Можно подумать, что с растущей важностью мобильных телефонов разработчики будут их обслуживать, создавая потрясающие сайты с низкой пропускной способностью, которые быстро загружаются, когда вы находитесь вне дома.
В целом, вы бы ошиблись. Каждый год средний вес страницы / количество ресурсов увеличивается, в этом году, похоже, ничем не отличается, поскольку вес страницы увеличился более чем на 16% .
Со всеми модными анимациями, элементами прокрутки и другими приятными вещами в конечном итоге веб становится медленнее, поскольку скорость загрузки изо всех сил старается не отставать от размеров страницы.
Если вы хотите ускорить работу в Интернете и уменьшить объем загружаемых файлов, возможно, стоит воспользоваться опцией Chrome Data Saver .
Представляем Data Saver
Data Saver — это новая функция для Chrome, которая позволяет значительно сократить использование мобильных данных.
Начиная с 2014 года, разработчики Chrome работали над экспериментальным способом автоматического уменьшения общего веса страниц, используя собственные серверы и технологии. На самом деле это довольно похоже на то, что Opera уже некоторое время предлагает в своем турбо-режиме
.
Хранитель данных можно включить на своем мобильном устройстве (как на Android, так и на iOS), активировав его в настройках. Data Saver также можно активировать в браузере Opera на компьютере, установив расширение Data Saver .
Как это работает?
По сути, Data Saver продвигает работу по доставке вашего веб-контента на серверы Google вместо вашего устройства.
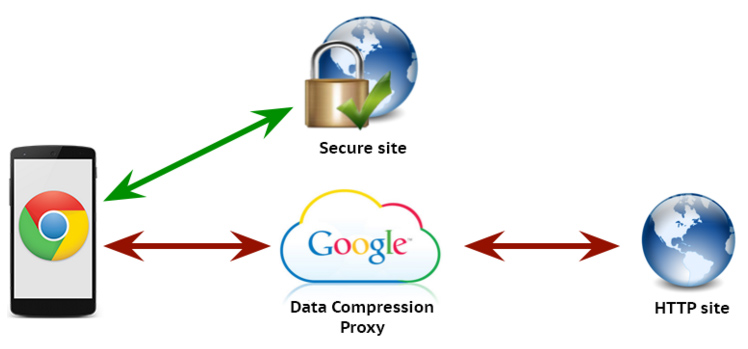
Когда вы отправляете запрос на загрузку вашего любимого сайта, вместо того, чтобы загружать ваш контент из браузера, Data Saver соединится с одним из серверов оптимизации Google в их центре обработки данных и предоставит оптимизированный контент от вашего имени. Вот быстрая иллюстрация:

Изображение из блога Google
Что на самом деле делает Data Saver?
Data Saver работает, передавая сетевой трафик Chrome через серверы Google. Сервер выполняет автоматическое сжатие, минимизацию, преобразование изображений и других элементов, чтобы сэкономить драгоценную пропускную способность.
Есть несколько шагов к процессу оптимизации, который Google реализует, чтобы объединить все это.
Контент через HTTP / 2
По возможности серверы оптимизации запрашивают контент через HTTP / 2 вместо HTTP. HTTP / 2 — это перегруженная версия HTTP . Вместо того, чтобы иметь десятки соединений, есть только одно скоординированное TCP-соединение, которое сокращает количество серверов, традиционно связанных с HTTP, и обратно, что помогает вам быстрее получать контент. Кроме того, HTTP / 2 может кэшировать будущие ресурсы, так что они могут быть мгновенно загружены при необходимости.
Автоматическое преобразование изображений
Изображения и мультимедиа являются одними из самых медленных компонентов для загрузки. Иногда одно изображение может весить более десятка скриптов и таблиц стилей.
С помощью Data Saver сервер оптимизации выполняет автоматическое преобразование в новый формат WebP . WebP — это новый формат изображений, который поддерживает форматы без потерь (например, PNG) и с потерями (например, JPG). Автоматическое преобразование в WebP экономит внушительный объем пространства : в среднем изображения без потерь, такие как PNG, при конвертации становятся на 25% меньше, а изображения с потерями, такие как JPG, уменьшаются до 34%.
Можно подумать, что качество будет отражать размер, но различия между ними незначительны. ( Вы можете увидеть сравнение на сайте разработчиков Google.)
Изображения не отображаются вообще
Для более медленных подключений вместо оптимизации ваших изображений Google предпочитает вообще не отправлять вам изображения. После загрузки страницы вам будет предложено включить изображения (которые затем будут загружаться, сжиматься и отправляться в браузер).
По умолчанию это невозможно, поэтому, если вы подключены к приличному 3G, или даже к 4G, у вас нет возможности автоматически сделать это (кажется, на усмотрение Google).
Минификация и сжатие
Другая часть процесса оптимизации заключается в том, что все ресурсы будут автоматически минимизированы.
Сервер Google будет обрабатывать все содержимое CSS, JS и HTML и автоматически удалит все пустые места, чтобы уменьшить их размер. Это также гарантирует, что весь контент обслуживается сжатием gzip (что еще больше ускоряет процесс).
Лучшие DNS-запросы
Когда ваше устройство запрашивает сайт, часто ему нужно выполнить поиск DNS (чтобы преобразовать URL в IP-адрес). В рамках процесса сжатия сервер Google будет выполнять запрос DNS и либо получать необходимую ему информацию из своего кэша, либо извлекать ее напрямую.
Это может показаться небольшим улучшением, но это помогает уменьшить разрешение имен и ускорить весь процесс.
Конфиденциальность и безопасный трафик
Стоит отметить, что Data Saver будет работать только со стандартным HTTP-трафиком . Как только вы захотите загрузить защищенную страницу через HTTPS, или если вы используете режим инкогнито, Data Saver отключится и страница будет обработана, как обычно.
Включение Data Saver
Data Saver был представлен в Chrome для мобильных устройств в декабре 2015 года, поэтому очень вероятно, что ваша мобильная версия Chrome (как для Android, так и для iOS) готова к работе с Data Saver. Откройте Chrome и перейдите в « Настройки», а затем « Хранитель данных» . Это легко начать.
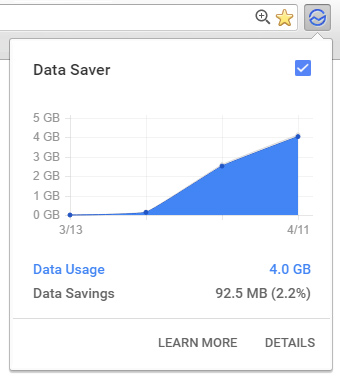
Если вы используете настольную версию Chrome, вы можете включить Data Saver, загрузив расширение Data Saver Chrome . Это официальное расширение от Google, и как только вы его запустите, вы должны получить отличный график данных, показывающий, сколько данных вы сохранили.
Вы можете использовать этот график, чтобы сразу увидеть, сколько пропускной способности вы сохранили. Кроме того, вы можете нажать на странице « Подробности», чтобы увидеть разбивку по использованию данных для каждого сайта:
Хранитель данных в реальном мире
Теперь, когда у вас есть представление о том, что делает Data Saver, давайте сравним некоторые веб-сайты рядом с этим включенным.
Что нас интересует, так это общий размер сайта, время его отклика и, если что-то не получается, поскольку происходит автоматическое сжатие.
Каждый сайт был загружен несколько раз, и выбрано достаточно среднее значение. (Поскольку на большинстве этих сайтов размещена реклама, загрузка каждой страницы будет незначительно отличаться.) Нас интересует средняя скорость и вес сайтов с сохранением данных и без него (когда кэширование отключено).
SitePoint.com
Нет лучшего места для начала, чем дома. Глядя на сайт SitePoint, он в основном состоит из файлов JS и небольших изображений.
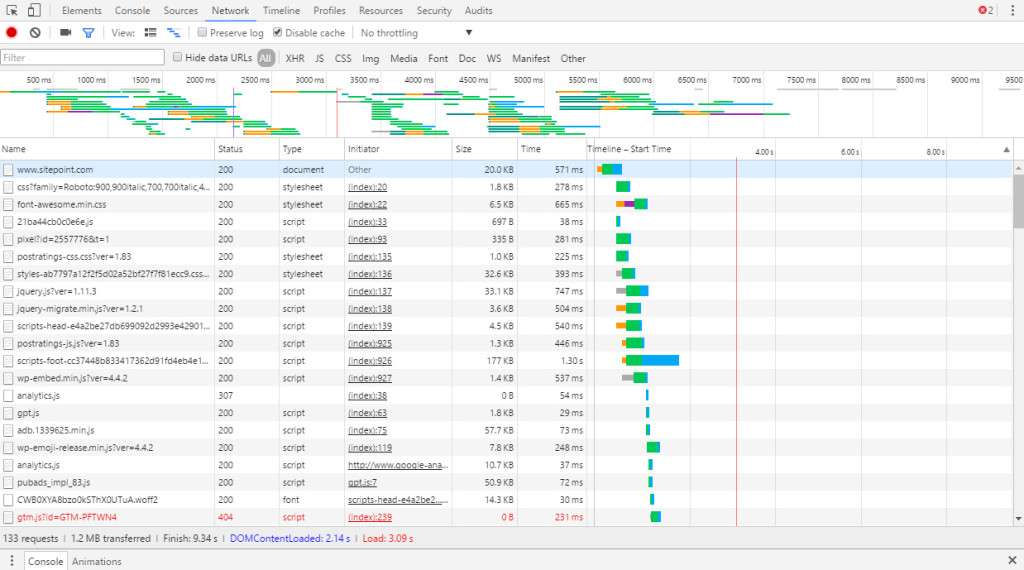
Хранитель данных отключен:
Сайт в конечном итоге весит около 1,2 МБ с 133 запросами. Загрузка занимает в среднем около 3 секунд.
Сохранение данных включено:
После включения Data Saver вес страницы падает до 700–780 КБ. Количество запросов остается неизменным, хотя загрузка страницы занимает целую 1 секунду.
Сокращение здесь было в основном за счет минимизации ресурсов JS и HTML. Data Saver сэкономил нам значительную часть полосы пропускания с небольшой задержкой.
web.bird.digital
Всегда полезно сравнить потенциальную экономию на ваших собственных сайтах. Этот сайт является более мультимедийным, с несколькими изображениями портфолио, большим слайдером и уменьшенными миниатюрами.
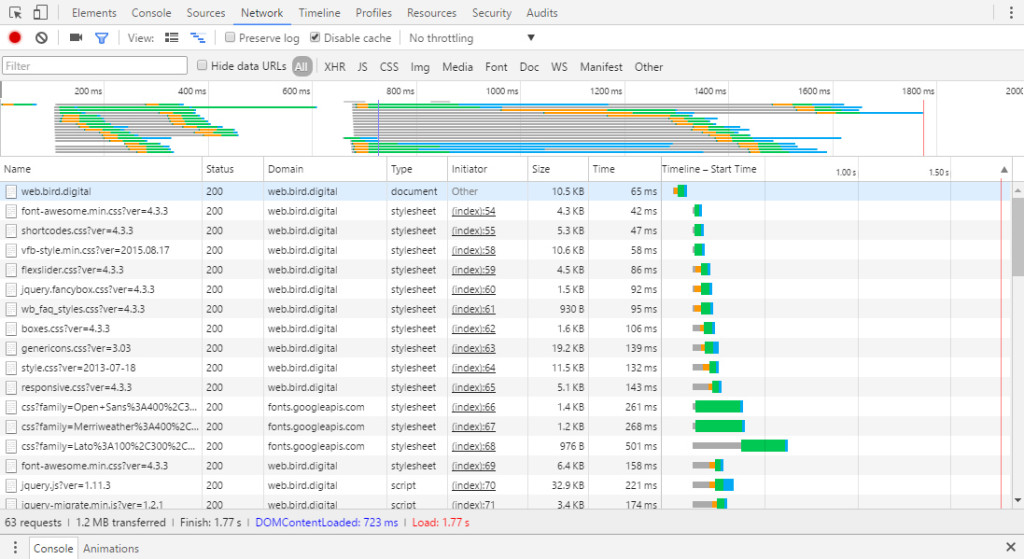
Хранитель данных отключен:
По 63 запросам загружается около 1,2 МБ данных. Время загрузки заканчивается примерно через 1,8–2 секунды.
Сохранение данных включено:
Когда Data Saver включен, размер резко падает, примерно до 650–700 КБ. Уменьшение размера происходит почти полностью за счет динамического преобразования изображений в формат WebP. Платой за сохранение данных является скорость загрузки, которая в среднем занимает около 0,5 секунды.
ebay.com
Популярный аукционный сайт, домашняя страница eBay (когда вы не вошли в систему) демонстрирует несколько последних сделок дня, а также несколько случайную коллекцию продуктов, разделенных на действия. Это еще один медиа-сайт.
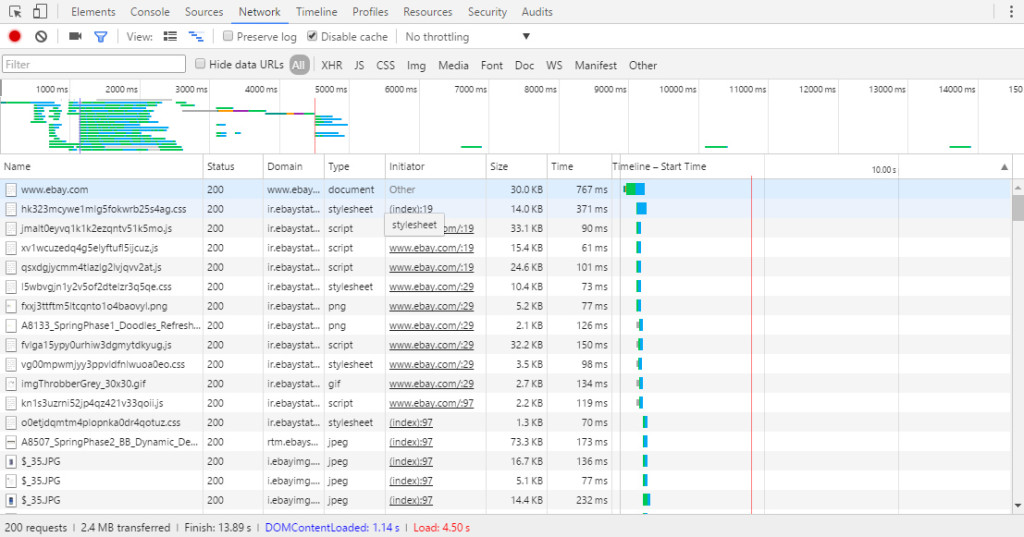
Хранитель данных отключен:
Сайт весит около 2,4 МБ с 200 запросами. Все это занимает около 4,5 секунд для полной загрузки.
Сохранение данных включено:
Когда Data Saver включен, вес страницы резко падает, до 1,4 МБ. Как правило, Data Saver замедляет загрузку страниц, поскольку ему приходится проталкивать все через серверы Google. Тем не менее, для eBay кажется, что он остается примерно таким же (а иногда и быстрее).
Это действительно хороший случай, когда мы почти вдвое сократили размер загрузки и ничего не взяли в качестве компромисса.
Завершение всего этого
В целом, Data Saver — удивительно полезная функция, которая может помочь каждому сократить использование мобильных данных.
Мы рассмотрели, как это работает с несколькими примерами сайтов. Как правило, в итоге мы отбрасываем хорошие 30–40% от общего веса страницы с очень незначительным снижением скорости.
Как и у всего, у него есть свои недостатки. Поскольку Data Saver сжимается, вы потенциально жертвуете качеством и скоростью в обмен на меньшие размеры загрузки. Также стоит упомянуть, что при использовании Data Saver вы полагаетесь на стороннюю компанию (Google) для соблюдения конфиденциальности и данных.
Итак, в конце вам нужно поиграться с Data Saver, чтобы увидеть, подходит ли он вам. Если вы уже попробовали это, дайте нам знать, что вы думаете в комментариях.