Во времена Macromedia работа между Flash и QuickTime была непростой территорией для дизайнеров и аниматоров. Затем, в 2007 году, когда Adobe взяла руль и выпустила Flash CS3, многие проблемы с совместимостью были решены.
В этом упражнении я собираюсь показать вам, как анимация, основанная исключительно на коде, может быть экспортирована в виде фильма QuickTime и улучшена в After Effects CS4.
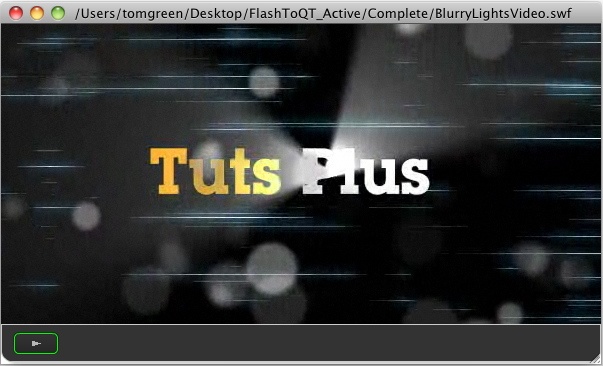
Конечный результат
В приведенном ниже фильме показан конечный эффект, к которому мы будем стремиться:
Вступление
Первые дни Flash для вещания были, мягко говоря, кошмаром. Флэш-фильмы можно было выводить только в формате QuickTime, если они были полностью на временной шкале. Мы не могли использовать вложенные фрагменты роликов, ActionScript или содержимое библиотеки. Если вы отправляли мультипликационную функцию для трансляции, ограничение Flash в 16 000 кадров означало, что самый длинный мультфильм, который вы могли создать, составлял около 22 минут, если вы использовали скорость по умолчанию 12 кадров в секунду. Решением было разделить анимацию на управляемые куски и соединить их вместе в программе редактирования видео.
Flash CS3 изменил игру. В этом упражнении вы узнаете, как экспортировать анимацию, основанную исключительно на коде, в виде фильма QuickTime, который будет дополнительно улучшен в After Effects CS4.
Шаг 1: Источник
Загрузите исходный файл и откройте его во Flash CS4.

Файл, который мы будем использовать, может быть знаком тем, кто регулярно посещает этот сайт. Это из учебника « Создай причудливый анимированный флэш-фон» , написанного моим коллегой Карлосом Янезом . В этом проекте Карлос использует файл внешнего класса, чтобы создать серию случайно расположенных полупрозрачных пузырьков и привести их в движение после синусоиды.
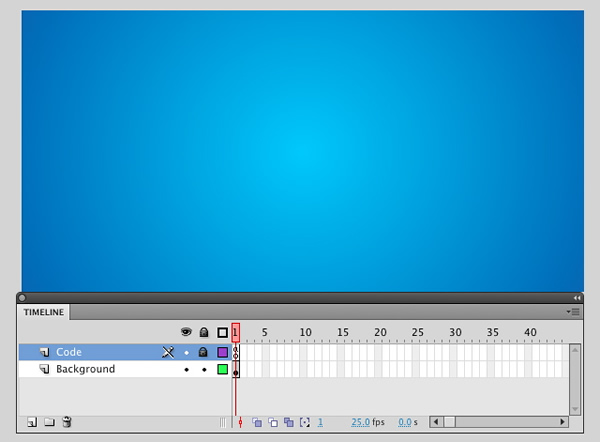
Распакуйте исходный zip-файл на жесткий диск и откройте BlurryLights.fla.
Шаг 2: Сохранить
Удалите фоновый слой и сохраните файл. Фон не нужен, потому что мы будем добавлять свои собственные в After Effects CS4.
Шаг 3: Экспорт
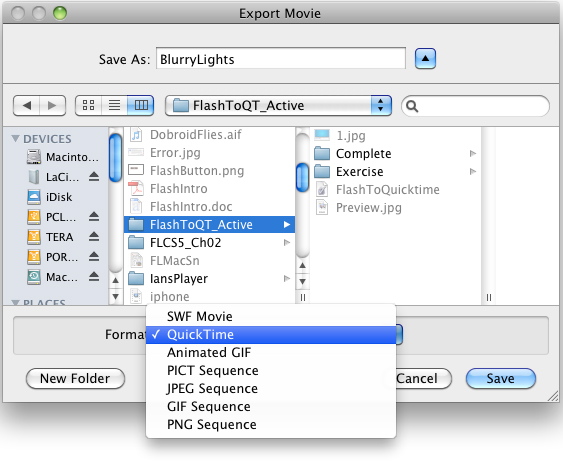
Выберите «Файл»> «Экспорт»> «Экспорт фильма», чтобы открыть диалоговое окно «Экспорт фильма». Выберите QuickTime из списка Формат и нажмите Сохранить.

Откроется диалоговое окно «Настройки экспорта QuickTime».
Шаг 4: Настройки экспорта
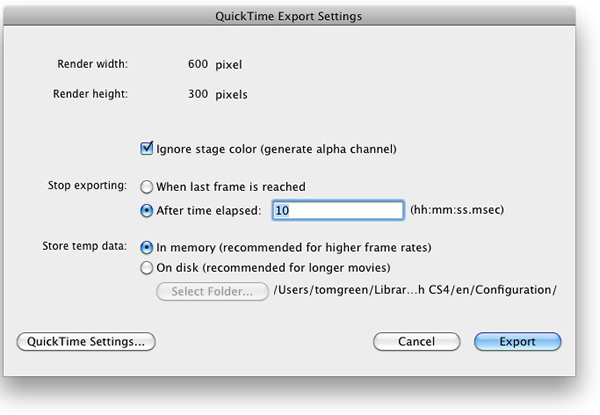
Определите ваши настройки экспорта QuickTime.

Это диалоговое окно не очень загадочно.
Установите флажок Игнорировать цвет сцены, чтобы создать видео альфа-канала. Это даст экспортируемому фильму прозрачный фон, как вы увидите позже.
Остановите экспорт настроек, где вы можете получить путаницу. Если у вас есть анимация на временной шкале, выберите «Когда достигнут последний кадр». Если у вас есть анимация на основе кода, как у нас здесь, установите продолжительность. Если вы этого не сделаете, вы создадите однокадровый фильм QuickTime, который бесполезен. Я установил этот пример для запуска в течение 10 секунд.
Затем нажмите QuickTime Settings …, чтобы открыть диалоговое окно «Movie Settings».
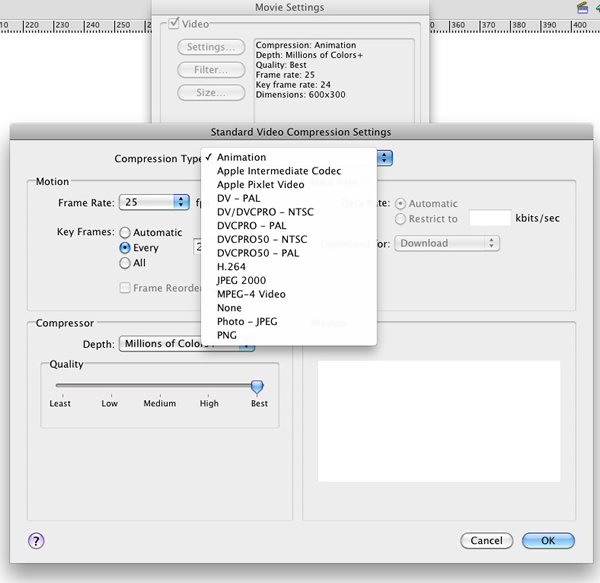
Шаг 5: выберите свой кодек
Используйте эту область для определения вашего кодека. Если вы что-то измените, просто помните, что кодек Animation с глубиной цвета в Millions of Colors + предоставляет канал Alpha.

Шаг 6: Компиляция
Нажмите кнопку Экспорт, чтобы скомпилировать видео.

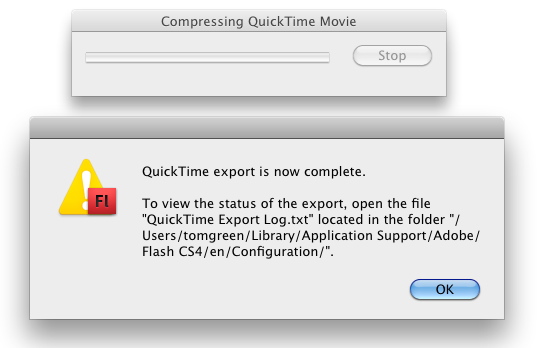
Вы увидите три индикатора выполнения, показывающих вам, что происходит, и, когда он завершится, появится предупреждение, сообщающее, где вы можете найти файл журнала для процесса. Нажмите ОК.
Шаг 7: сохранить, выйти и открыть
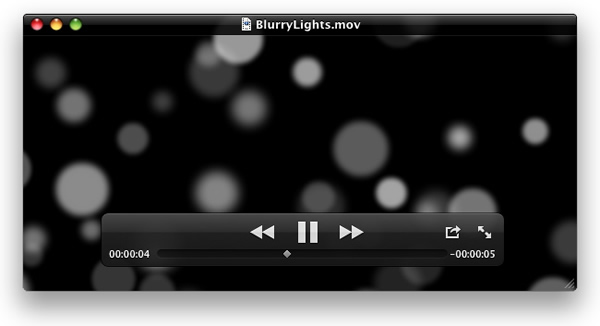
Сохраните файл, выйдите из Flash и откройте видео в плеере QuickTime. Черный фон, который вы видите — это альфа-канал.

Переход к After Effects CS4
У меня есть видео альфа-канала, означающее, что я могу добавить что-то на задний план с немного большим количеством джаза, чем градиент в оригинальном уроке. Давайте откроем After Effects и посмотрим, что мы можем сделать ..
Шаг 8: Композиция
Создайте новую композицию After Effects.

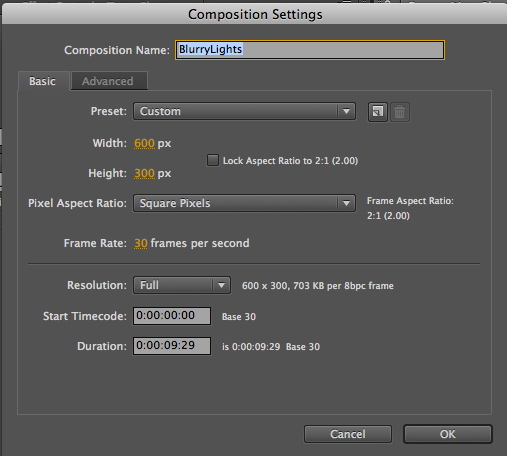
Размер был установлен так, чтобы соответствовать размерам Карлоса 600 на 300. Я также выбрал квадратные пиксели, потому что проект должен был выводиться как FLV. Я увеличил частоту кадров до 30 кадров в секунду, назвал файл BlurryLights и установил продолжительность, соответствующую 10 секундам экспортированного файла Flash.
Примечание. Если вы являетесь пользователем After Effects, вы, вероятно, задаетесь вопросом, почему я вообще беспокоился об этом, а не вставлял видео на временную шкалу. Обычно это мой рабочий процесс, но по какой-то необъяснимой причине видео продолжало уменьшаться с 600 на 300.
Шаг 9: Импорт
Импортируйте видео QuickTime в After Effects и перетащите его на временную шкалу.
Шаг 10: Новое тело
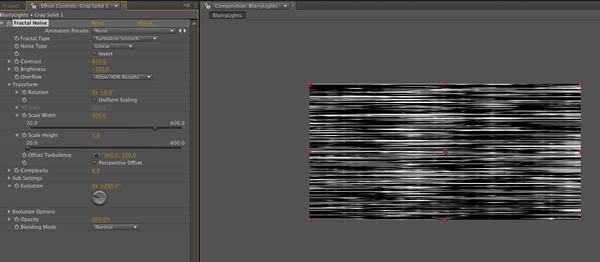
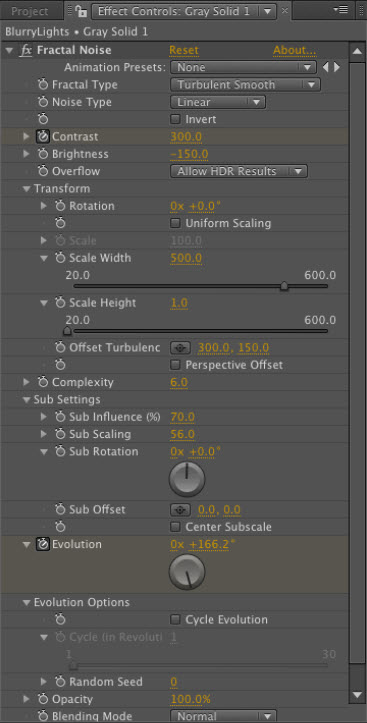
Создайте новое тело и примените эффект Fractal Noise.


Fractal Noise представляет собой серое облако, поэтому я использовал показанные настройки, чтобы сделать его намного интереснее.
Шаг 11: Фильтр
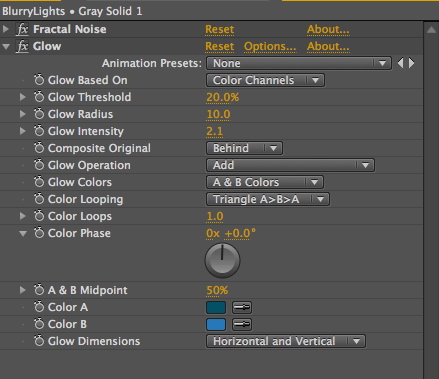
Примените фильтр Glow к эффекту Fractal Noise.

Серые полосы интересны, но добавление небольшого количества синего цвета помогло смягчить эффект.
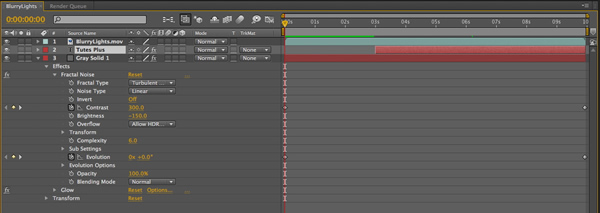
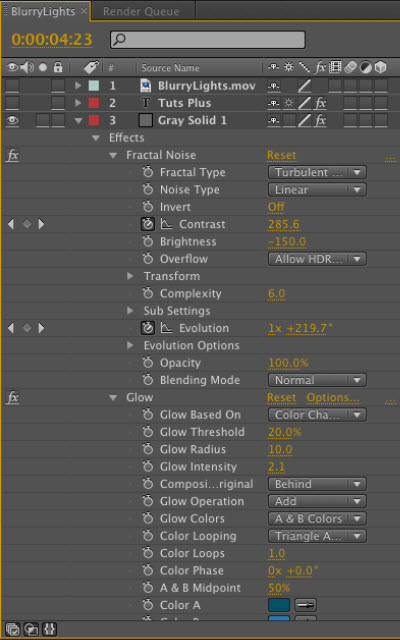
Шаг 12: Контраст и эволюция
Свойства контрастности и эволюции эффекта фрактального шума.


Эти две небольшие корректировки также ослабили анимацию и добавили немного «случайности» к эффекту.
Шаг 13: Добавьте текст
Я выбрал «TutsPlus» в двух разных цветах.
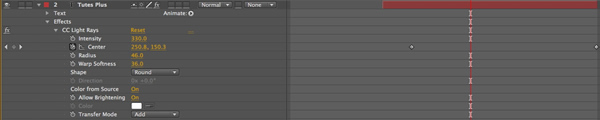
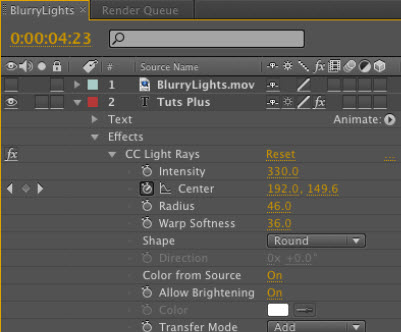
Шаг 14: Эффект
Добавьте эффект световых лучей CC; это будет выглядеть как прожектор, скрывающийся за текстом.

Шаг 15: Твин
Эффект Твин света.


Перемещая центральную точку эффекта по буквам, я мог получить лучи света, выходящие из текста.
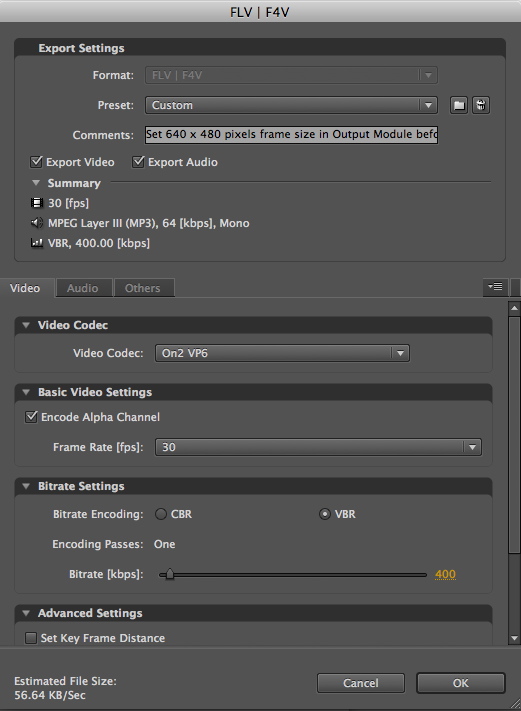
Шаг 16: Визуализация
Визуализируйте комп как FLV.

Я возвращался к Flash, так что имело смысл использовать формат FLV. Другими моими вариантами было рендеринг файла F4V или MP4, который использовал сжатие H.264.
Шаг 17: Сохранить проект

Вывод:
Возможность рендеринга видео QuickTime из основанного на коде Flash-фильма — это огромный шаг к укреплению отношений между After Effects и Flash. В этом руководстве вы увидели, как Flash-анимация на основе кода с настраиваемым классом документа может выводиться в виде фильма QuickTime с альфа-каналом или без него. Вы также видели, как фильм Flash QuickTime можно улучшить с помощью множества эффектов AE.
Итог: это забавно!
