В этой статье я покажу вам, как работать с элементом управления DatePicker в приложении HTML Metro. Элементы управления DatePicker входят в состав WinJS.
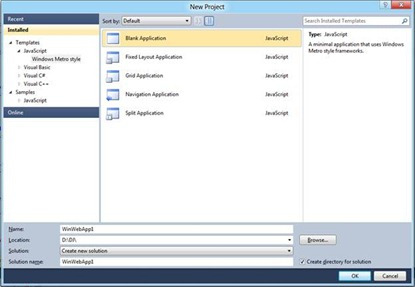
Чтобы использовать элемент управления DatePicker первым, давайте создадим пустое приложение
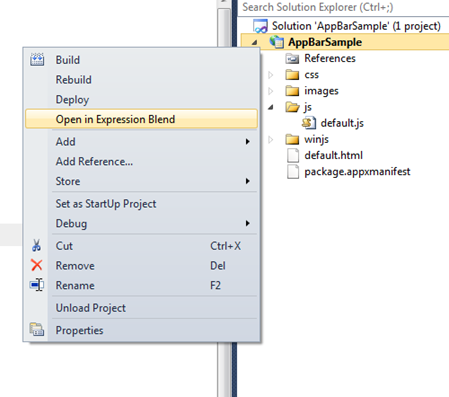
Щелкните правой кнопкой мыши и откройте проект в Expression Blend.
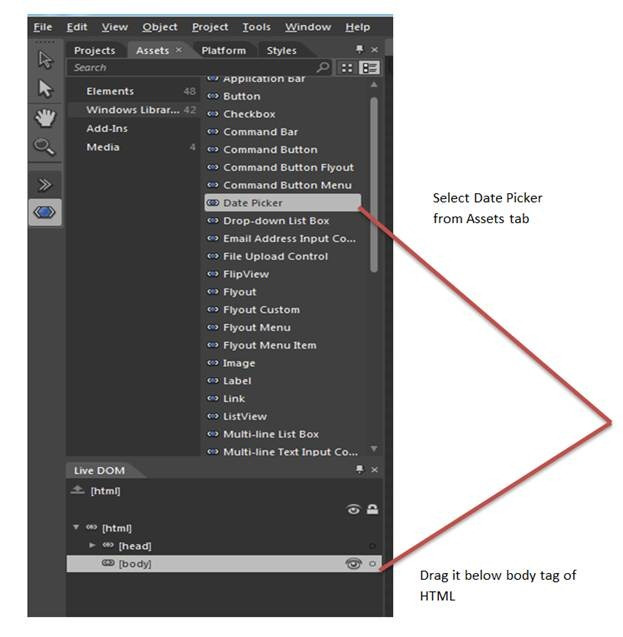
Выберите Date Picker из Assets и поместите его под тегом Body.
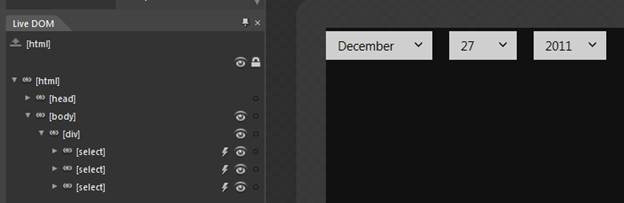
На вкладке DOM в реальном времени видно, что элемент управления Date Picker состоит из различных элементов HTML. Для создания тега выбора даты используются три тега выбора.
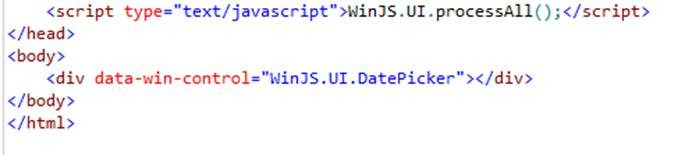
После перетаскивания элемента управления Date Picker на DOM, вы можете увидеть HTML, сгенерированный как показано ниже:
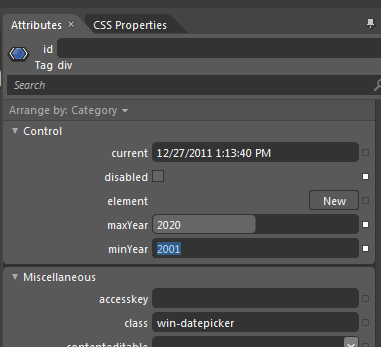
Чтобы установить основные свойства, вам нужно выбрать div, содержащий элемент управления Date Picker, а затем перейти на вкладку Attributes в окне Properties.
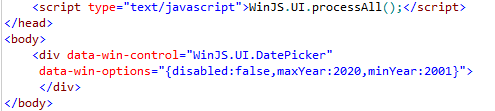
После установки значений maxYear и minYear при переключении в режим просмотра HTML вы заметите добавленный атрибут в элементе управления «Выбор даты», как показано ниже:
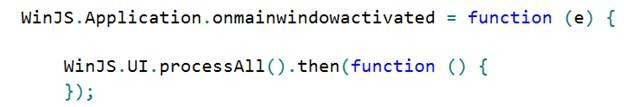
Вы можете заметить в HTML выше, что в разделе «Голова» HTML вызывается функция WinJS. Эта функция отвечает за обработку всех элементов управления WinJS. Очень возможно переместить этот вызов функции WinJS со страницы HTML на страницу JS, как показано ниже,
На этом этапе, если при запуске приложения вы должны получить элемент управления Date Picker на странице приложения. Давайте двигаться дальше и читать выбранное значение из элемента управления «Выбор даты». Для этого передайте идентификатор элементу управления Date Picker и прочитайте его в файле js, используя стандартную функцию сценария java.
После выбора в качестве Win Control, затем вам нужно прикрепить обработчик событий к этому.
Далее, если вы хотите получить текущую дату, выбранную в средстве выбора даты, вы можете получить, как показано ниже,
Таким образом, вы можете отобразить выбранную дату в результате div. Для вашего удобства полный исходный код для default.js приведен ниже,
Default.js
(function () {
'use strict';
// Uncomment the following line to enable first chance exceptions.
// Debug.enableFirstChanceException(true);
WinJS.Application.onmainwindowactivated = function (e) {
var result = document.getElementById("Result");
WinJS.UI.processAll().then(function () {
var dateFilterControl = document.getElementById("DatePickerDiv").winControl;
dateFilterControl.addEventListener("change", function () {
var month = dateFilterControl.current;
result.innerHTML = month;
});
});
if (e.detail.kind === Windows.ApplicationModel.Activation.ActivationKind.launch) {
// TODO: startup code here
}
}
WinJS.Application.start();
})();
Default.html, как показано ниже,
Default.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>AppBarSample</title>
<!-- WinJS references -->
<link rel="stylesheet" href="/winjs/css/ui-dark.css" />
<script src="/winjs/js/base.js"></script>
<script src="/winjs/js/wwaapp.js"></script>
<!-- AppBarSample references -->
<link rel="stylesheet" href="/css/default.css" />
<script src="/js/default.js"></script>
<script src="/winjs/js/ui.js" type="text/javascript"></script>
<script src="/winjs/js/controls.js" type="text/javascript"></script>
</head>
<body>
<h1>Date Picker Demo</h1>
<div id="DatePickerDiv" data-win-control="WinJS.UI.DatePicker"
data-win-options="{disabled:false,maxYear:2020,minYear:2001}">
</div>
<div id="Result">
</div>
</body>
</html>
Надеюсь этот пост полезен. Спасибо за чтение
Источник: http://debugmode.net/2012/01/03/working-with-datepicker-control-in-windows-8-html5-metro-app/