Существует ряд элементов дизайна, которые мы можем использовать как часть наших проектов, и одним из самых простых и полезных является линия. Тип линий, которые вы используете, может передать различные чувства, настроения и добавить силы вашим идеям. Волнистые, пунктирные, пунктирные и изогнутые линии могут оживить дизайн.
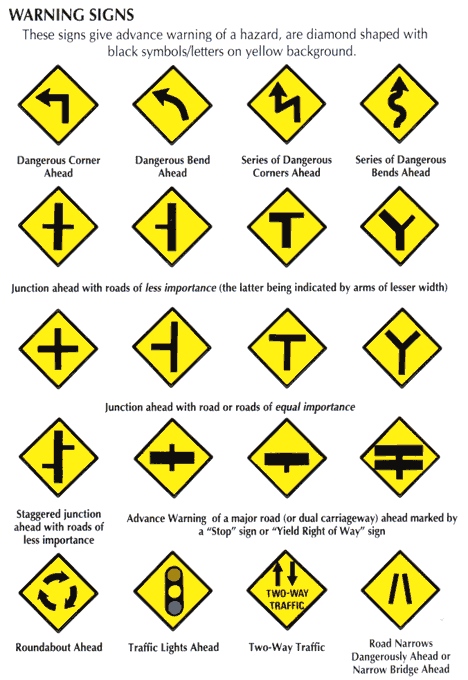
Когда вы едете за рулем, вы остаетесь на одной стороне белой линии, и вам разрешено обгонять, когда белая линия пунктирная. В соответствии с аналогией с вождением, вот некоторые дорожные предупреждающие знаки, подавляющее большинство которых состоит только из линий. Мы привыкли видеть и подчиняться линиям (или тому, что они представляют) каждый божий день.
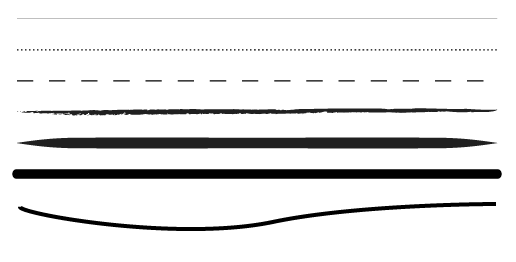
Посмотрите на строки ниже и на то, как каждый из них имеет свою индивидуальность. Изменяя толщину, кривые и ширину хода, мы можем создавать разные ощущения или идеи.
Линии для организации
Часто линии используются в дизайне для разделения разделов страницы или макета, а также для объединения разделов, связанных друг с другом. На веб-сайтах и в журналах мы видим строки, используемые для кадрирования фотографий, отдельных боковых панелей и объединения статей.
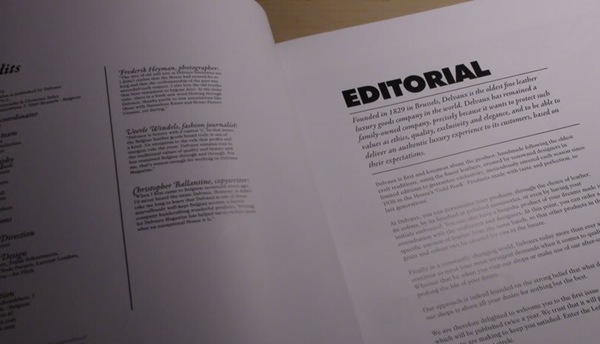
На изображении ниже вы можете увидеть разворот журнала, который использует как вертикальные, так и горизонтальные линии. На странице слева вертикальная линия разделяет два столбца текста. На странице справа вступление отделено от заголовка и основной копии двумя горизонтальными линиями и текстом, выделенным курсивом.
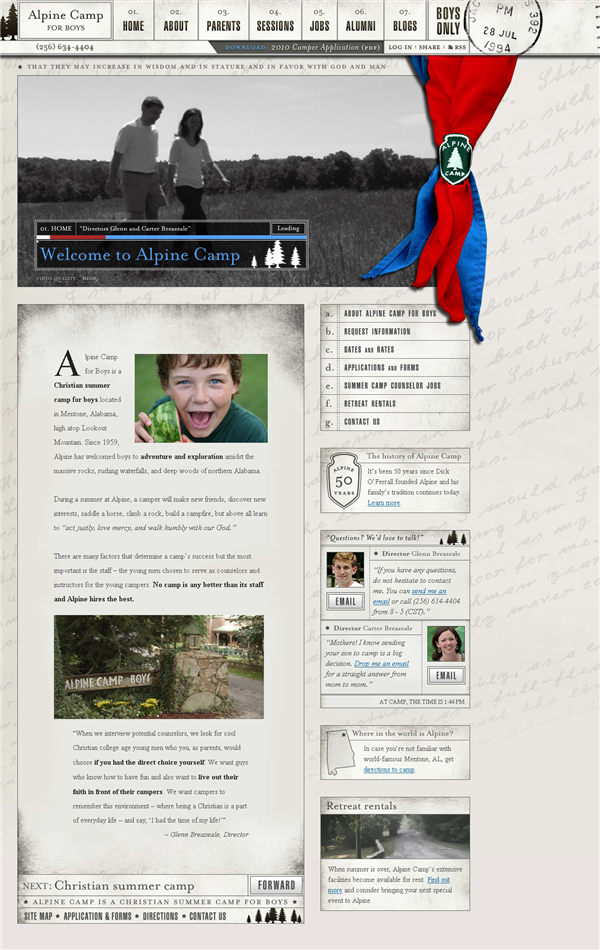
Веб-сайт Alabama Alpine Camp также использует линии для разделения информации на блоки.
Сетки
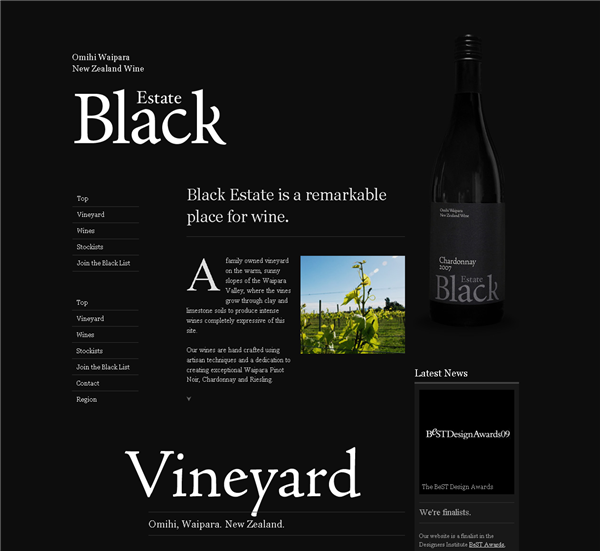
Сетки создаются дизайнерами для облегчения размещения элементов на странице. Сама сетка невидима в конечном проекте, но иногда линии сетки нарисованы, чтобы усилить эффект сетки. Это может помочь поддерживать согласованность всего сайта, журнала, буклета или брошюры. На веб-сайте Black Estate Wine используется сетка из 12 столбцов с видимыми линиями под основными заголовками, а также для разделения ссылок на боковой панели.
Big River Man — инди-документальный фильм. На этом плакате линии используются почти как знаки пунктуации, сидя на сетке. Там, где вы можете ожидать полной остановки (точки), вы видите горизонтальную оранжевую линию, а где вы можете ожидать запятую, вы получаете вертикальную линию. Так что это пример объединения строк, а не разделения контента.
Линии обеспечивают текстуру
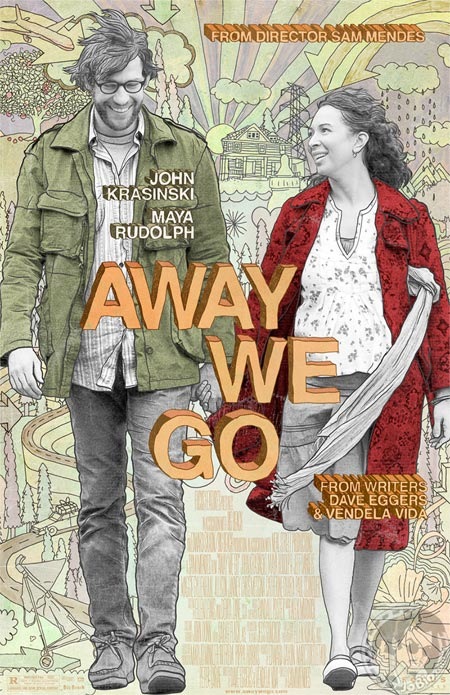
Тип линии, которую вы используете, может добавить текстуру к части. Грубые линии, нарисованные от руки, дают ощущение, отличное от точной линии роста волос. В качестве простого примера посмотрите на постер фильма ниже.
На плакате для Away We Go много работы. Линии свободно нарисованы на заднем плане и поверх фотографий двух главных героев. Этот дизайн явно нацелен на определенную аудиторию и обладает модным чувством инди.
Изображение предоставлено: Jo Blo
Руководство по использованию линий
1. Подумайте, какую линию вы будете использовать. Толстый, тонкий, волнистый, пунктирный, пунктирный, нарисованный от руки. Каждый тип линии может передавать разные ощущения.
2. Какова цель линии? Это присоединиться к связанному контенту или отделить несвязанный контент? Это добавить рамку вокруг изображения?
3. Если вы используете сетку, ваши линии помогают укрепить сетку или они вырываются из сетки? Любой из них может быть хорошим, если вы знаете, что должны делать линии, и вы принимаете осознанное решение по этому поводу.
4. Подумайте о нескольких строках для создания текстуры. В качестве фоновой текстуры может использоваться повторяющаяся тонкая линия роста волос, а также сложный нарисованный вручную рисунок линий.
5. Не просто вставляйте строки ради этого. Как и с любым элементом дизайна, если он вам не нужен, уберите его.
На следующей неделе мы продолжим серию и рассмотрим Shape как элемент дизайна.
Связанное Чтение: