Впервые я использовал Flash около 13 лет назад. Это была версия 3, и Flash был провозглашен новым причудливым векторным инструментом для анимации, который вскоре покорит мир веб-дизайна. За прошедшие годы Flash превратился в полноценный многофункциональный инструмент для разработки приложений, наполненный идеями ActionScript.
Однако многие люди забывают, что Flash по-прежнему остается инструментом дизайнера, позволяющим нам создавать художественные работы и анимации по старинке, как при рисовании и перемещении.
Каждые несколько недель мы пересматриваем некоторые из любимых постов нашего читателя на протяжении всей истории сайта. Этот учебник был впервые опубликован в мае 2011 года.
Давайте начнем с того, с чего почти все начнут во Flash (или в любом другом дизайнерском приложении) — рисование. Будь то рисование правильных форм или трассировка линий, рисование — это одно из самых фундаментальных действий во Flash. Что делает Flash уникальным, так это то, как он обрабатывает фигуры. Он ведет себя совершенно не так, как любой другой инструмент векторной графики, и многие либо его любят, либо ненавидят за это. Конечно, существуют преимущества и недостатки разделения каждой части объекта для независимого редактирования. Давайте посмотрим на некоторые изворотливые мелочи, которые делает Flash, и как использовать их в наших интересах.
Хотя этот пост был написан для Flash Professional CS5, большинство советов должно работать в старых версиях. Я постараюсь подчеркнуть, где что-то очень специфичное для последней версии Flash.
Обычные и примитивные формы
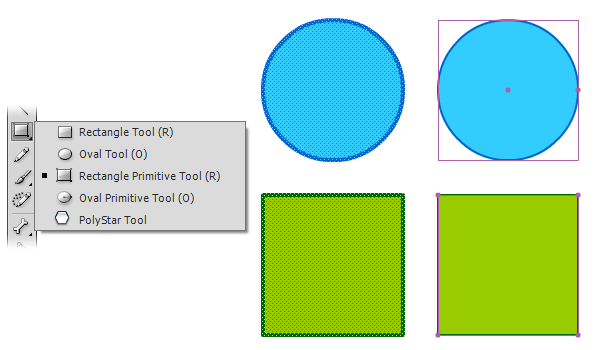
Как правило, когда вы рисуете обычную форму (прямоугольник или эллипс) во Flash, она создает патч с выбранными свойствами заливки и обводки. Затем вы можете выбрать заливку и / или обводку по отдельности и редактировать их свойства. В Flash CS3 Adobe представила то, что они называют «примитивными» инструментами формы. В отличие от инструментов формы по умолчанию, которые отделяют обводку от заливки, они создают форму, которую можно выбирать и редактировать в целом.

Хотя для опытных дизайнеров Flash это может быть раздражающим изменением, оно несет с собой уровень контроля, который не был виден во Flash до этой версии. Вы можете неожиданно изменить числовые свойства объекта через панель свойств, добавить закругленные углы и преобразовать круги в круговые диаграммы с точностью до десятичной точки. После использования примитивов очень мало причин возвращаться к традиционным инструментам форм, но многие знакомые мне дизайнеры продолжают работать по-старому. Частично проблема может заключаться в ошеломляющем решении Adobe сохранить простые фигуры в качестве инструментов по умолчанию, спрятав примитивы внутри выпадающего списка на панели инструментов.
Пример: создать точную круговую диаграмму, используя примитивные формы
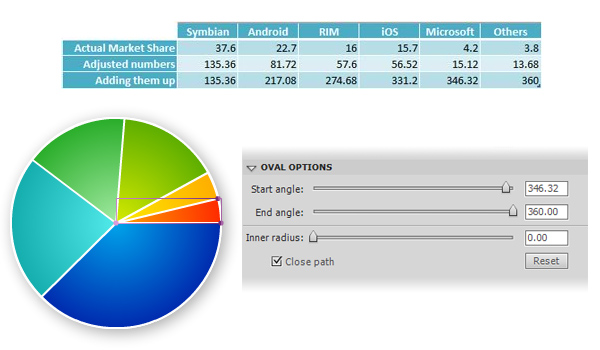
Давайте попробуем использовать примитивные фигуры в реальном сценарии, где использование традиционных инструментов фигуры оказалось бы упражнением в выдергивании волос. Допустим, вы хотите создать точную круговую диаграмму, используя реальные цифры — например, доли рынка мобильных операционных систем в 2010 году.
Как только мы получим проценты (которые в сумме составляют 100), мы умножим каждый на 3,6, чтобы приравнять их к общим 360 градусам по кругу. Затем достаточно просто вставить шесть кругов друг на друга и назначить соответствующие начальные и конечные углы для каждого на основе наших расчетов. Посмотрите математику в таблице ниже, а также свойства для одного из пирогов, для лучшей идеи.

Свободно трансформируйте фигуры мышью
По своей природе объекты во Flash свободно редактируются любым способом. Вы можете выбрать заливку или контур фигуры, перетащить ее, и это повлияет на все остальные фигуры в этой области, если они находятся в одной плоскости. Однако то, что происходит, когда вы выбираете и / или перетаскиваете элемент, зависит от того, что вы нажимаете и где. Давайте посмотрим на различные возможности:

- Нажатие и перетаскивание уже выбранной фигуры просто переместит ее туда, куда вы отпускаете мышь.
- Нажатие и перетаскивание внутри заливки фигуры — даже если она не выбрана — выделит и переместит ее. Обратите внимание, что это будет перемещать только заливку, а не штрих. Если вы уроните заливку поверх обводки, любая часть обводки, которая находится под заливкой, будет удалена.
- Нажатие и перетаскивание по прямой линии сделает ее кривой. Как долго вы тянете линию, определяет, насколько крутой будет кривая.
- Нажатие и перетаскивание на существующей изогнутой линии изменит ее кривизну.
- Нажатие и перетаскивание угловой точки только переместит эту точку. Если привязка включена , точка будет привязана к любому другому углу поблизости.
Пример: сделать волны легким способом
Давайте попробуем применить эти знания, чтобы сделать сложные волнистые линии простым способом — используя прямые зигзагообразные линии. Начните с простого рисования прямых линий, чтобы определить приблизительный размер и форму волны. Убедитесь, что линия не выбрана. Затем щелкните и перетащите каждый отрезок, чтобы создать кривую для волны. Наконец, выберите угловые точки и перемещайте их вверх или вниз, пока они не защелкнутся, чтобы сделать кривую бесшовной с обеих сторон.
Гладкие закругленные углы
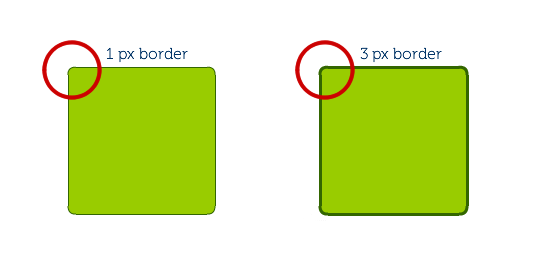
По какой-то причине, наиболее известной Adobe, они никогда не решали проблему с рендерингом закругленных углов во Flash. Если контур прямоугольника со скругленными углами является нечетным числом (1, 3, 5 и т. Д.), Углы имеют тенденцию иметь эти уродливые артефакты, которые заставляют изображение выглядеть размытым. Типичный хак, который я использовал и видел, был использован для того, чтобы контуры на закругленных прямоугольниках всегда были 2, 4, 6 или любым четным числом. Он по-прежнему не работает, если ваша фигура находится на субпиксельной координате — координата x или y указана в десятичных числах (2.6, 4.12, 98.57 и т. Д.), — но эту проблему легче решить.

Но что, если мне нужно, чтобы контур был одним пикселем? Один из обходных путей, который я недавно нашел и с тех пор широко использую, заключается в следующем:
- Нарисуйте прямоугольник с помощью инструмента «Примитивный прямоугольник» и установите его на нужный размер. Убедитесь, что координаты X и Y прямоугольника представляют собой целые числа без десятичных точек в них.
- Измените округлость по своему вкусу.
- Заполните этот объект цветом, необходимым для контура вашего прямоугольника.
- Скопируйте и вставьте прямоугольник на место, затем сдвиньте его на один пиксель вправо и вниз.
- Уменьшите высоту и ширину нового прямоугольника на 2 пикселя меньше, чем исходный, и измените заливку на любой цвет, необходимый для фигуры.
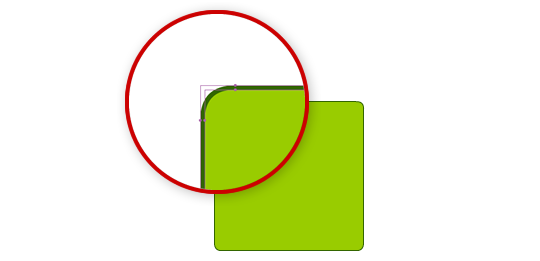
- Мы еще не закончили. Уменьшите округлость нового прямоугольника на единицу меньше, чем контур. Поскольку Flash назначает округлость по пикселям, а не по процентам, одинаковое значение округлости для обоих прямоугольников приводит к незначительным несоответствиям к центру каждой кривизны.

Хотя этот метод должен работать в большинстве случаев, он не лишен недостатков. Это бесполезно, например, в ситуациях, когда вам нужно, чтобы объект был полупрозрачным. Уменьшение альфа прямоугольника заливки покажет только цвет контура от прямоугольника позади. Взломать его можно было бы, если разбить оба прямоугольника (преобразовать их в правильные формы).
Вы также можете рассмотреть возможность использования подсказок для рисования штрихов на сцене.
Распределить градиенты по объектам
Кто не любит градиенты? Дизайн в наши дни довольно неполный, по крайней мере, без тонкого намека на градиент, чтобы придать ему реалистичный и часто современный вид. Проблема с тем, как Flash обрабатывает фигуры, заключается в том, что каждая отдельная фигура является формой и имеет свои собственные свойства. Вы не можете применять градиентную заливку к группам объектов, и нет никакого способа «соединить» две разные фигуры. Что же происходит, когда вам нужен градиент, чтобы охватить несколько объектов — скажем, все слова в индивидуальном логотипе?
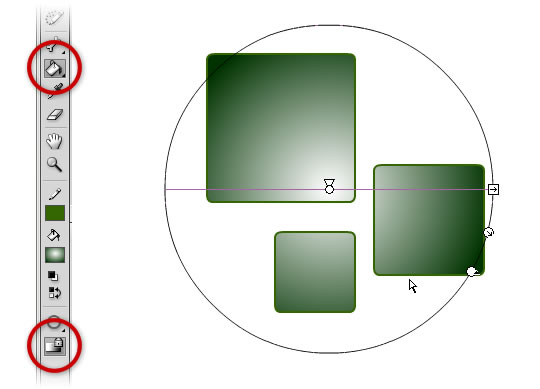
Ну, «Lock Fill» на помощь. При использовании инструмента «Заливка» вы увидите значок в нижней части палитры инструментов с градиентом и замком на нем. Выберите фигуры, которые нужно заполнить, переключите значок «Заполнить заливку», выберите градиент из цветовой палитры заливки и щелкните внутри любой из выбранных фигур. Не беспокойтесь, если вы не видите весь градиент. Чаще всего заблокированная заливка выходит за пределы выбранных фигур, и вам необходимо использовать «Инструмент преобразования градиента», чтобы изменить размер градиента так, как вам нужно.

Эта техника не без проблем, хотя. Вот некоторые вещи, которые следует помнить при использовании заблокированных заливок:
- Запертые заливки работают только с правильными формами. Если вы использовали примитивные фигуры, вам нужно будет разбить их на части, чтобы иметь возможность применить градиент для нескольких объектов.
- Если выбрать одну из группы фигур с заблокированной заливкой, а затем изменить ее свойства, эта форма будет отсоединена от группы.
- Как я уже упоминал ранее, границы градиента в запертой заливке имеют тенденцию быть намного больше, чем площадь фигур. Просто используйте «Gradient Transform Tool», выберите любую из фигур и отрегулируйте границы градиента. Возможно, вам придется немного уменьшить масштаб, чтобы увидеть элементы управления градиентом.
Играть с пользовательскими штрихами
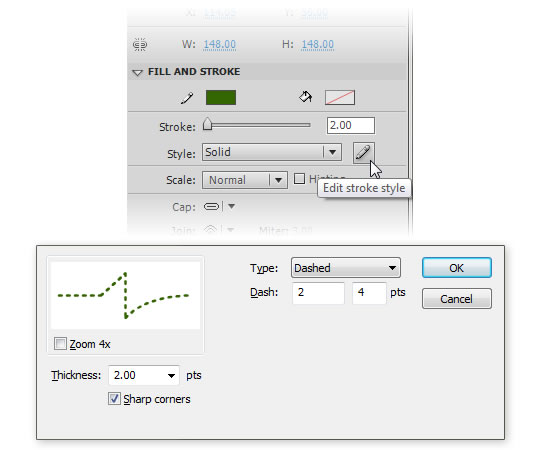
Flash поставляется с набором стилей обводки по умолчанию — «Сплошной», «Штриховой», «Пунктирный», «Рваный», «Стиппель» и «Заштрихованный» — которые в большинстве случаев работают нормально. Для ситуаций, когда вам нужно больше контроля над штрихом, есть довольно сильный мощный редактор штрихов, который поставляется с Flash. Чтобы по-настоящему поиграть со своими штрихами, щелкните значок редактирования рядом со списком «Стиль» на панели «Свойства» выбранного мазка.

Допустим, вам нужна пунктирная линия, но в настоящее время штрихи находятся слишком близко в стандартном стиле «пунктир». На панели «Edit Stroke» просто увеличивайте число во втором поле ввода рядом с «Dash», пока не получите нужный эффект. И пока вы это делаете, установите флажок «Острые углы». Если вы когда-либо сталкивались со странными углами, которые вы видите с помощью пунктирной линии по умолчанию во Flash, это исправляет это.
Полезные советы
Вот еще несколько полезных советов, которые помогут оптимизировать рабочий процесс при работе с фигурами во Flash.
- Из-за способа, которым Flash обрабатывает фигуры, при щелчке по контуру выделяется только отрезок линии, а не весь объект. Дважды щелкните раздел обводки, чтобы выбрать все подключенные разделы одновременно.
- Двойной щелчок по заливке выбирает заливку и все отрезки линий вокруг нее.
- Если вы хотите разделить фигуру с небольшим промежутком между двумя делениями:
1. Нарисуйте линию, где вам нужно разделение.
2. Отрегулируйте толщину линии в зависимости от того, сколько места вам нужно между делениями.
3. Убедитесь, что линия выбрана; затем перейдите к «Modify> Shapes» в строке меню и выберите «Convert Lines to Fills».
4. Удалить строку. - По умолчанию линии имеют закругленные концы и углы во Flash, но если вам по каким-то причинам нужно, чтобы края были жесткими, вы можете установить их, изменив свойства «Cap» и «Join» на панели «Свойства» для выбранной линии.
Вывод
И это завершение первой части этой серии, посвященной лучшим методикам Flash для дизайнеров. Я надеюсь, что эти советы помогут вам улучшить и оптимизировать рабочий процесс во Flash в долгосрочной перспективе. Пожалуйста, не стесняйтесь делиться своими советами и лучшими практиками в разделе комментариев. Я вернусь к следующей части этой серии с советами о том, как управлять вашим текстом и символами во Flash.