Должен признаться, прошло очень много времени с тех пор, как я использовал визуальный редактор для написания веб-страницы. Мой текстовый редактор и я — лучшие друзья, и среда визуальной разработки должна уметь делать много полезных вещей, чтобы произвести на меня впечатление. Поэтому с большим любопытством я начал ковыряться в Expression Web 3, последней версии набора инструментов Microsoft для веб-разработки. Expression Web обещает интуитивно понятный и полезный опыт веб-разработки. Есть поддержка подсветки и завершения кода для ряда различных синтаксисов; кроме обычных подозреваемых — HTML, CSS и JavaScript — вы также можете наслаждаться завершением кода для PHP, ASP.NET и многого другого. Инструменты тестирования включают поддержку просмотра страниц PHP в реальном времени, новый удобный способ тестирования в Internet Explorer 6–8 (а также в Firefox) и множество ярлыков для опробования других установленных вами браузеров. И действительно, вы можете даже импортировать контент из документа Photoshop, что упрощает захват фрагментов изображения из слоев в PSD для включения в ваши страницы. В этом руководстве мы создадим очень простой PHP страница, используя опыт, чтобы выразить Expression через его темпы. Давайте начнем!
В начале
Для начала нам нужно взять несколько ключевых предметов.
Возьмите Компу Фотошоп
Мы создадим простую страницу PHP, используя эту компоновку Photoshop, которую я подготовил ранее. Если вы хотите следовать этому уроку, не стесняйтесь также брать комп. Конечно, если вы любите приключения, это отличная возможность поиграть с дизайном, который у вас уже есть!
Установите Expression Web или Expression Studio
Естественно, нам понадобится копия Expression Web, которую вы можете скачать с сайта Microsoft Expression . Вы можете выбрать автономный установщик только для Expression Web и Super Preview или установить полную версию Expression Studio. Пробный период полностью неограничен и длится 60 дней, что должно быть более чем достаточно времени, чтобы решить, хотите ли вы приобрести.
Пакет обновления для Expression Web был выпущен в момент написания этой статьи в конце ноября 2009 года. Если вы установили Expression Web до этой даты, убедитесь, что у вас установлена последняя версия.
Кстати, если вы решите приобрести Expression Web 3 после завершения пробной версии, проверьте, имеете ли вы право на цену обновления . Естественно, пользователи Expression Web 2 получают скидку на версию 3; однако на момент написания этой статьи пользователи Adobe Creative Suite, Microsoft Office и Visual Studio 2005 также могут ознакомиться с ценами на обновление. Оцените разницу и побалуйте себя роскошной едой!
Установить PHP
Expression Web включает в себя поддержку кодирования PHP, но если мы хотим также просматривать страницы PHP, нам нужно установить двоичные файлы PHP. Если вы еще этого не сделали, скачайте установщик Windows PHP с веб-сайта PHP для Windows . Самый простой вариант здесь — использовать опцию Installer, а не исходный код. PHP, как всегда, бесплатный. Есть две важные переменные конфигурации, которые вам необходимо проверить, прежде чем продолжить: создайте или отредактируйте свой файл php.ini и найдите doc_rootcgi.force_redirect doc_rootlocalhostcgi.force_redirect0 Если установщик не смог сделать это за вас, отредактируйте его сейчас. Поскольку это будет среда разработки, вероятно, стоит убедиться, что для display_errorsYes . Теперь у вас есть все кусочки, которые вы должны будете выполнить вместе с этим руководством.
Изучение Expression Web
Мне нравится знакомиться с новым приложением, прыгая прямо в действие. Когда вы впервые запустите Expression Web, вы увидите рабочую область, полную боковых панелей, панелей инструментов и других полезностей. В центре вы увидите свой документ. На рисунке 1 показано «Рабочее пространство Expression Web 3 с открытым открытым документом» . Рисунок 1. Рабочая область Expression Web 3 с открытым открытым документом 

div Если вы разработчик ASP.NET, здесь также есть коллекция перетаскиваемых вкусностей. Другие панели доступны, но они скрыты по умолчанию; Вы можете раскрыть их с помощью меню «Панели» в верхней части экрана. Взглянув на мою дизайнерскую композицию, я довольно хорошо представляю, что должно произойти: должен быть контейнер divdiv Рисунок 3. Каркасное представление структуры этой страницы
Представление дизайна
Так как я текстовый редактор, код-это-от руки, то мой первый инстинкт — прыгнуть в код и начать печатать. Однако мне интересно, насколько хорошо визуальный редактор Expression справится с тем, что мне нужно. Давайте переключимся на представление «Дизайн». Ниже я добавил несколько базовых элементов для обеспечения оболочки для моего документа. Я опустился в divdiv Внутри я поместил еще один divh1 На изображении ниже вы можете видеть пунктирную линию вокруг div Рисунок 4. Неизведанная территория для вашего скромного автора 
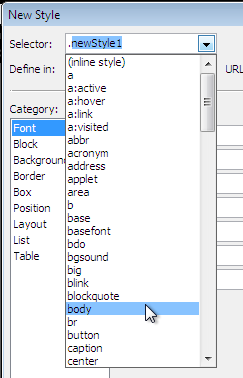
.style1.style2 Как мы знаем, такие стили не подходят для семантической разметки. К счастью, изменить селектор очень просто, чтобы вместо него использовался элемент body Вы можете ввести его или выбрать из выпадающего меню, показанного ниже. Рисунок 5. Выберите элемент body здесь 


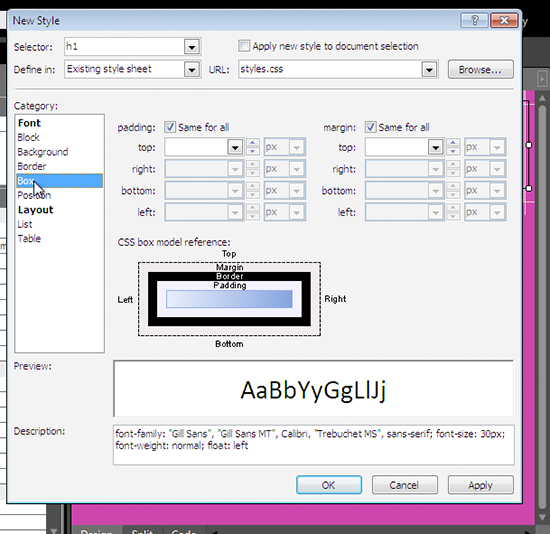
idСвойства тега » на самой левой панели и установите id Затем используйте кнопку « Добавить стиль» , чтобы добавить стили для каждого идентификатора. Я решил сделать контейнерный элемент div80%h130%div65% Обязательно сохраните свою HTML-страницу как страницу PHP — когда вы находитесь в диалоговом окне «Сохранить как», выберите «PHP» в раскрывающемся меню « Тип файла».
WYSIWYG Блюз
У ветеранов Grizzled есть ужасные истории, рассказывающие о запутанном беспорядке, который может создать редактор WYSIWYG. Люди, практически не знакомые с HTML, могут создавать серьезные и разборчивые разметки и стили с помощью инструментов WYSIWYG, где передовой опыт может упасть на второй план в пользу простоты использования: имеется множество таблиц макета, абсолютно позиционированных элементов div Действительно, действительно решительный новичок может легко создать такую страницу, даже с Expression Web. Процесс, который мы здесь использовали, является хорошим способом воспользоваться преимуществами визуального подхода Expression Web к созданию веб-страницы, не загромождая ваш документ странной жесткой разметкой. , Если вы предпочитаете использовать более заостренные инструменты, такие как рисование div
Super Duper, Super Preview
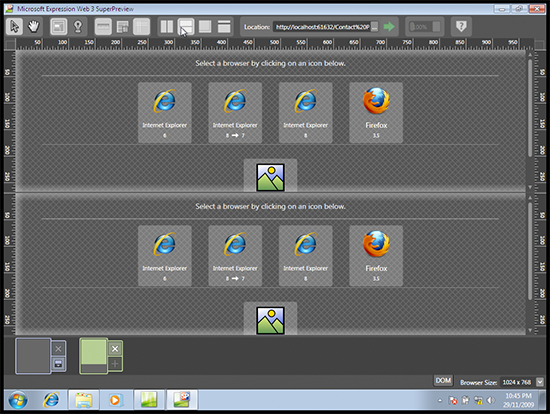
Теперь, когда есть очень простой макет, давайте посмотрим, как он выглядит. Нажмите красно-синюю кнопку Super Preview на верхней панели инструментов. Появится разделенный экран Super Preview, спрашивающий, какие браузеры вы хотели бы использовать. На стороне Internet Explorer вы можете выбрать режим совместимости с IE6, IE8 и IE7. Если у вас установлен Firefox, это также будет фигурировать в качестве выбора. Super Preview также позволяет открывать макет изображения для сравнения и поддерживает несколько форматов файлов изображений, включая PSD-файлы. Рисунок 8. Шведский стол вариантов предварительного просмотра 
h1 Дисплей показывает мне, что есть разница между шириной, положением и размером ящика. (Удивлен? Я тоже. Оставайтесь стильными, IE6.) Super Preview предлагает другие способы сравнить их. Если вам не хватает недвижимости на экране, как и я, вы можете использовать сравнение наложения. Оба вида сделаны видимыми, как кожура лука, так что очень легко увидеть несоответствия. Рисунок 9. Тонкие различия выделены в режиме наложения 
Вид кода
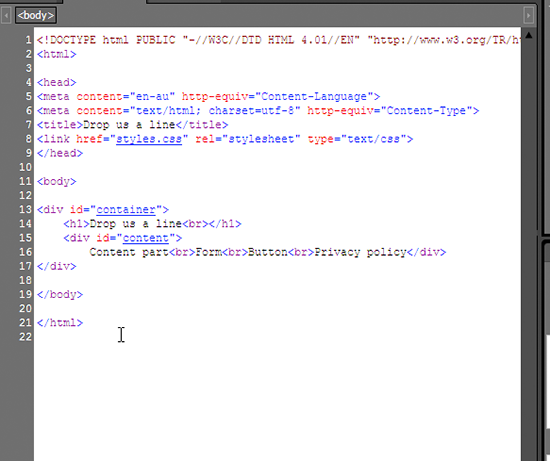
Вернувшись в Expression Web, я переключился на представление кода, используя вкладки под моим окном. Код, созданный в представлении «Дизайн», пока выглядит довольно аккуратно. Подсветка синтаксиса выражения достаточно понятна. Атрибуты id щелчок по одному из них уводит нас в ту часть таблицы стилей. Это удобно и изящно. Рисунок 10. показывает, как у меня получилось: Рисунок 10. Представление «Код» 
metascript Вы также найдете меню Code Snippet, предлагающее набор фрагментов по умолчанию; Конечно, вы можете настроить свой собственный. Если вы обнаружите, что вы часто создаете один и тот же текст в большом количестве проектов, функция фрагмента кода, безусловно, сэкономит вам время. Со своей стороны, я считаю, что Intellisense слишком интеллектуален для моих вкусов, и я часто обнаруживаю, что набираю дополнительные заключительные кавычки и метки из-за чистой силы привычки. Со временем, практикой и настройкой конфигурации под свой собственный стиль можно привыкнуть к любым инструментам дополнения кода редактора. К счастью, легко настроить параметры Intellisense и фрагмента кода: просто найдите их в общих настройках приложения (« Инструменты» > « Параметры редактора страниц» ). Конечно, если сама идея завершения кода вызывает у вас проблемы, вы можете даже отключить их все.
Выделение плохого поведения
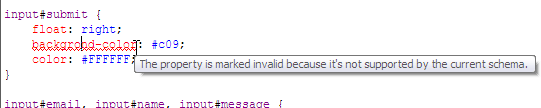
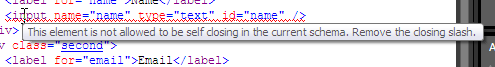
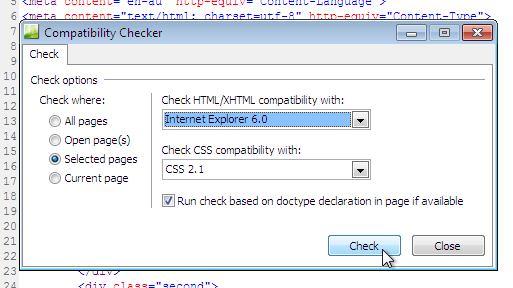
Цель Expression Web — помочь вам с легкостью создавать совместимый со стандартами код, и здесь есть целый ряд инструментов, которые могут помочь нам. Инструменты Expression Web достаточно умны, чтобы определить, какую схему HTML DOCTYPE или CSS вы используете для своих документов, и внести соответствующие предложения. В представлении «Код», если вы попытаетесь использовать недопустимый элемент или неподдерживаемое свойство CSS, вы увидите знакомое красное подчеркивание, которое обычно означает, что вы ошиблись словом. В Expression Web это красное подчеркивание означает, что вы использовали неуместный код. Конечно, это удобно и для опечаток. На рисунке 11. показано, что произошло, когда я по ошибке оставил u вне backgroundFigure 11. backgrond-color 


labeltextarea К сожалению! Двойной щелчок по ошибкам выявляет нарушающую разметку. Рисунок 14. Лучше исправить это тогда!
Импорт графики из фотошопа
Есть графический элемент, который мне нужно извлечь из моего дизайна. Время запустить Photoshop и начать экспортировать некоторые слои, верно? На самом деле, в Photoshop сегодня нет необходимости. Expression Web предлагает удобный способ извлечения графики из файла Photoshop прямо в приложении; это означает, что вы тратите меньше времени на экспорт отдельных слоев в Photoshop и больше времени, чтобы вещи выглядели красиво. PSD, из которого я работаю, имеет фон, который я хотел бы добавить сейчас. В меню «Файл» выберите « Импорт» > « Adobe Photoshop (psd)» и перейдите к местоположению документа Photoshop. Expression Web откроет документ с неповрежденными слоями. Мне нужны только вихри, поэтому я сниму все остальные слои. Результат пока что показан ниже, в комплекте с альфа-прозрачностью и прочим. Рисунок 15. Мое фоновое изображение 
Принеси на PHP
Мы добавили разметку и стили и создали несколько довольно статичных страниц — теперь пришло время добавить некоторые действия в нашу форму с помощью PHP. Мы будем хранить наши отзывы в файле значений, разделенных запятыми (CSV), поэтому давайте добавим эту функциональность в эту форму. Помните, вы должны часто сохранять свою работу; сейчас самое подходящее время для этого!
Сохраняй это простым, глупый… эээ, милая
Так как это скорее учебник по Expression Web, а не учебник по PHP, мы сделаем это очень, очень просто. Этот пример не подходит для вашей производственной среды; в реальном мире вам потребуются дополнительные функции, такие как способ отфильтровывать спамеров или, возможно, сохранять обратную связь в базе данных. Для более полного взгляда на обработку и безопасность форм ознакомьтесь с другими нашими учебниками по PHP, опубликованными здесь, на SitePoint. Вот очень простой набор функций, которые будут принимать ввод формы, проверять, заполнены ли имя и сообщение, и записывать их в файл. Если данные формы не были отправлены, сценарий покажет пустую форму. Сначала я извлечу форму из существующей разметки, добавлю действие формы ( action="default.php" Далее я создам некоторые функции в верхней части default.php, чтобы справиться с отправкой формы. decide process_formwrite_data Сейчас на странице большой пробел, где раньше была форма; Я сделаю вызов, чтобы decide
<? phpfunction решить () {if (isset ($ _ REQUEST ['submit'])) {process_form (); } else {include ("form.inc.php"); }} function process_form () {if (! isset ($ _ POST ['name']) ||! isset ($ _ POST ['message'])) {echo "<p> Произошла ошибка в форме: оба имя и сообщение обязательны. </ p> "; include (" form.inc.php ");} else {write_data ();}} функция write_data () {$ name = $ _POST ['name']; $ email = $ _POST ['email']; $ message = $ _POST ['message']; $ data = $ name. "", "". $ email. "", "". $ сообщение. "" rn "; $ file = fopen (" feedback.csv "," a + "); if ($ file) {fwrite ($ file, $ data); fclose ($ file); $ response =" <p> Спасибо для обратной связи: D </ p> ";} else {$ response =" <p> К сожалению, при сохранении вашего отзыва произошла ошибка. </ p> ";}}?>
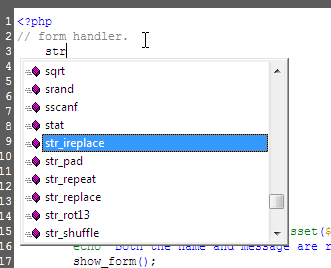
Когда я писал код, было приятно видеть, что подсветка синтаксиса Expression Web и функции Intellisense также помогают мне в этом. Ниже вы увидите пример подсвечивания некоторого кода — плюс эти гиперссылки доступны и для PHP, что позволяет легко переходить к ним при необходимости. Рисунок 16. Некоторая четкая подсветка синтаксиса 

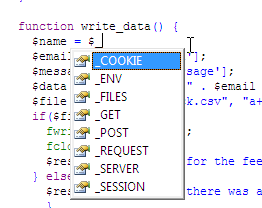
fopen Рисунок 18. Удобное напоминание об ожидаемых переменных Здесь вам также помогут глобальные переменные — никаких более ужасных опечаток, таких как
$_PSOT['string'] Рисунок 19. Глобальные переменные 
Вывод
Хотя эта форма чрезвычайно проста, мы рассмотрели много вопросов. Попутно мы узнали, как использовать представление «Дизайн» в Expression для визуального редактирования наших страниц, увидели, как его инструменты для завершения кода могут помочь нам создать великолепную аккуратную разметку, импортировали некоторую графику из Photoshop и наконец вдохнули в нее жизнь с помощью PHP. , К настоящему моменту у вас должно быть четкое представление о том, что возможно в Expression Web 3. Почему бы не взять свою собственную копию и не попробовать ее?