На прошлой неделе Adobe выпустила бета-версию Flash Builder 4 ; Обновление Flex Builder 3. Было много дискуссий об изменении имени, но ясно, что Adobe хочет разобраться в путанице, что Flex — это фреймворк, а Flash — это платформа.
Видя, как я использую Flex Builder для написания своих проектов ActionScript 3.0 уже более года, я подумал, что хотел бы выделить некоторые новые функции, которые помогут всем вам, разработчикам ActionScript 3.0 Flash.
К сожалению, во время моей повседневной работы я не слишком часто использую Flex. Имея это в виду, я сосредоточусь исключительно на функциях, которые в большей степени относятся к проектам ActionScript 3.0, но, во-первых, вот несколько хороших ресурсов, в которых рассказывается о поддержке Flex 4 в Flash Builder 4:
- Что нового в Flash Builder 4 Beta
- Что нового в Flex 4 SDK
- Обзор Flex 4 (Гамбо)
- Flex SDK с открытым исходным кодом вики
Не обращая внимания на Flex, давайте сразу перейдем к функциям, которые вы можете использовать в своем следующем проекте ActionScript 3.0.
Рефакторинг
Рефакторинг является важной частью разработки любого приложения. Рефакторинг относится к переименованию классов и их перемещению, чтобы помочь организовать и оптимизировать базовую структуру кода. Рефакторинг всегда был больным местом в Flex Builder, но Flash Builder 4 добавляет две новые команды, чтобы упростить задачу.
Сначала переименуйте. Это позволяет переименовать переменную или метод, и все ссылки на этот элемент будут обновлены. Это очень важно иметь, и я рад видеть, что у него есть свой собственный пункт меню. Вот быстрый пример того, как его использовать:
- Найдите переменную или метод, который вы хотите переименовать.
- Выделите его и щелкните правой кнопкой мыши.
- Выберите Refactor> Rename.
- Введите новое имя и нажмите «Продолжить».
- Все файлы со ссылкой на этот элемент будут изменены и обновлены.
Далее идет движение. Это важно при перемещении файла класса из одного пакета в другой. На самом деле это существовало в Flex Builder 3, но в Flash Builder он фактически переименовывает пакет класса в место, куда он был перемещен. Это невероятно удобно и отличное дополнение к редактору. Вот как это использовать:
- Щелкните правой кнопкой мыши файл класса, который вы хотите переместить.
- Выберите Refactor> Move.
- Найдите пункт назначения и нажмите «Продолжить».
Обновления проводника пакетов
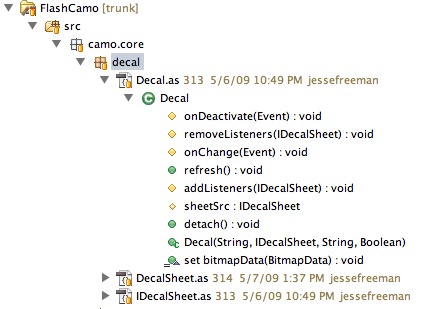
Помимо обновленных значков, пакетный обозреватель теперь легче читать и понимать. Кроме того, есть действительно хорошая функция, которая позволяет вам раскрыть файл класса и увидеть все методы в нем, не открывая его. Вот пример:

Теперь пакеты по умолчанию четко помечены, и все подпакеты имеют значки, отличные от основного, чтобы лучше видеть иерархию пакетов.
В дополнение к этим функциям все проекты теперь имеют тот же значок, что и Flash IDE, в красном поле с буквой F над ним. Это способ напоминания Adobe о том, что все построено для Flash, но я скучаю по тому, что проекты Flex и ActionScript явно отличаются друг от друга.

Панель ASDoc
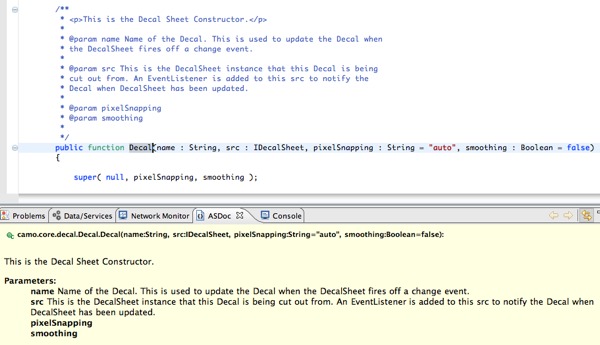
Теперь есть новая панель ASDoc, которая покажет вам документацию кода для любой переменной или метода, который вы выделите. Если нет комментариев к выбранному элементу, вы увидите простое описание элемента.

Условные точки останова
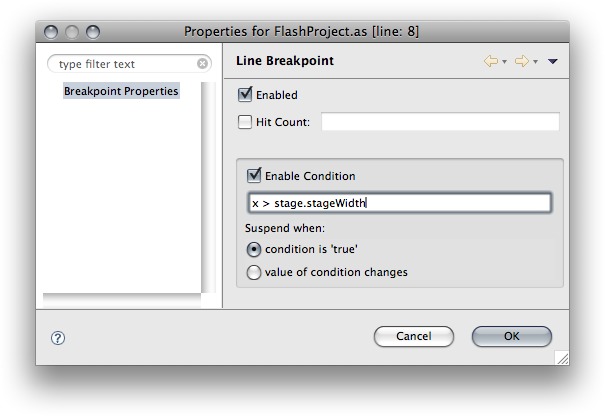
Точки останова являются отличным преимуществом при разработке в Flex Builder, и эта функция была немного улучшена в Flash Builder. Условные точки останова позволяют вам останавливать ваш код при выполнении определенного условия. Допустим, вы хотите проверить, когда Sprite уходит с экрана? Теперь вы можете создать точку останова и активировать ее, когда x спрайта больше, чем stage.stageWidth.
- Создать точку останова.
- Щелкните правой кнопкой мыши по нему и выберите свойства точки останова.
- Выберите условие включения.

Запустить до конкретной линии
Это позволяет вам продолжить точку останова до определенной строки кода. Это замечательно, если вы находитесь в процессе перехода через точки останова и хотите увидеть выполнение лишь небольшой части вашего кода. Вот как вы можете сделать это:
- Создать точку останова.
- Запускайте отладчик, пока не будет достигнута точка останова.
- Перейдите на линию, по которой вы хотите запустить, щелкните правой кнопкой мыши, затем выберите Run to line.
Модульное тестирование
Модульное тестирование позволяет вам создавать тесты кода, которые проверяют части вашего приложения. Они очень большие почти на каждом языке, но являются новыми для разработки Flash. Основная идея заключается в том, что вы пишете простой класс для запуска кода из другого класса, чтобы проверить, что он успешно смог выполнить команду. Модульное тестирование теперь встроено в Flash Builder. Это на самом деле использует FlexUnit . Хотя полная настройка модуля юнит-тестирования выходит за рамки этой статьи, я покажу вам несколько простых шагов для его запуска:
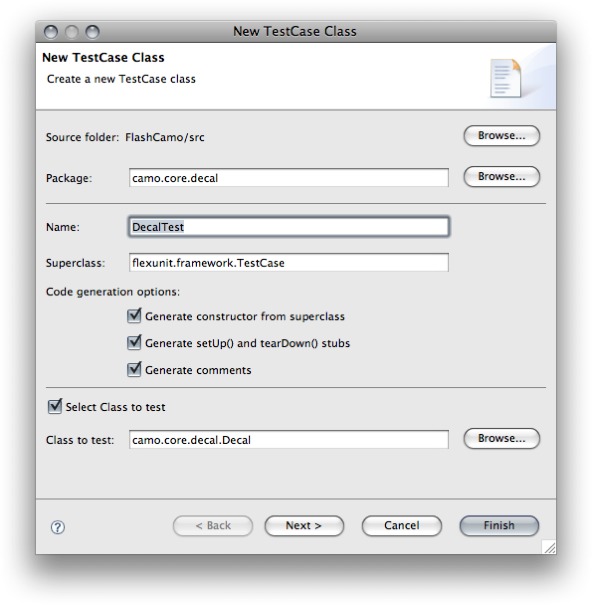
- Щелкните правой кнопкой мыши по классу, который вы хотите протестировать, выберите New TestCase Class и нажмите «Далее».
- Выберите, какой метод вы хотите проверить.
- После создания класса вы можете щелкнуть правой кнопкой мыши на классе модульного теста и выбрать «Выполнить модульный тест».
- Добавьте свой код модульного теста.
- Используйте Run или Debug для запуска приложения в качестве модульного теста.

Настройка хороших модульных тестов может быть сложной и очень трудоемкой, но приятно видеть, что Flash Builder помогает автоматизировать как можно большую часть этого процесса. Надеемся, что модульное тестирование Flash-приложений станет более распространенной практикой.
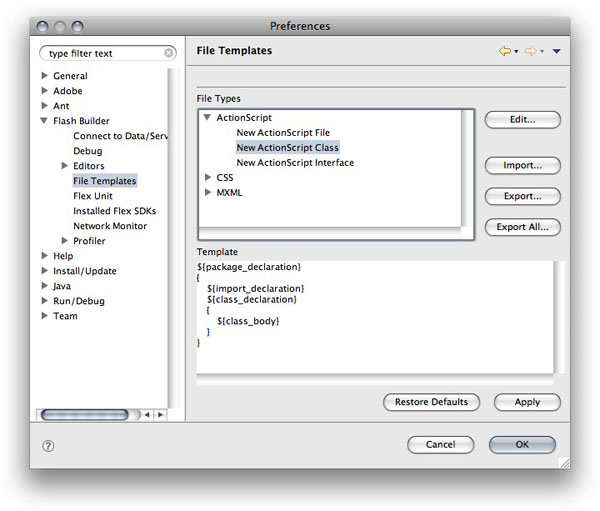
Шаблоны
Это была одна из функций, которую я очень хотел увидеть добавленной в Flash Builder. Шаблоны кода в Eclipse позволяют сохранять фрагмент кода и вызывать его в любое время. Это действительно полезно при настройке циклов или повторяющегося кода скаффолдинга, который может потребоваться вводить снова и снова. К сожалению, реализация шаблона ограничена настройкой файлов класса.

Здесь вы можете найти настройки для их обновления:
- Перейти на панель настроек Eclipse.
- Разверните вкладку Flash Builder.
- Выберите Шаблоны файлов.
- Измените к своему сердцу содержание.
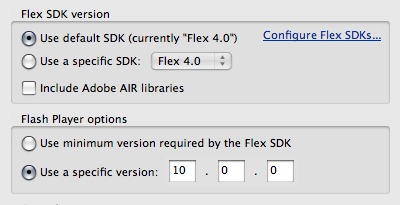
Ориентация на игрока
В Flex Builder 3 вы не могли выбрать конкретную версию Flash Player. Теперь в Flash Builder вы можете указать проекту, чтобы он собрал именно ту версию Flash Player, которая вам нужна. Он также достаточно умен, чтобы рассказать вам, что является специфическим для Flash Player 10.x.xxx стихов для Flash Player 9.x.xxx. Также есть обновленный Flex SDK 3.4 для Flash Player 9.xx Если вы выбрали Flex SDK 4.0, вы заблокированы в Flash Player 10.x.xxx. Вот как вы можете изменить это свойство:
- Щелкните правой кнопкой мыши проект и выберите «Свойства проекта».
- Перейдите на вкладку «Компилятор» (имя может отличаться в зависимости от типа проекта).
- Вы можете выбрать версию Flex SDK, а затем — это свойство для параметров Flash Player, чтобы изменить конкретную версию, для которой вы хотите создать.
- Это то же самое, что и -target-player = 10.0.0 в окне дополнительных аргументов компилятора.

Ошибки, проблемы и обходные пути
Я заметил несколько проблем при настройке Flash Builder 4 вне бета-версии и решил поделиться своими заметками здесь:
Если вы работаете на Mac и пытаетесь установить subclipse, то далеко не уйдете . Я нашел этот замечательный учебник, который поможет вам заставить его работать.
Когда вы получите настройку SVN и извлечете проект с помощью мастера нового проекта в качестве библиотеки, он не запомнит выбранный вами исходный путь. Например, когда я проверяю Flash Camo и выбираю src в качестве основного исходного каталога, мне все равно нужно перейти в свойства проекта, после того как он извлечен, и повторно выбрать исходную папку и все классы. Это также произошло в Flex Builder 3 и все еще немного раздражает.
Хотите поддержку ANT? Я бы предложил установить версию плагина Flash Builder, поскольку он также устанавливает чистую копию Eclipse 3.4 (Ganymede). Вы также получите редактор Java, но вы можете просто проигнорировать его, если он вам не нужен. Мое первое впечатление от автономного Flash Builder было то, что много хорошего было удалено из их пользовательской Eclipse Build.
Это не ошибка, а скорее наблюдение между созданием проекта Flex 4 против проекта ActionScript 3.0 и тем, что должен учитывать каждый разработчик. Создайте проект Flex 4 по умолчанию и проект ActionScript 3.0 по умолчанию, затем выполните сборку релиза для каждого и посмотрите на размер файла swf. Проект Flex по умолчанию без кода имеет размер 194 КБ по сравнению с проектом ActionScript 3.0 по умолчанию с объемом 562 байта. Теперь, конечно, проект Flex будет больше, поскольку он включает в себя фреймворк, но, начиная с почти 200 тыс., Это огромная перегрузка, если вы не в полной мере используете фреймворк. Просто подумайте о том, когда в следующий раз вы начнете писать проект и какую технологию вы планируете использовать в качестве базы кода для вашего проекта.
По большей части кажется, что все темы, которые я обсуждал в своем учебнике по песочнице Flash Developer ( часть 1 и часть 2 ), будут работать в Flash Builder. Как я уже упоминал выше, единственной проблемой является SVN. Поэтому, если вы новичок в Flash Builder и хотите узнать, как настроить оптимизированный рабочий процесс, ознакомьтесь с моим руководством.
Заключительные мысли
Похоже, что Adobe добавила несколько отличных новых функций в Flash Builder, что делает его еще лучшим инструментом для разработки Flash-проектов. Несмотря на то, что большинство новых функций было добавлено в проекты Flex, я надеюсь, что проиллюстрировал несколько ключевых улучшений, которыми могут воспользоваться разработчики ActionScript 3.0. Как и в любом выпуске программного обеспечения, есть множество функций, которые люди хотели бы видеть добавленными, но я очень доволен тем, что будет доступно в этой бета-версии. С жесткой конкуренцией со стороны FDT выбрать фаворита еще сложнее. Одно только модульное тестирование является серьезным улучшением и, вероятно, одной из особенностей, которая меня больше всего волнует. Я также с нетерпением жду возможности поиграть с более новой версией Flex Framework.
Пожалуйста, оставьте свои мысли, чувства или проблемы ниже в комментариях. Спасибо за прочтение.