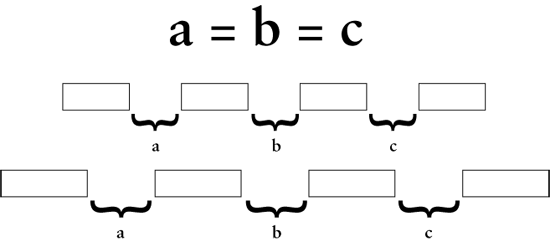
Создание горизонтального ряда объектов, которые находятся на одинаковом расстоянии друг от друга, является еще одной из тех вещей в веб-дизайне, которая намного сложнее, чем должна быть. Это может быть очень полезным, особенно в макетах с изменяющейся шириной, когда вы пытаетесь максимально использовать любое имеющееся у вас горизонтальное пространство. Вот цели, которые мы пытаемся достичь:
- Крайний левый объект выровнен по левому краю с его родительским элементом.
- Самый правый объект выровнен по правому краю с его родительским элементом.
- Каждый объект всегда на одинаковом расстоянии друг от друга.
- Объекты не будут перекрывать друг друга, поскольку окно браузера сужается.
- Объекты не будут перенесены , так как окно браузера сужается.
- Техника будет работать в условиях ширины жидкости . Даже тот, который центрирован .

Я попробовал несколько различных методов, чтобы попытаться достичь этого. Давайте пройдемся через все мои неудачи и затем перейдем к финальной технике, которая, кажется, работает довольно хорошо.
FAIL : присвойте каждому объекту процентную левую позицию
Сначала я дал каждому изображению уникальный класс:
<img src="images/shape-red.png" class="first-r"> <img src="images/shape-green.png" class="second-r"> <img src="images/shape-yellow.png" class="third-r"> <img src="images/shape-blue.png" class="fourth-r">
Затем я дал процентное позиционирование слева каждому из этих классов:
img.first-r { left: 0%; position: relative; }
img.second-r { left: 25%; position: relative; }
img.third-r { left: 50%; position: relative; }
img.third-r { left: 75%; position: relative; }
Обратите внимание на относительное расположение. Это необходимо, чтобы крайнее левое изображение соответствовало родительскому элементу, предполагая, что содержимое центрировано, а не выровнено по левому краю. Проблема в том, что левый край, применяемый к крайнему правому объекту, составляет 75% ширины окна браузера,
но применяется, начиная с левого края родительского элемента, а не окна браузера . Это может привести к тому, что самый правый элемент оттолкнется от экрана (без учета правого края родительского элемента). Кроме того, необъяснимо, что эти элементы в конечном итоге будут перенесены, если вы переместите окно браузера достаточно узко.
Если вы переключитесь на абсолютное позиционирование здесь, вы решите некоторые из вышеуказанных проблем, но тогда ваши объекты будут выровнены по левому краю и полностью проигнорируют левое положение родительских элементов. Кроме того, при достаточно узких размерах окна браузера изображения будут перекрываться. Но, по крайней мере, объекты были равноудалены!
FAIL: Дайте объектам общий левый процентный запас
Следующим моим ударом было дать каждому элементу,
кроме первого , общий процент оставленного поля.
<span class="do-not-wrap"> <img src="images/shape-red.png"> <img src="images/shape-green.png" class="mover"> <img src="images/shape-yellow.png" class="mover"> <img src="images/shape-blue.png" class="mover"> </span>
Применяя маржу:
img.mover {
margin-left: 15%;
}
Посмотрев на этот процент, вы сможете сказать, что эта техника обречена. Я просто выбрал процент, который, кажется, работал лучше всего. Там нет ничего математического, что я мог бы подумать, что будет работать здесь. Поскольку родительский элемент представляет собой процент от ширины окна браузера, а маржа — это процент окна браузера, а не родительского элемента, скорость роста будет очень трудно сопоставить. Также обратите внимание на промежуток «без переноса», который необходим для предотвращения … ожидания его … переноса. Но, по крайней мере, объекты были равноудалены!
FAIL: Просто используйте стол!
Кажется, что даже «добавление полотенца» на CSS здесь не работает. Я думал, что это сработает наверняка, поскольку у таблиц есть иногда полезная, а иногда и приводящая в бешенство способность автоматически распределять свои ячейки равномерно.
<table> <tr> <td class="leftalign"> <img src="images/shape-red.png"> </td> <td> <img src="images/shape-green.png"> </td> <td> <img src="images/shape-yellow.png"> </td> <td class="rightalign"> <img src="images/shape-blue.png"> </td> </tr> </table>
Обратите внимание на дополнительные классы выравнивания в первой и последней ячейках. Если все ячейки центрированы, это позволяет объектам быть равноудаленными, но тогда ни левый объект, ни правый объект не выровнены по краю родительского элемента. Это можно решить, применив левое выравнивание к самой левой ячейке и правое выравнивание к самой правой ячейке,
но тогда объекты больше не будут равноудалены . Вернуться к доске для рисования.
ПРОЙДИТЕ: Сначала слева, поместите остальные справа в коробки одинакового размера
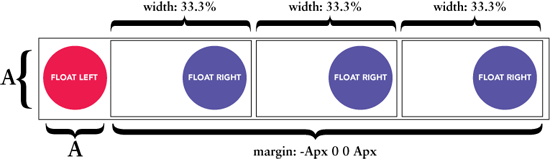
К счастью, идея стола вызвала некоторые мысли. Первое изображение должно быть выровнено по левому краю, но все остальные могут быть выровнены по правому краю. На самом деле, если они есть, а также внутри ящиков, которые равномерно делят оставшееся пространство, это может просто сработать. Возможно, это лучше всего объяснить визуально:

HTML:
<img src="images/shape-red.png"> <div id="movers-row"> <div><img src="images/shape-green.png"></div> <div><img src="images/shape-yellow.png"></div> <div><img src="images/shape-blue.png"></div> </div>
CSS:
#movers-row {
margin: -120px 0 0 120px;
}
#movers-row div {
width: 33.3%;
float: left;
}
#movers-row div img {
float: right;
}Есть
пример страницы , где я работал над этим. Это не красиво … но вы можете увидеть победителя внизу. Я уверен, что у некоторых из вас есть лучшие решения для этого, так что дайте мне это!
Оригинальная статья
здесь .