Еще в октябре мы поразили вас 20 отличными Ajax-эффектами, которые вы должны знать . Пост стал одним из самых популярных когда-либо опубликованных на Nettuts +. На этот раз у нас есть еще двадцать одинаково превосходных эффектов Ajax, которые вы можете знать и любить.
1. Меню изображения
Меню изображений — это простая часть JavaScript, которая использует изображения для создания горизонтального меню изображений. Когда вы наводите курсор мыши на ссылки, изображение расширяется и показывает остальную часть изображения. Он совместим практически со всеми современными браузерами (нет слов в IE 8).

2. ImageFlow
ImageFlow — это ненавязчивый и «удобный» скрипт JavaScript для галереи изображений. Он имеет элегантную полосу прокрутки для просмотра изображений, и все изображения располагаются поверх отражения, создавая эффект покрытия в стиле Mac.

3. Instant.js
Если вы хотите добавить интересные изображения, повороты и другие эффекты к изображениям, Instant.js может быть именно тем, что вы ищете. JavaScript изящно ухудшается, поэтому браузеры, у которых не включен JavaScript, не заметят разницы.

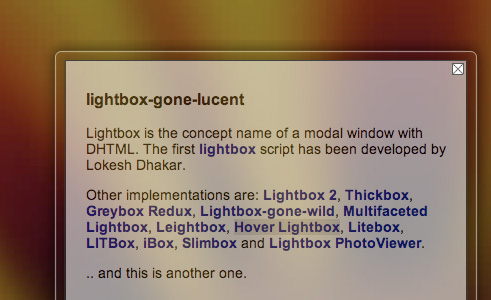
4. Стеклянная коробка
Мы все слышали о лайтбоксах и даже серых, но как насчет GlassBox ? GlassBox — это интерфейсная библиотека, использующая Scriptaculous и Prototype. Изящная библиотека добавит светящиеся границы и другие похожие на вспышку эффекты. Он прост в использовании, поддерживает скины и даже имеет динамическую загрузку контента.

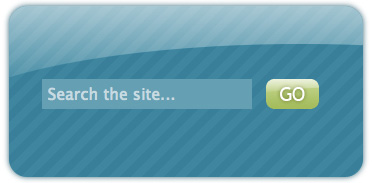
5. Поле поиска CSS / JS
Автозаполнение полей поиска очень ценно, когда дело касается взаимодействия с пользователем. Иногда искатель не знает, что именно он ищет, поэтому все, что помогает пользователю найти именно то, что он хочет, является огромной выгодой.
У CSSGlobe есть очень хороший учебник о том, как улучшить поле поиска вашего сайта (ненавязчиво, не менее) с небольшим количеством CSS и Ajax.

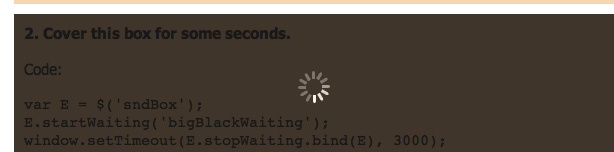
6. Протолоада
Загрузка изображений и полей важна для современных веб-приложений, использующих Ajax. Protoload предоставляет несколько встроенных опций, чтобы помочь пользователю показать, что происходит, пока она ждет. Сценарий предоставляет множество параметров, таких как наложение цвета для загрузки элементов, настраиваемый текст и многие другие параметры.

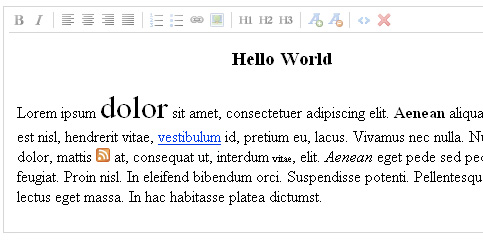
7. jwysiwyg
jwysiwyg — это простой, мощный и чрезвычайно легкий плагин jQuery WYSIWYG для JavaScript. Плагин имеет множество стандартных функций редакторов WYSIWYG, и его общий размер составляет всего 7 КБ.

8. jquery.biggerlink 2
Большая ссылка 2 — это действительно простой плагин, который делает большие кликабельные ссылки проще. Он даже позволяет вам вставлять ссылки внутри связанных элементов, если это имеет смысл. (Посмотрите демоверсии для большей ясности.)
Bigger Link 2 работает на популярной платформе jQuery JavaScript.

9. Предложение тегов jQuery
Предложения тегов — это популярное использование Ajax в современных веб-приложениях. Подобно автоматическому заполнению полей поиска, плагин jQuery Tag Suggestion — это простой в использовании плагин, который позволяет любому приложению, использующему тегирование, быстро найти нужный тег. Простой, но эффективный прирост в пользовательском опыте.

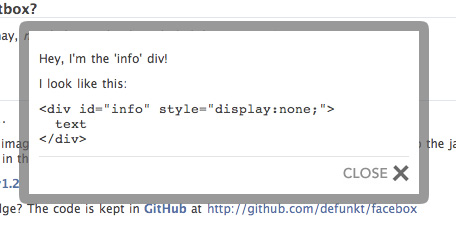
10. Facebox
Facebox — это уникальный скрипт лайтбокса, имитирующий стиль лайтбокса модальных окон Facebook. Facebox, созданный на основе jQuery, выглядит и выглядит почти так же, как интерфейс Facebook, и его легко установить.

11. Гуманизированные сообщения
Humanized Messages — это отличный плагин jQuery, который делает, как следует из названия: он создает дружественные сообщения для пользователя. Плагин JavaScript делает это, создавая полупрозрачное сообщение на экране, и постепенно исчезает со временем.

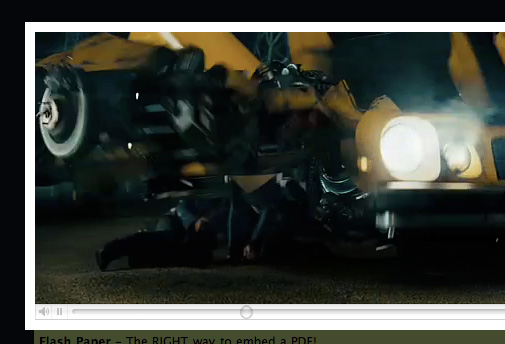
12. LightWindow v2.0
LightWindow — это еще один плагин Lightbox, но он добавляет некоторые функциональные возможности, которые плагины этого типа, кажется, не учитывают . Для начала плагин позволяет воспроизводить и использовать мультимедиа внутри лайтбоксов. Фильмы, изображения и даже целые галереи могут быть показаны в LightWindow. Идеально подходит для ненавязчивой демонстрации мультимедиа.

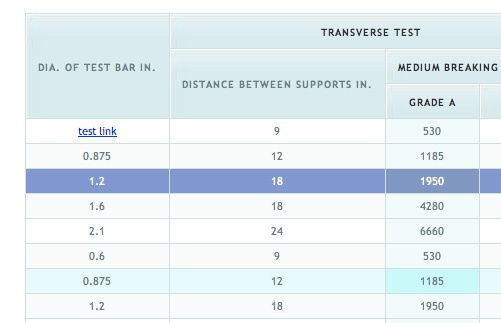
13. Ненавязчивые действия за столом
Табличные данные часто сложно эффективно отобразить, особенно если вы хотите разрешить сортировку строк и столбцов. Ненавязчивые действия с таблицами — это JavaScript, который позволяет использовать различные эффекты для табличных данных. Подсветка строк, столбцов, сортировка данных и многое другое можно сделать с помощью этого небольшого скрипта.

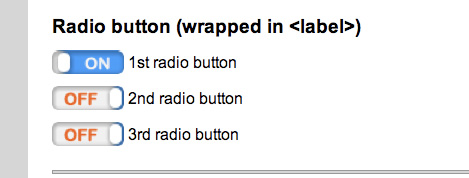
14. флажок jQuery
Флажок jQuery добавляет немного чуткости к полям флажков в формах. Он добавляет кнопку переключения, очень похожую на кнопку интерфейса iPhone, давая очень характерное включение или выключение. Это отлично подходит для удобства использования, а динамический скин можно включать и выключать на лету.

15. iCarousel
Карусели — отличный способ вращать контент, такой как изображения или новости. Плагин iCarousel подходит как простой крошечный скрипт, который предоставляет всевозможные варианты конфигурации и способы их использования. Новостные ленты, фото-карусели или даже рекламная карусель.

16. MochaUI
MochaUI — это еще одна библиотека пользовательского интерфейса для инфраструктуры JavaScript MooTools . По сути, MochaUI создает целый пользовательский интерфейс для веб-сайтов, форм и виджетов. Он включает в себя файловый браузер, окно изменения размера, макеты с панелями, макеты с вкладками и многое другое.

17. jTip
jTip — простая концепция, но очень эффективная для улучшения функциональности подсказок. Основанный на jQuery, jTip просто добавляет элегантный hoverbox к предварительно настроенным ссылкам на странице, и все это с помощью некоторого Ajax.

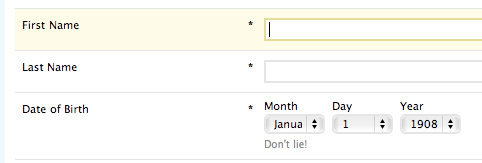
18.Uni-Form
В течение многих лет формы были проблемой многих веб-разработчиков, и такие технологии, как Ajax, очень помогли пользователям. С Ajax вы можете обрабатывать формы в режиме реального времени, проверять их и отправлять ответы, не требуя перезагрузки страницы. Uni-Form — это небольшой Ajax-скрипт, представляющий собой концепцию plug-in-play, которая пытается стандартизировать разметку формы с помощью XHTML и модульную форму, чтобы можно было легко добавлять или удалять отдельные элементы.

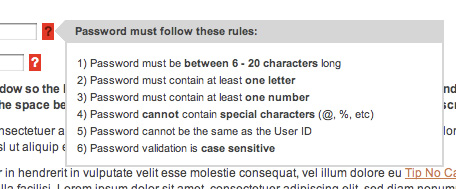
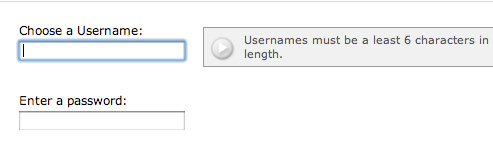
19. Советы по валидации
Советы по проверке — это простой скрипт, который помогает в проверке формы. Он гарантирует, что поля пароля и имени пользователя имеют указанную длину, и могут даже проверять соответствие регулярным выражениям. Маленький и удобный.

20. Вкладки управления
Вкладки управления (часть надежного пользовательского интерфейса LivePipe ) — это приятный скрипт, который предоставляет множество различных способов настройки вкладок на странице. Вы можете использовать стандартный интерфейс с вкладками, или даже использовать что-то вроде изображений, чтобы показать вкладки. Control Tabs — это надежный скрипт, и даже имеет API, который можно использовать для тонкой настройки интерфейсов с вкладками.