1 июня 2009 г .; дата, когда Adobe выпустила свой новейший инструмент, предназначенный для «как дизайнеров, так и разработчиков». Это был почти слоган для Flash Catalyst , ранее носившего кодовое название «Thermo».
Давайте в первый раз взглянем на это мощное приложение, которое обещает дизайнерам, что теперь они смогут участвовать в разработке Flash-приложений и веб-сайтов.
Что такое Flash Catalyst?
Flash Catalyst, ранее называвшийся «Adobe Thermo», представляет собой приложение, специально разработанное для работы как дизайнеров, так и разработчиков. Он может легко превратить любой макет Photoshop или Illustrator в полноценный, анимированный и интерактивный веб-сайт или многофункциональное интернет-приложение на основе платформы Flash. Конечный результат Flash Catalyst может быть импортирован и изменен Flash Builder (ранее Flex Builder), что позволяет разработчикам иметь красивый макет, готовый для кодирования. Приложение содержит множество функций, которые позволяют дизайнерам создавать простую компоновку, добавлять эффекты, а затем публиковать их на флеш-платформе без необходимости написания одной строки кода! Это сила Flash Catalyst.
Концепция! Эволюция!
После самого первого разговора MAX о новом фантастическом инструменте под названием «Thermo» все блоги и форумы сообщества RIA и Flash были заполнены несколькими потрясающими видео. В этих видео мы могли видеть статический макет Adobe Illustrator, который за несколько минут превращается в полнофункциональное приложение. Adobe готовилась произвести впечатление еще дальше ..
Это было в октябре 2007 года, в то время как Thermo стала Catalyst, прошел еще один год, и мы могли только найти скудные фотографии на нескольких конференциях. В то же время Flex 4 начал привлекать внимание почти еженедельными новостями. Термо, казалось, исчезло.
Ноябрь 2008 г .; неожиданное свидание! Adobe распространила бесплатные предварительные копии Flash Catalyst, только для MAC OS и Gumbo (Gumbo было кодовым названием Flash Builder 4). Разработчики и дизайнеры стали уделять больше внимания лабораториям Adobe, но, к сожалению, до июня 2009 года ничего больше не было слышно …
Июнь. 2009. В первый день месяца (наконец) Adobe выпустила первую публичную бета-версию Flash Catalyst. Ну, все начинается здесь!
Flash Catalyst IDE
Среда IDE хорошо спроектирована и разделена, она интуитивно понятна и ее легко найти. Я буду обсуждать эти панели немного дальше. Обратите внимание, что моя ОС на французском языке, поэтому, если вы уже знаете FC, а ваша ОС на другом языке, вы можете найти некоторые отличия, но я назову их также на английском языке.
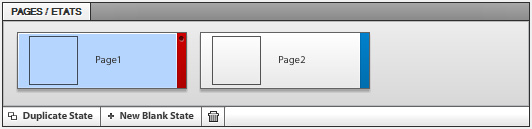
Вверху слева самая первая панель, которую мы видим, это «Состояния / Страницы». Это состояния приложения. Представьте, что в первом состоянии у вас есть панель входа, а во втором — главное приложение. Эти состояния легко определить, как показано на следующем рисунке!
Приложение будет загружаться в первом состоянии, и если вы хотите перейти во второе состояние, вам нужно будет выполнить несколько трюков (ну … только один трюк — currentState = «Page2»), но в Flash Catalyst все делается с помощью какой-то стиль. Мы помещаем простую кнопку в «Сцену» и изменяем ее на «Страница2» с помощью интерактивного взаимодействия.

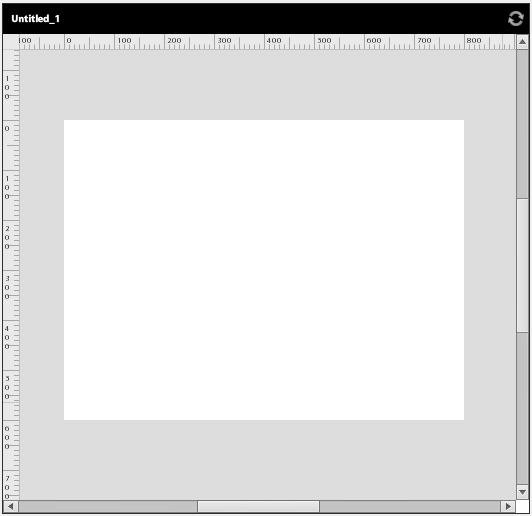
На второй панели мы помещаем все наши вещи, если вы импортируете файл Photoshop или файл Illustrator, все элементы появятся здесь. Если вы работаете с Flash и Flex, вы можете считать это основным этапом. Посмотрите, как это похоже:
Вы также можете найти кнопку в правом верхнем углу, которая обновляет сцену. Это полезно, когда сцена содержит много вещей и по какой-то причине Flash Catalyst забывает автоматически обновлять изменения.
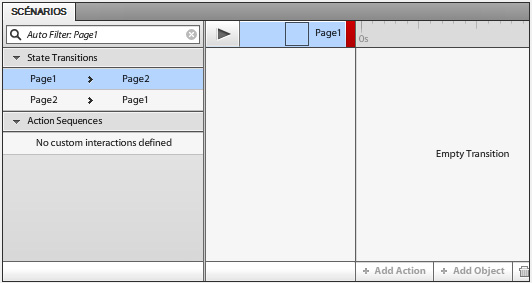
Третья панель — это панель «Временные шкалы», которая содержит некоторые большие сюрпризы. Flash катализатор имеет временную шкалу, но если вы ожидаете, что он будет функционировать как временная шкала Flash, вы обнаружите, что ошибаетесь. Эта временная шкала очень ограничена, и ее основная цель заключается в создании плавной анимации между страницами (переход со страницы 1 на страницу 2 и обратно) с некоторыми элементами и простыми эффектами, такими как исчезновение, перемещение, вращение. Эта панель может быть немного сложна для понимания, но через короткое время вы будете думать по-другому. Давайте посмотрим на это!

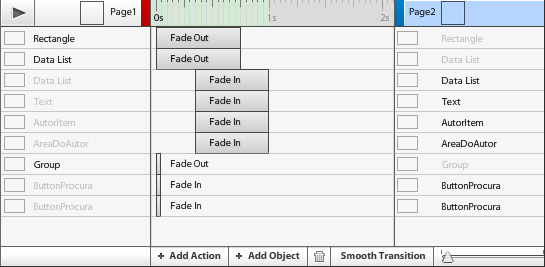
На этой панели вы найдете слева переходы состояния / страницы и последовательности действий (нет, это не было переведено на французский язык), где вы можете создавать собственные действия и эффекты. Когда «реальный» макет загружается и преобразуется в элементы, они появляются на этой временной шкале. Вы можете применить определенный эффект только к одному конкретному компоненту. Эта временная шкала работает аналогично панели анимации Flash, но здесь вы указываете время начала и окончания эффекта или перехода. На следующем изображении вы увидите, о чем я говорю, это было сделано с простой компоновкой:

Как я уже объяснил, слева вы найдете компоненты «Page1», в центре у вас есть временная шкала анимации, а справа (не показано ранее) компоненты «Страница2». Вы можете поставить отдельный эффект на каждый боковой компонент; здесь элементы «Page1» начинаются с FadeOut, затем на полпути элементы «Page2» начинаются с FadeIn, что дает очень плавный эффект перехода.
Мы также можем увидеть одну из лучших функций Flash Catalyst здесь; кнопка Preview (маленькая кнопка «Play» посередине). Если у вас есть некоторые переходы, эффекты или последовательности, просто нажмите эту кнопку, и вы увидите анимацию на сцене, не покидая IDE. Это действительно полезно, поверь мне!
Следующая панель — это панель «Утилиты / Инструменты», и здесь вы найдете некоторые собственные компоненты Flash / Flex, такие как формы, текст, масштабирование и инструменты выбора.
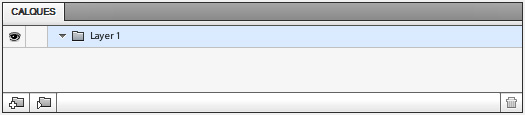
Внизу этого у вас есть общая панель «Calques / Layers», где вы можете организовать элементы вашего приложения. Если вы откроете файл PSD или AI, порядок слоев останется прежним; все будет в одном месте. Если у вас есть вещи, хорошо разделенные в Photoshop или Illustrator, вы также выиграете от этого здесь! У вас есть импортированный макет все здесь. Если вы делаете проект из пустого шаблона, это то, где вещи появятся, когда они будут добавлены на сцену. Смотрите панель:

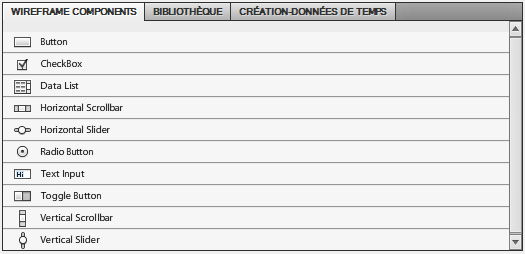
Следующая панель является наиболее полной. Он состоит из трех основных частей: компонентов, библиотеки и панели «Данные»:
- Компоненты (каркасные компоненты): некоторые из распространенных компонентов Flash / Flex, такие как кнопки, полосы прокрутки, флажки, списки данных … их можно перетаскивать на сцену.
- Библиотека (Библиотека): компоненты, используемые в приложении. Это могут быть как общие компоненты, так и пользовательские компоненты. Пользовательские компоненты могут быть сделаны из нашего макета с помощью панели «Параметры элемента», это серая безымянная панель, которую я объясню в последнюю очередь.
- Панель «Генерация временных данных» (Creation-Donnes de Temps): здесь мы можем сгенерировать пользовательские данные для списка данных, обычно они используются для создания записей (строк) списка данных для предварительного просмотра конечного результата.
Посмотрите, как это выглядит!

Последняя панель — это «Свойства / Свойства», где вы можете найти информацию о выбранном элементе на сцене. Например, если вы нажмете на элемент Text, здесь вы можете определить его свойства, такие как цвет, шрифт, размер …

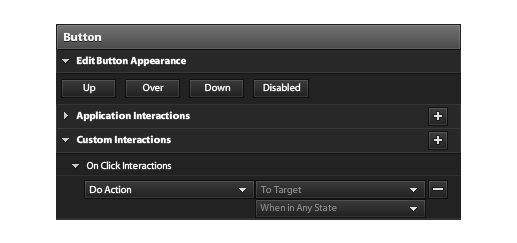
И наконец, волшебная «Безымянная» панель, панель, которую я раньше называл «Параметры элемента». На самом деле это самая важная панель из всех; он выполняет всю магию во Flash Catalyst. Это задняя / серо-черная панель, которая появляется, когда вы что-то нажимаете на сцене. Нажатие на любую часть макета откроет эту панель, и она содержит 3 основных раздела:
- «Иллюстрации», где вы можете преобразовать выбранный элемент (Преобразовать иллюстрацию) в собственные компоненты Flash в виде полосы прокрутки или кнопки. В качестве альтернативы, это где вы редактируете части элемента, когда обложка уже преобразована в собственный элемент (Редактировать внешний вид элемента). Здесь вы найдете состояния элемента, которые можно редактировать (например, Over, Out, Enables, Disabled и т.д. …).
- Второй раздел — взаимодействие приложений. Здесь вы можете определить тип взаимодействия, которое может быть выполнено с элементом / компонентом и приложением, как правило, с действиями onLoad.
- Наконец, панель пользовательских взаимодействий. Это будет доступно только тогда, когда элемент уже является общим компонентом приложения. Здесь вы можете выполнять действия в соответствии с такими элементами, как RollOver, RollOut, Change, Click … Вы также можете вызвать анимацию временной шкалы, изменив состояние.
Давайте посмотрим на это ..

Ну, в основном наша IDE представлена. Однако мы забываем одну вещь, то, что может не заинтересовать дизайнеров, но это важно для разработчиков. Код. В верхнем правом углу у вас есть поле со списком, где вы можете выбрать представление «Дизайн» или «Код». Если вы щелкнете по нему и не знакомы с flex, вы, вероятно, сразу же закроете его, но если вы являетесь разработчиком Flex, вам нужно внимательно изучить это. Вы найдете много новых вещей (особенно если вы разрабатываете во Flex 3), ориентированных на Flash Builder 4. Язык MXML с несколькими элементами в ActionScript. Вы также увидите Project Explorer, в котором вы найдете все, что уже было преобразовано в элементы MXML приложения и компоненты, готовые для использования в Flash Builder. Это совсем другая тема, и если вы хотите узнать больше, я рекомендую вам прочитать большой обзор, который Джесси Фримен написал о Flash Builder 4 .
Еще одна интересная вещь — это то, что проект готов к использованию, а также готов к визуализации. Просто зайдите в File> Run project (CTRL + ENTER на Win), ваш проект скомпилирован и открыт в браузере.
Простота
Это может быть неправильно понято, Flash Catalyst не прост в использовании и может с самого начала сбить с толку, но да! Это действительно делает вещи простыми. Просто создайте макет или получите макет от дизайнера в файле Photoshop или Illustrator, выберите свой файл и создайте из него новый проект Flash Catalyst. В Flash Catalyst все будет выглядеть точно так же. Отсюда просто преобразуйте элементы, к которым вы хотите добавить поведение, сгенерируйте несколько страниц, несколько переходов, протестируйте проект и сохраните его. Это все! Это готово для рук разработчика!
Сгенерированный код
Для дизайнеров это не обязательно представляет интерес, но для разработчиков это может быть самым сложным моментом в FC. Поскольку все элементы и код свойств генерируются автоматически, код нуждается в хорошем обзоре и, возможно, некоторых модификациях для работы в соответствии с потребностями разработчика. В Flash Catalyst мы уже видим новый векторный движок Flash в действии; если вы загрузите некоторые векторные объекты в Flash катализатор, вы найдете в коде некоторые элементы «Groups», «Stroke», «Rect», «Fill» и «Path» с некоторыми данными. Вот как Flash создает векторные элементы. Простая векторная стрелка создаст этот код:
|
1
2
|
<s:Path winding=»nonZero» ai:knockout=»0″ data=»M 0 21.559 L 8.91 10.
779 L 0 0 L 23.156 10.779 L 0 21.559 Z»>
|
Эти элементы являются реализацией новой спецификации Flash 10 / Flex FXG, которая позволяет разработчикам использовать элементы стиля XML или группы элементов для рисования во флэш-памяти, используя не только собственные элементы в виде кругов, прямоугольников, текста или кривых, но и более сложную графику. с указанием векторной информации.
Вы найдете множество состояний и, в основном, MXML-код Flex 4, который немного отличается от Flex 3 и является совершенно новым для разработчиков Flash или начинающих Flex.
Вывод
Это фантастическое приложение! Не сомневаюсь!
Начнем с того, что мы, разработчики, теперь можем по-настоящему работать вместе с дизайнерами, показать им точку зрения разработчика и некоторые взаимодействия с приложениями, прежде чем приступить к разработке приложений, что ускорит весь процесс. Легко будет найти фантастические приложения и сайты, созданные с помощью FC, теперь творческие способности проникнут в Rich Internet Applications. Сказав это, разработчики должны будут обратить внимание. Сгенерированный код довольно обширный, и каждое изменение влияет на макет. Помещать вещи во Flash Catalyst и иметь хороший сгенерированный код — это одно, но кодирование чего-либо в соответствии с кодом FC иногда может сжечь мозг разработчика!
Flash Catalyst приносит много нового для изучения, но, честно говоря, я ожидал большего. Уменьшена библиотека компонентов, уменьшено взаимодействие с элементами, импортированный текст не всегда сохраняет свое первоначальное качество, а некоторые вещи работают неправильно (особенно в DataList с несколькими строками …). Сказав это, это только бета, верно ?! Нам еще нужно дождаться финального релиза.
Определенно, Flash Catalyst достигнет массы, но сгенерированный код и взаимодействие с Flash Builder 4 потребуется некоторое время, чтобы завоевать популярность, в основном потому, что новые спецификации Flex 4 сильно отличаются от Flex 3.
Для тех, кто хочет узнать больше о Flash Catalyst, посетите страницу учебника Catalyst в Adobe Labs .
Спасибо за чтение, было бы здорово услышать, что вы говорите!