Если вы хотите создать привлекательный блог / сайт, попробуйте использовать нашу коллекцию из 10 плагинов jQuery CSS / CSS3 . С помощью этих учебных пособий / плагинов вы сможете с легкостью разработать продвинутый веб-сайт и применить CSS3 для создания великолепного трехпанельного слайдера изображений, стильной книги твитов и т. Д.… Получайте удовольствие!
1. Трехпанельный слайдер изображений в jQuery & CSS3
Учебник о том, как создать слайдер изображений jQuery с тремя панелями, с 3D-видом и смахиванием, как переходы.

Исходный Демо
2. Создайте стильную книгу твитов с помощью jQuery и CSS
Завершив этот урок, вы получите знания по работе с jQuery и CSS для создания стильного дизайна книги. Вы также научитесь работать с API Twitter с использованием jQuery и AJAX.

Исходный Демо
3. Слайдер изображений с использованием jQuery и CSS3
Этот слайдер изображений представляет собой стопку некоторых изображений и работает, выпуская выбранное изображение в начало стопки изображений. Мы будем использовать переходы CSS3, анимацию и преобразование для этой анимации и jQuery, чтобы помочь нам поддерживать событие нажатия, переход CSS и анимацию.

Исходный Демо
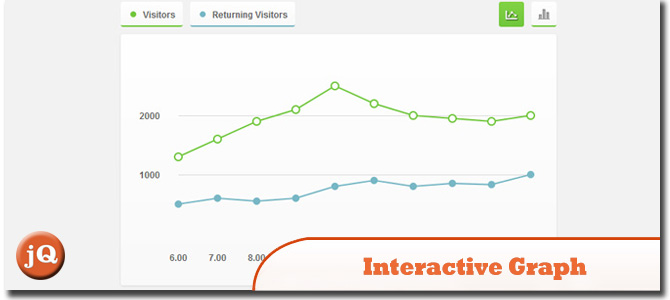
4. Как создать интерактивный график с использованием CSS3 и jQuery
Интерактивный график с использованием jQuery и CSS3. Мы будем использовать популярный плагин jQuery для рисования «Flot». Flot — это библиотека JavaScript-графики для jQuery.

Исходный Демо
5. Вращающийся набор функций с помощью jQuery & CSS3
Полный эффект этого (с анимацией перехода) будет работать в новых браузерах WebKit и Opera и Firefox 4 и выше. Любой другой браузер будет вращать блоки без анимации перехода.

Исходный Демо
6. Адаптивный дизайн с помощью CSS3 Media Queries
Из этого туториала Вы узнаете, как создать кросс-браузерный дизайн с медиазапросами HTML5 и CSS3.

Исходный Демо
7. Хронология контента — плагин jQuery / HTML5 / CSS3
Временная шкала контента — это мощный и легкий адаптивный плагин jQuery / HTML5 / CSS3, который лучше всего подходит для отображения любого организованного контента. Это полностью настраиваемый, и легко реализуемый с любым сценарием JS, видео, Flash и т. Д.

Исходный Демо
8. cssFx: вставляет префиксы поставщиков для свойств CSS3
Автономный polyfill, который вставляет специфичные для поставщика свойства CSS3, необходимые для старых и новых браузеров. Это сэкономит вам массу времени, обслуживания и пропускной способности!

Источник + Демо
9. Увеличительное стекло для увеличения изображения с использованием jQuery и CSS3
Научитесь делать реалистичные увеличительные стекла с использованием Jquery и CSS3.

Источник + Демо
10. Образец книги с CSS3 и jQuery
Учебное пособие о том, как создать компонент, похожий на книгу образцов, который позволяет открывать и поворачивать отдельные образцы, раскрывая некоторые детали. Мы будем использовать CSS-преобразования и переходы и создадим простой плагин jQuery.

Исходный Демо