Вчера я потратил некоторое время, чтобы «отпраздновать» нашу 6-месячную годовщину, пересмотрев наши старые уроки. Иногда легко забыть, сколько невероятного материала у нас на этом сайте — материала, о котором некоторые из вас могут даже не знать! Если вы похожи на меня, вы используете выходные, чтобы наверстать упущенное в учебе — ведь работа отнимает так много времени. Сегодня я перечислю двадцать лучших учебников по NETTUTS (в произвольном порядке), которые дадут толчок вашему образованию.
-
Создайте стильный сайт-портфолио с нуля
Нет ничего лучше, чем создать целый сайт, чтобы показать вам хороший обзор того, как должен работать макет CSS. В PSDTUTS у нас есть учебное пособие, в котором вы создаете стильный, высококачественный веб-дизайн. В этом уроке мы возьмем этот PSD-файл и соберем его с помощью какого-нибудь красивого чистого HTML и CSS.
-
Как загрузить и анимировать контент с помощью jQuery
В этом уроке мы рассмотрим ваш обычный ежедневный веб-сайт и улучшим его с помощью jQuery. Мы будем добавлять функциональность ajax, чтобы содержимое загружалось в соответствующий контейнер, а пользователю не приходилось переходить на другую страницу. Мы также будем интегрировать некоторые потрясающие анимационные эффекты.
-
Можете ли вы взломать свой собственный сайт? Взгляд на некоторые важные соображения безопасности
Первая версия становится золотой! Посетители приземляются со всего мира. Вы знаете, что, вероятно, будет несколько проблем с прорезыванием зубов, я имею в виду, что это 1.0.0.0 … все эти нули предназначены для того, чтобы дать нам немного благодати, верно?
-
7 важнейших советов по проектированию и обслуживанию большого сайта
Проекты различаются по объему и размеру, и проблемы, с которыми они связаны, также различаются. Как одинокий веб-дизайнер, самая большая работа, за которую я отвечаю, — это FlashDen. Наряду с тысячами активных участников, которые общаются в чате, загружают и покупают, сайт обрабатывает большие суммы денег и большой объем трафика.
-
От PSD к HTML — Создание набора дизайнов сайтов
Сегодня я проведу вас через весь процесс перехода от Photoshop к готовому HTML. Мы собираемся создать набор из 4 PSD-макетов веб-сайта, который в конечном итоге станет темой WordPress. Это массивный урок, поэтому, если вы собираетесь пройти до конца, убедитесь, что у вас есть несколько свободных часов!
-
Создание гладкой области содержимого с вкладками с использованием CSS и Javascript
Одной из самых больших проблем для веб-дизайнеров является поиск способов размещения большого количества информации на странице без потери удобства использования. Контент с вкладками — отличный способ справиться с этой проблемой, и в последнее время он широко используется в блогах. Сегодня мы собираемся создать простое маленькое информационное окно с вкладками в HTML, затем заставить его функционировать с использованием некоторого простого Javascript, и, наконец, мы добьемся того же, используя библиотеку jQuery.
-
Как создать тему для любой CMS с помощью Firebug
Часто в моей карьере веб-ниндзя меня просили создать скины или тематические проекты с открытым исходным кодом, чтобы привести их в соответствие с брендом моих клиентов. В зависимости от проекта это может быть более или менее разочаровывающе (я смотрю на вас, Magento), но MediaWiki — один из самых простых проектов для работы из-за ограниченного количества файлов и настраиваемых параметров. В этом уроке мы рассмотрим процесс создания тем, который я использовал для стилизации будущей вики PSDTUTS, но этот процесс, особенно с использованием Firebug, может быть применен практически к любой CMS.
-
Решение 5 общих CSS головных болей
CSS является относительно простым языком для изучения. Овладеть им, с другой стороны, может оказаться немного сложнее. Одна только компенсация различных несоответствий браузера может вызвать мигрень. В этой статье мы расскажем о пяти самых главных проблемах, с которыми вы столкнетесь при создании веб-приложений.
-
Создание лучшего блога — динамическое развлечение с помощью SimplePie и jQuery
Традиционный блогролл — это простой список других сайтов, часто в боковой панели, которые связаны, принадлежат или иным образом дружественны к домашнему сайту. Blogrolls — это отличная идея и идея с духом ведения блога, но как обычному читателю узнать, действительно ли какой-либо из этих сайтов представляет интерес? Давайте улучшим концепцию блогролла, не просто перечисляя сайты, но и динамически извлекая из них последние заголовки и используя забавную анимацию jQuery.
-
10 принципов мастеров CSS
Когда дело доходит до CSS, в Интернете есть много ресурсов и предполагаемых «советов экспертов». Они от недоказанных, самопровозглашенных «гуру», которые не имеют авторитета в мире дизайна. Хотя они могут иметь действительные точки, как узнать, является ли совет CSS верным ресурсом или просто не проверенным хаком?
-
Создайте невероятную форму входа с помощью jQuery
Одной из проблем, которая все еще остается в веб-дизайне, является отображение всей избыточной информации на каждой странице. Например, форма входа. Что если бы был способ легко сделать контент доступным на каждой странице, но держать его скрытым до тех пор, пока он не понадобится? Что ж, вы можете, сделав верхнюю панель, которая при нажатии откроет себя и свое содержание. Но нам нужно, чтобы это выглядело хорошо, поэтому мы также оживим это.
-
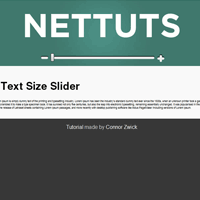
Используйте пользовательский интерфейс jQuery для управления размером текста
Пользовательский интерфейс JQuery может добавить так много на веб-страницу. Есть много разных виджетов, которые предоставляет пользовательский интерфейс. Одна восходящая звезда, это слайдер. В этом уроке я покажу вам, как использовать ползунок для управления размером текста статьи на странице. Это позволяет пользователю точно контролировать размер, который им подходит, а также является довольно впечатляющей функцией для сайта!
-
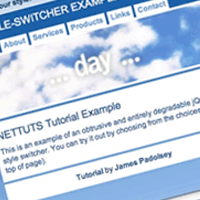
Как Создать Удивительный Стиль Переключатель С jQuery
В этом уроке я покажу вам, как создать переключатель стиля, используя jQuery и PHP. Конечным результатом будет ненавязчивый и полностью разлагаемый динамический переключатель стиля, который будет быстр и прост в реализации.
-
Создание собственного сайта Lifestream с Sweetcron
Sweetcron — это «Автоматизированное программное обеспечение для блогов Lifestream». Это все еще в публичной бета-версии, но это уже очень хороший пакет программного обеспечения для блога. Прелесть Sweetcron в том, что новые посты создаются автоматически из вашей активности в Интернете. Новые фото на Flickr? Твиты в твиттере? Недурно на StumbleUpon? Сообщения в блоге на Tumblr? Добавьте их все на ваш сайт с поддержкой Sweetcron, и они появятся на вашем сайте через несколько минут.
-
Используя замечательный плагин jFlow
Кажется, что одержимость индустрии веб-дизайна сейчас заключается в возможности создать «рекомендуемый раздел». Хотя когда-то это могло потребовать большого мастерства, это уже не так. В этой заставке я покажу вам, как легко создать прокручиваемый тематический раздел, используя одну из популярных тем Theme Forest в качестве ссылки. Давайте углубимся в это!
-
Leopard Desktop с помощью jQuery с помощью jqDock
JQuery добавляет множество интересных функций для ваших сайтов. Он может делать разные вещи, от анимации до AJAX. Как правило, неодобрительно полагаться на jQuery при разработке своих сайтов, но время от времени забавно сходить с ума. В этом уроке я научу вас, как использовать jQuery для создания полностью закодированной панели инструментов, как в Leopard! Это может быть удобно для сокрытия множества гаджетов или виджетов, для которых у вас нет места!
-
Создайте почтовый менеджер WordBurner, используя WordPress и Feedburner
Есть много разных способов общения с вашими пользователями в эти дни. RSS-каналы, SMS и такие сайты, как Twitter, изменили наше отношение к нашей аудитории. Но за мои деньги вы не можете превзойти личную связь хорошей старой электронной рассылки.
Конечно, поддерживать новостную рассылку может потребоваться много усилий, но в этом уроке я покажу вам, как использовать обычный веб-сайт WordPress в сочетании с Feedburner для создания простого менеджера новостной рассылки по электронной почте.
-
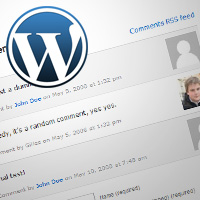
Раскрытие секретов WordPress Comments.PHP File
WordPress, кажется, повсюду в наши дни, и это неудивительно с его простотой использования и простотой настройки. В этом уроке я расскажу о структуре comments.php темы WordPress по умолчанию и предоставлю вам различные фрагменты кода для облегчения создания скинов.
-
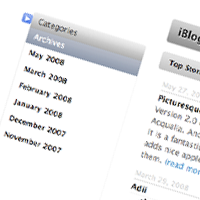
Боковая панель WordPress стала Apple-Flashy с помощью пользовательского интерфейса jQuery
Apple всегда была Богом с точки зрения того, как они представляют себя и свои продукты. Мне просто нравится боковая панель на стартовой странице Apple, и я хотел использовать плагин Accordion в jQuery UI для этого! Как будто этого недостаточно для меня, я хочу быть в состоянии показать и скрыть это в свое удовольствие. Я покажу тебе как!
-
20 превосходных эффектов AJAX, которые вы должны знать
Есть несколько специальных методов или эффектов, которые могут оживить практически любую веб-страницу. Это 20 лучших Ajax-эффектов, которые должен знать каждый веб-разработчик. Они являются неотъемлемой частью набора инструментов любого веб-разработчика. Если вы еще не видели их, вы, несомненно, примете участие в своих будущих разработках.
-
6 простых способов улучшить ваши электронные письма HTML
Как и многие другие веб-дизайнеры, я стремлюсь создавать красивые, но гибкие веб-страницы, которые практически идентичны в каждом веб-браузере. К сожалению, разработка рассылок по электронной почте отправляет вас назад на десять лет. Устаревшие теги, таблицы, встроенный стиль, о боже! В этой статье я перечислю шесть методов, которые сразу улучшат макеты вашей электронной почты.