Переиздано с SitePoint Design View # 33
Первое знакомство Adobe с Fireworks — CS3 или 9-й версией старых денег — наконец-то вышло на волю и получило хорошую прессу. Поскольку мы получили только полный обзорный выпуск на прошлой неделе, я опубликую полный обзор в следующем представлении Design View, но пока я думал, что взгляну на одну из самых приятных новых функций пакета: интеллектуальную или «9 сглаживание
Символы — во Flash или Fireworks — всегда были отличной концепцией. Если вы используете немного CSS, есть что-то довольно знакомое в том, что вы можете определить постоянную ссылочную графику, а затем использовать связанные экземпляры или копии этой графики в вашей иллюстрации. Изменения в символе автоматически распространяются на копии, так же как изменения CSS распространяются на ваш документ.
Самым большим недостатком, который я всегда обнаруживал при использовании символов, всегда были проблемы с масштабированием. 
Прошлое, изменяя размер символа в Fireworks (или Flash, если на то пошло), искажает форму графика, как зеркало funhouse. Хотя вы можете научиться жить с небольшими искажениями, большие проблемы с изменением размера являются реальной проблемой.
Fireworks CS3 исправляет эту проблему с помощью 9-фрагментного масштабирования. Процесс относительно прост в управлении, и хотя новые символы будут только хорошо масштабироваться в CS3, они будут вести себя так же, как и в старых версиях Fireworks. Давайте пробежимся через это.
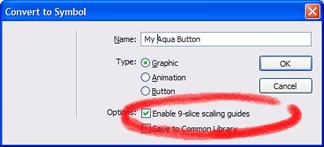
- Преобразовать в символ: выберите исходный рисунок и преобразуйте его в символ (« Изменить / Символы / Преобразовать в символ» ). Диалоговое окно позволяет вам назвать ваш символ, и вы увидите, что у него есть два дополнительных флажка внизу — отметьте флажок «Включить 9-фрагментные направляющие масштабирования».
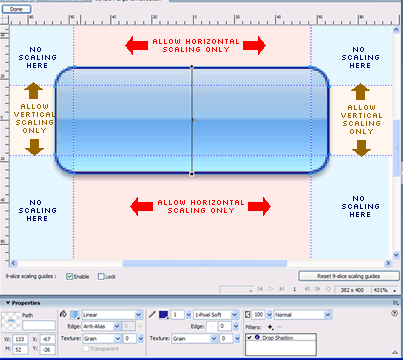
- Редактор символов: Ваш новый символ появится в Редакторе символов, но с добавленным набором синих пунктирных подвижных направляющих — два вертикальных и два горизонтальных.
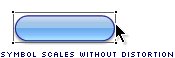
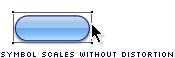
- Установка направляющих масштабирования: синие направляющие создают сетку 3 × 3, которая позволяет нам контролировать, какие биты масштабируются и как. Как показано на рисунке ниже:
- Центральные и центральные части разрешено масштабировать только
горизонтально. - Центральная левая и правая части могут быть масштабированы
вертикально. - Четыре угловые части не будут масштабироваться вообще.
- Центральная часть масштабируется во всех направлениях.
Сдвиньте направляющие до тех пор, пока вы полностью не изолируете угловые элементы от мозаичных боковых, верхних и нижних частей.
- Центральные и центральные части разрешено масштабировать только
-
Заблокируйте направляющие. Когда вы будете удовлетворены, установите флажок «Заблокировать» в левом нижнем углу и нажмите
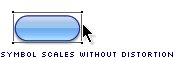
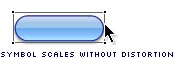
Кнопка «Готово» в левом верхнем углу. - Протестируйте его: перетащите ваш символ из палитры библиотеки на макет и попробуйте масштабировать его. Вы должны получить результат, подобный показанному справа.
В этом примере я расположил обе горизонтальные направляющие вне графика, что означает, что он предназначен только для горизонтального масштабирования. Точно так же вы можете создать вертикальную полосу прокрутки, чтобы масштабировать только вдоль вертикальной оси.
Конечно, этот трюк масштабирования не ограничивается кнопками и виджетами. Целые макеты, панели навигации, закругленные текстовые поля или любой другой повторяющийся элемент дизайна могут, и, без сомнения, выиграют от этой новой функции.
Короче говоря, это функция, которая делает символы более полезными, чем они когда-либо были, поэтому я считаю, что эта функция, скорее всего, изменит способ вашей работы.