Функция Zoomify впервые появилась в Photoshop CS3. Это позволяет вам публиковать изображения с высоким разрешением в Интернете, которые зрители могут перемещать и масштабировать, чтобы увидеть больше деталей. Приятной особенностью этой функции является то, что изображение базового размера загружается одновременно с файлом JPEG эквивалентного размера. Из Photoshop вы экспортируете файл HTML и файлы JPEG, которые вам нужно загрузить на свой веб-сайт. Возможности Zoomify работают с любым веб-браузером.
1. В Photoshop откройте большое изображение, которое вы хотите, чтобы пользователи могли перемещать и масштабировать. Хотя изображение может быть большим с точки зрения ширины и высоты, разрешение все равно должно быть 72ppi, потому что оно будет отображаться только на экране. Изображение, которое я использую для этого примера — 1200x803px при 72ppi.
Вы преобразуете изображение цветка в файл, который будет казаться меньше на экране, с небольшим увеличительным квадратом в одном углу и элементами управления масштабированием внизу.
2. Выберите «Файл»> «Экспорт»> «Увеличить». Откроется диалоговое окно Zoomify.
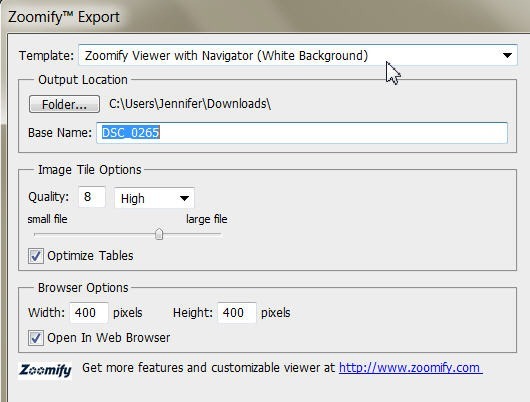
3. В диалоговом окне «Увеличение экспорта» нажмите «Папка» и выберите изображение. В поле «Базовое имя» введите «Цветы». Установите для параметра «Качество» значение 8; Ширина до 400 и Высота до 400 для базового изображения в браузере зрителя. Убедитесь, что выбран параметр «Открыть в веб-браузере».
4. Нажмите OK, чтобы экспортировать файл HTML и изображения. Zoomify открывает их в вашем веб-браузере.
5. Используйте элементы управления в окне Zoomify для масштабирования и перемещения по изображению цветка.
Вот и все! Легко масштабируемые изображения, которые вы можете добавить на свой сайт. Вы можете узнать больше о Zoomify здесь .
Если вы хотите узнать больше от Дженнифер, подпишитесь на нашу еженедельную новостную рассылку о веб-дизайне, The SitePoint Design View .