в символ, добавьте 100% эффект черного оттенка и размытие по Гауссу. Затем просто отрегулируйте альфа-значение, чтобы получить необходимую интенсивность тени. Посмотрите пару примеров ниже.

Не забывайте устанавливать качество на «Высокое» всякий раз, когда вы используете фильтр. Эффект намного лучше. Меня совершенно не устраивает, почему для качества по умолчанию установлено «Низкое». Я использовал фильтры в серьезно сложных анимациях, и влияние на производительность едва заметно.
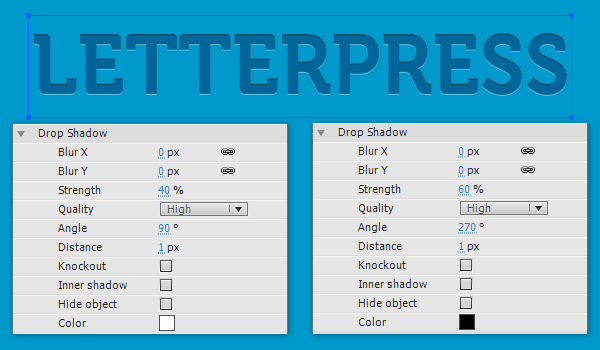
Letterpress
Когда дело доходит до большого текста, эффект высокой печати довольно популярен. Благодаря возможности добавлять несколько фильтров одного и того же типа (чего нет даже в Photoshop), эффект высокой печати довольно легко достичь во Flash. Все, что вам нужно сделать, это просто добавить два фильтра тени — один с белой тенью 1px при 90 градусах и один черный при 270 градусах. Проверьте изображение ниже для всех деталей.

9-фрагментное масштабирование
Еще одна особенность, появившаяся в Flash 8, — это 9-фрагментное масштабирование — возможность масштабировать объект, не затрагивая некоторые его части. Лучший пример, где это работает, это закругленные прямоугольники. Если вы каждый пытались создать прямоугольники со скругленными углами, а затем масштабировать их, вы знаете, как углы имеют тенденцию терять форму, если масштабирование не пропорционально. 9-фрагментное масштабирование решает эту проблему. Посмотрим как.
- Нарисуйте желаемую фигуру и откройте диалоговое окно «Преобразовать в символ».
- Выберите Movie Clip в раскрывающемся списке Type. 9-фрагментное масштабирование может применяться только к символу фрагмента ролика.
- Нажмите ссылку «Дополнительно» в левом нижнем углу диалогового окна и установите флажок «Включить направляющие для 9-фрагментного масштабирования».
- Теперь дважды щелкните символ, чтобы отредактировать его.
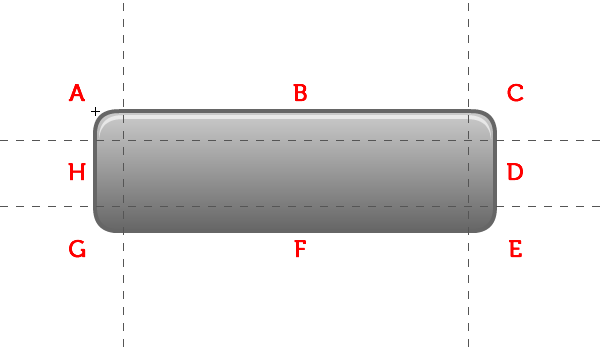
- Вы должны увидеть две вертикальные и две горизонтальные пунктирные линии в верхней части фигуры. Переместите их наружу так, чтобы они были внутри кривых на всех четырех углах.

Вот как это работает. Я пометил каждый из 9 разделов, которые у нас есть, разделенные пунктирными линиями. Когда вы возвращаетесь на сцену и масштабируете объект — пропорционально или иным образом — A, C, E & G вообще не масштабируются. Они сохранят свои размеры и форму. B & F будет масштабироваться только горизонтально, а D & H — только вертикально. Таким образом, независимо от того, что вы делаете, прямоугольник с закругленными углами сохраняет свою основную индивидуальность. Эта техника может творить чудеса, когда вам нужно множество похожих элементов разных размеров, таких как кнопки, всплывающие окна или речевые пузыри.
Обратите внимание, что 9-фрагментное масштабирование не будет работать в каждом контексте. Если ваше произведение имеет сложные формы или очень круглые углы с изогнутыми отражениями или даже заливкой рисунка, масштабирование может быть непоследовательным.
Текст
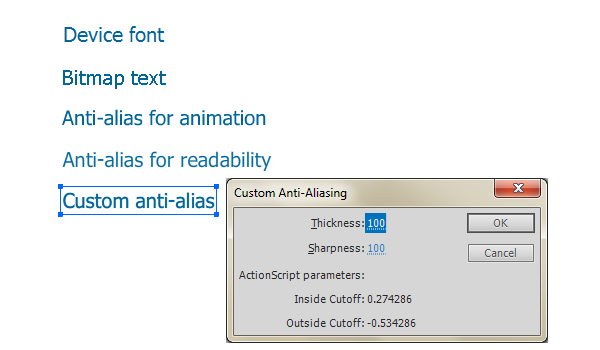
Если в прошлом была одна жалоба на Flash, которая подавляла все остальное, то именно так Flash обрабатывал текст. В старых версиях, особенно до захвата Adobe, рендеринг текста во Flash был неудачным. Настолько, что он отверг целую индустрию пиксельных шрифтов, разработанную для того, чтобы обойти неспособность Flash гладко отображать мелкий текст. К счастью, с добавлением «сглаживания для читабельности» все стало намного более терпимым. Один совет, который я даю всем, кто когда-либо имел отношение к Flash, — избегать чего-либо, кроме «сглаживания для читабельности», такого как чума. На самом деле, я даже не знаю, почему у них есть такая опция, поскольку рендеринг текста в проигрывателе теперь достаточно оптимизирован, чтобы плавно отображать «читаемый» текст в любом сценарии.

Очень новым и потенциально новаторским явлением является Text Layout Framework (или TLF), высокоуровневый API от Adobe для нового Flash Text Engine, который был представлен в Flash Player 10. Начиная с версии CS5, у вас есть выбор: блок текста будет «Классический текст» или «Текст TLF». Я знаю, как будто уже не было слишком большого выбора, правильно !? Что ж, хотя TLF явно является будущим текста во Flash, он не совместим со старыми версиями Flash Player или с AS2 и ниже. Так что если вы хотите обратную совместимость, Classic Text — ваш лучший выбор.

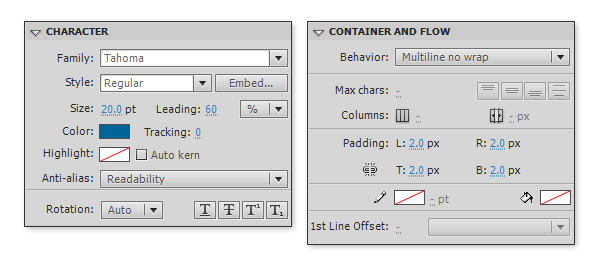
TLF в основном добавляет множество функций к старому доброму тексту во Flash. Хотите сохранить жесткий контроль над ведением и отслеживанием в вашем тексте? Нужна вертикальная ориентация для текста? Как насчет нескольких столбцов? Черт возьми, вам просто нужно, чтобы ваш текст хорошо отображался на индийском языке (или в большинстве случаев нелатинских шрифтов)? TLF является ответом. Существует слишком много опций, чтобы настроить способ визуализации блока текста TLF, гораздо больше, чем мы можем здесь описать. Я бы сказал, давай поиграем с этим немного. Просто помните, что это не было слишком долго — ни в инструменте авторинга, ни в плеере — и неизбежно возникнут некоторые проблемы с тем, как он работает в данный момент.
Полезные советы
Вот несколько быстрых советов и рекомендуемых рекомендаций по наилучшему использованию текстовых инструментов во Flash:
- Сочетания клавиш для полужирного и курсива во Flash отличаются от большинства других приложений — Ctrl + Shift + B — для полужирного, а Ctrl + Shift + I — для курсива.
- Выбрав инструмент «Текст», щелкните один раз на сцене, чтобы создать однострочное текстовое поле. Нажмите и перетащите, чтобы создать абзац.
- Чтобы преобразовать абзац в одну строку, щелкните в любом месте внутри текстового блока и дважды щелкните на полой квадратной ручке в правом верхнем углу выделения.
- Чтобы преобразовать одну строку в абзац, просто перетащите любой из четырех маркеров выбора.
- Пустой квадрат в правом верхнем углу указывает на то, что выбранный блок является абзацем, а полый круг представляет собой одну строку.
- Текстовый блок может быть трех типов:
- Статический : статический блок текста, который жестко закодирован в FLA и ничего более.
- Динамический : если вам нужно заменить содержимое текстового блока на лету во время выполнения, это один из способов.
- Вход : название говорит само за себя, правда. Используйте это, когда вам нужно, чтобы пользователь вводил текст — как в формах и т. Д.
- Если вам нужно встроить шрифт в файл Flash, а текст будет представлять собой простые буквы, цифры и ежедневные знаки препинания, выберите «Базовая латиница» в диалоговом окне «Внедрить». Есть хороший шанс, что вам больше ничего не понадобится от этого шрифта.
- Фильтры могут быть применены непосредственно к блоку текста во Flash. Вам не нужно конвертировать его в видеоклип, как во всем остальном. Идите дальше и уже сходите с ума с этими 1-пиксельными тенями!
Вывод
И вот как вы делаете символы и текст во Flash. Конечно, это намного больше, чем мы рассмотрели, но попытка заключалась в том, чтобы попытаться собрать некоторые из лучших советов и рекомендаций при работе с символами и текстом. Пожалуйста, не стесняйтесь добавлять свои собственные советы и ярлыки в разделе комментариев. Или бросьте вызов всему, что я сказал. Я буду первым, кто признает, что я не знаю всего, что нужно знать о Flash, поэтому всегда приветствуется что-то новое или новое.
В следующий раз мы познакомимся с основной функциональностью и уникальным преимуществом Flash: анимации. Будьте на связи!