Поскольку эта проблема заняла у меня некоторое время, я думаю, что здесь стоит документировать информацию для будущих пользователей Google. По-видимому, это известная ошибка, но, насколько я могу судить, среди веб-разработчиков, похоже, мало что известно о ней.
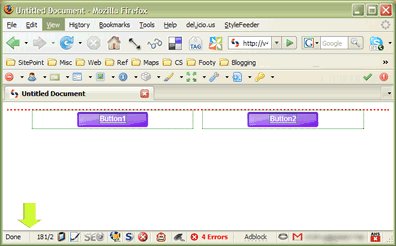
На прошлой неделе я работал над несколькими плавающими кнопками, и мне нужно было, чтобы они превращались из плоской горизонтальной компоновки в вертикально расположенную компоновку всякий раз, когда окно сужалось до определенной ширины. После того, как они обнаружили, что они предпочитают не открывать окно, а открывать его, я решил разбить их на упрощенный контрольный пример .
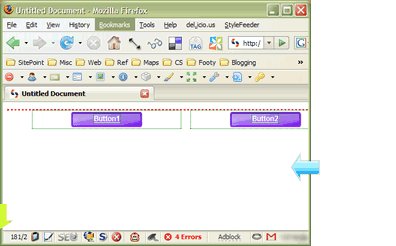
Ничего не изменилось. Хотя у кнопок все еще оставалось достаточно места для плавания, в определенный момент некая невидимая сила подпирала окно — это было похоже на длинный, невидимый GIF-пиксель-шим (помните их?), Втиснутый в макет. Фактически, даже когда я сломал макет до одинокого H1, я увидел то же самое поведение. Элементы наследовали ширину CSS от какого-то другого источника? Если так, то где? Я был в тупике.
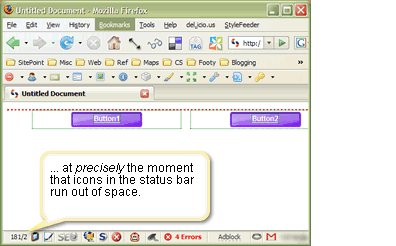
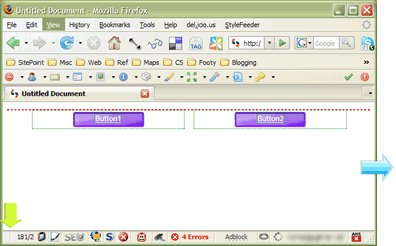
Из идей я сидел там рассеянно, масштабируя окно внутрь и наружу, когда заметил, что неправильное поведение, похоже, происходит именно в то время, когда на значках в моей строке состояния заканчивалось свободное место. Я провел еще какое-то тестирование и, конечно же, удалив несколько значков из строки состояния, изменил поведение рендеринга страницы в моем окне.
Очевидно, что решения, принимаемые на уровне браузера Chrome, не должны влиять на отображение страницы.
Теперь есть все основания полагать, что это проблема Firefox с самого первого дня. Проблема заключалась в том, что в течение последних 18 месяцев авторы расширений склонялись к использованию строки состояния. Хотя я должен признать, что являюсь наркоманом расширения, даже базовый набор для веб-разработчиков теперь часто включает в себя:
- HTML Validator
- поджигатель
- Screengrab
- Dust Me Селекторы
- Нет сценариев
Добавьте обычные средства просмотра, такие как Adblock, Stylish, Greasemonkey и Gmail Manager, и это становится проблемой, которую мы, вероятно, увидим больше с каждым днем.
Надеюсь, эта ошибка движется вверх по списку попаданий Mozilla, но пока она не исправлена, я нашел обходной путь. AutoHideStausbar позволяет убрать строку состояния, когда вы работаете с макетами, чувствительными к ширине.
По иронии судьбы, он добавляет еще одну иконку к вашей строке состояния, но, по крайней мере, дает вам возможность отменить ваши проблемы в строке состояния.