Недавно Dropbox объявил о своем новом API-интерфейсе Datastore и Drop-ins , паре замечательных новых функций, направленных на использование возможностей доступа к файлам и (теперь с Datastores) другой общей информации с любого устройства и безболезненной синхронизации этих данных на всех платформах.
Datastores
Сегодня API Datastore поддерживает только однопользовательские сценарии использования, но многопользовательские сценарии находятся в будущих планах Dropbox.
Давайте начнем с обсуждения, что такое хранилища данных. Вы можете думать о них как о небольшой базе данных, чтобы хранить пары ключ / значение информации. Теперь вы можете сказать, что ваше приложение может использовать веб-сервис с базой данных, и ваши данные будут одинаковыми на всех устройствах, и хотя это действительно так, с помощью API Datastore мы снимаем накладные расходы на обработку конец службы.
Имея это в виду, приложения, которым не нужно хранить большой объем пользовательских данных и не требуют интенсивной обработки, могут делегировать управление базой данных в Dropbox и забыть о том, чтобы обрабатывать их вручную. Возьмем, к примеру, мультиплатформенную игру. Вы хотите, чтобы пользователь мог поиграть в него на своем iPad утром, отправиться на работу и, находясь в пробке, продолжить играть на своем iPhone. В этом случае обычно требуется, чтобы этот пользователь вошел в систему, сыграл, а затем сохранил свой прогресс.
Теперь с API Datastore вы можете забыть обо всем процессе входа в систему и о накладных расходах на обработку данных о прогрессе, вы просто используете предоставленный SDK и сохраняете информацию, которую хотите сохранить, позже в тот же день, когда ваш пользователь открывает ваше приложение из другого Dropbox. подключенное устройство, вы можете легко получить их информацию. В этом случае Dropbox управляет хранением, безопасностью и конфиденциальностью информации.
Хотя на данный момент API Datastore поддерживает только однопользовательские сценарии использования. По словам Dropboxer Стива М. , многопользовательские сценарии находятся в будущих планах Dropbox.
Приложение Persistent TODOs
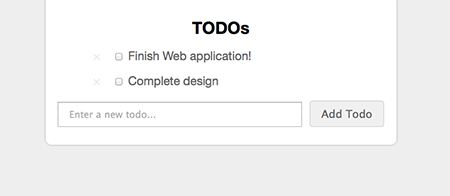
Если вы когда-либо использовали фреймворк / библиотеку JavaScript и сталкивались с примерами приложений, есть вероятность, что в одном из этих приложений было какое-то приложение TODO. Итак, в духе обеспечения согласованности и демонстрации некоторых наиболее распространенных функций давайте создадим приложение TODO с использованием API-интерфейса Dropbox Datastore.
Поскольку это руководство по функциональности Dropbox, предлагаемое разработчикам, я не буду объяснять ни HTML, ни CSS в приложении, вы можете найти их в файлах, сопровождающих это руководство.
Шаг 1 — Настройка приложения
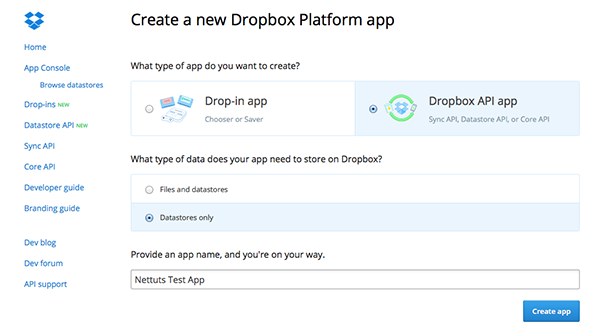
Прежде всего, как и в большинстве общедоступных API, нам нужно создать новое приложение в системе. Для этого войдите в свою учетную запись Dropbox и перейдите в консоль приложения . Нажмите «Создать приложение» , выберите «Dropbox API app» и «Только для хранилищ данных» и, наконец, дайте имя вашему приложению.

У вас может возникнуть желание выбрать «Файлы и хранилища данных» , однако, если ваше приложение на самом деле не использует это разрешение, при запросе рабочего статуса вам будет отказано, придерживайтесь политик Dropbox для каждого создаваемого вами приложения.
Теперь у вас есть новое приложение в Dropbox, и вы можете начать использовать API хранилища данных (и другие ресурсы). Для этого вам понадобится ключ приложения . Если вы используете JavaScript SDK, как и в этом руководстве, вам не нужен ваш секрет приложения (держите эту строку в секрете).
Шаг 2 — Добавление SDK
Мы будем использовать JavaScript SDK, предоставляемый Dropbox, для взаимодействия с API хранилища данных. Чтобы установить его, просто добавьте следующую декларацию сценария в документ HTML над сценарием для вашего приложения.
|
1
|
<script src=»https://www.dropbox.com/static/api/1/dropbox-datastores-0.1.0-b2.js»></script>
|
Шаг 3 — Создание нашего приложения
Наше приложение будет одним файлом JavaScript в папке "js" . Создайте новый файл "app.js" со следующим кодом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
var client = new Dropbox.Client({ key: YOUR_DROPBOX_APP_KEY }),
TodosApp = TodosApp ||
todosList: null,
init: function() {},
checkClient: function() {},
createTodo: function( e ) {},
updateTodos: function() {}
};
$( ‘document’ ).ready( TodosApp.init );
|
Это создает новый клиентский объект Dropbox с помощью ключа приложения, полученного из консоли приложения. Затем он определяет наш объект приложения, и когда все готово, мы вызываем метод init .
Проверка сеанса пользователя
Первое, что должно сделать наше приложение, это проверить, есть ли у нас токен доступа для пользователя нашего приложения. Добавьте следующий код в метод init :
|
1
2
3
4
5
6
7
8
9
|
client.authenticate({
interactive: false
}, function( error, response ) {
if ( error ) {
console.log( ‘OAuth error: ‘ + error );
}
});
TodosApp.checkClient();
|
Здесь мы пытаемся аутентифицировать пользователя приложения на сервере Dropbox API. Установив для interactive опции значение false , мы просим метод не перенаправлять пользователя на сайт Dropbox для аутентификации, чтобы наше приложение могло продолжить свою нормальную работу. Мы собираемся вручную отправить пользователя туда позже.
Теперь нам нужно проверить, прошел ли пользователь аутентификацию и, если это так, приступить к загрузке его данных. Добавьте следующий код в ваш метод checkClient :
|
1
2
3
4
5
6
7
8
|
checkClient: function() {
if ( client.isAuthenticated() ) {
$( ‘#link-button’ ).fadeOut();
$( ‘#main’ ).fadeIn();
} else {
$( ‘#main’ ).fadeOut();
}
}
|
Здесь мы обновляем наш интерфейс соответственно, основываясь на том, был ли пользователь аутентифицирован или нет.
Аутентификация пользователя
Пока что наш интерфейс приложения обновляется соответствующим образом, если пользователь аутентифицирован или нет. Теперь мы собираемся обработать процесс аутентификации пользователя в системе. Добавьте следующий код в оператор checkClient метода checkClient :
|
1
2
3
|
$( ‘#link-button’ ).click( function() {
client.authenticate();
});
|
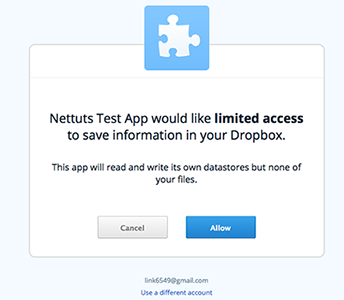
Это просто обратный вызов, который вызывается, когда пользователь нажимает кнопку «Подключить Dropbox» в интерфейсе. Обратите внимание, что на этот раз мы не устанавливаем interactive опцию, что позволяет перенаправление. Если пользователь не вошел в Dropbox, отобразится форма входа в систему, и система попросит пользователя разрешить приложение.

Получение данных пользователя
Как только пользователю будет предоставлен доступ к приложению, оно будет перенаправлено обратно к нам. В этом случае вызов метода isAuthenticated вернет true, в этот момент нам нужно получить данные, сохраненные в Dropbox пользователя. Добавьте следующий код в оператор checkClient метода checkClient :
|
1
2
3
4
5
6
7
8
9
|
client.getDatastoreManager().openDefaultDatastore( function( error, Datastore ) {
if ( error ) {
console.log( ‘Datastore error: ‘ + error );
}
todosList = Datastore.getTable( ‘todos’ );
TodosApp.updateTodos();
Datastore.recordsChanged.addListener( TodosApp.updateTodos );
});
|
Этот метод извлекает хранилище данных аутентифицированного пользователя и обращается к таблице todos . В отличие от таблицы SQL, структуру таблицы не нужно определять до ее использования, фактически таблица даже не существует, пока мы не добавим в нее данные.
Это также означает, что таблица может содержать любые данные, и одна запись не должна иметь те же данные, что и другие. Тем не менее, хорошей практикой является сохранение аналогичной, если не равной структуры, среди записей.
Рендеринг записей
На данный момент у нас есть информация о задачах пользователя, однако она не отображается для пользователя. Для этого просто добавьте следующий код в метод updateTodos :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
var list = $( ‘#todos’ ),
records = todosList.query();
list.empty();
for ( var i = 0; i < records.length; i++ ) {
var record = records[i],
item = list.append(
$( ‘<li>’ ).attr( ‘data-record-id’, record.getId() ).append(
$( ‘<button>’ ).html( ‘&times;’ )
).append(
$( ‘<input type=»checkbox» name=»completed» class=»task_completed»>’ )
).append(
$( ‘<span>’ ).html( record.get( ‘todo’ ) )
).addClass( record.get( ‘completed’ ) ? ‘completed’ : » )
)
if ( record.get( ‘completed’ ) ) {
$( ‘input’, item ).attr( ‘checked’, ‘checked’ );
}
}
|
Этот метод просто устанавливает элемент контейнера для тега HTML, который будет содержать наш список задач, затем мы извлекаем записи в нашей таблице todos , вызывая метод query из API Datastore . Далее мы очищаем список элементов и, наконец, отображаем каждую запись на экране.
Удаление записи
Теперь, когда у нас есть возможность извлекать сохраненные пользовательские TODO при запуске приложения, давайте работать над удалением этих записей. В нашем методе рендеринга мы создадим кнопку X Добавьте следующий код в updateTodos метода updateTodos :
|
1
2
3
4
5
6
|
$( ‘li button’ ).click( function( e ) {
e.preventDefault();
var id = $( this ).parents( ‘li’ ).attr( ‘data-record-id’ );
todosList.get( id ).deleteRecord();
});
|
В этом коде мы просто получаем id удаляемой записи, извлекаем фактическую запись, вызывая метод get , и удаляем ее, вызывая deleteRecord для полученного объекта. Так как мы ранее установили recordsChanged вызов recordsChanged , наш интерфейс будет обновляться как по волшебству.
Обновление записи
Пока все хорошо, мы можем получить список задач из хранилища данных пользователя и удалить из него запись. Теперь, как насчет обновления записи? Для этой новой функции мы собираемся добавить возможность пометить запись как completed или нет. Добавьте следующий код в updateTodos метода updateTodos :
|
1
2
3
4
5
6
|
$( ‘li input’ ).click( function( e ) {
var el = $( e.target ),
id = el.parents( ‘li’ ).attr( ‘data-record-id’ );
todosList.get( id ).set( ‘completed’, el.is( ‘:checked’ ) );
});
|
Как и в случае метода удаления, мы получаем id объекта для обновления, извлекаем сам объект записи и устанавливаем его completed свойство в соответствии с его текущим состоянием.
Создание записи
Наконец, нам нужно иметь возможность создавать новые записи в хранилище данных пользователя. Для этого нам нужно отреагировать на событие add-todo формы, которое сработает форма add-todo . Добавьте следующий код в checkClient инструкции if в нашем методе checkClient :
|
1
|
$( ‘#add-todo’ ).submit( TodosApp.createTodo );
|
Это просто слушатель события submit в форме add-todo . Теперь для фактического создания записи. Добавьте следующий код в метод createTodo :
|
1
2
3
4
5
6
7
8
|
e.preventDefault();
todosList.insert({
todo: $( ‘#todo’ ).val(),
created: new Date(),
completed: false
});
$( ‘#todo’ ).val( » );
|

На этом мы завершили наш пример приложения. Как видите, операции CRUD для наших данных стали действительно простыми, и мы можем получить к ним доступ на нескольких устройствах. При использовании этого сервиса у нас нет необходимости создавать полный внутренний сервис для хранения информации о пользователе.
Datastore Extras
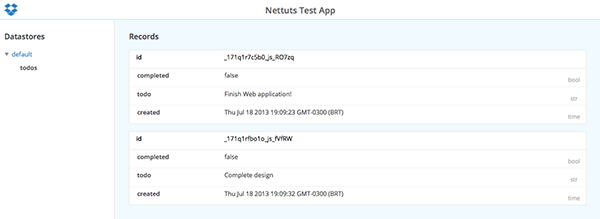
В качестве дополнительной услуги для разработчиков Dropbox позволяет вам исследовать данные в ваших хранилищах данных. Чтобы проверить это, перейдите в консоль приложения и выберите « Обзор источников данных» в подменю, выберите приложение, для которого вы хотите проверить хранилища данных, и вам будет представлен список существующих таблиц и каждой записи в таблице.

Ограничения пространства
При создании хранилищ данных необходимо учитывать объем информации, которую вы планируете хранить. Каждое приложение имеет до пяти МБ на пользователя для использования во всех хранилищах данных. Пока ваши данные не достигают этого предела, хранилище данных не будет вносить вклад в квоту Dropbox пользователя. Помните, что любые данные сверх этого лимита будут учитываться в квоте хранилища Dropbox пользователя, и операции записи могут быть ограничены.
Типы полей
Записи хранилища данных можно рассматривать как объекты JSON, однако существуют определенные ограничения в отношении данных, которые может содержать поле, например, даже если вы видите запись в виде документа JSON, у вас не может быть встроенных документов. Типы данных, которые вы можете хранить:
- строка
- логический
- Целое число — 64 бита
- Плавающая запятая
- Дата — POSIX-подобная временная метка
- Байты — произвольные двоичные данные до 100 КБ
- Список
Список — это особый вид значений, который может содержать упорядоченный список других значений, но не сами списки.
Drop-Ins
Еще одна замечательная функция, добавленная в Dropbox для разработчиков — это Drop-In . Существует два типа вставок: «Выбор» и «Хранитель». С помощью этих новых функций вы можете добавить поддержку своему приложению, чтобы выбрать (для совместного использования или для какой-либо другой цели) файлы непосредственно из Dropbox с помощью Chooser и напрямую сохранить файлы в Dropbox с помощью Saver.
Итак, продолжая наш пример, давайте добавим Drop-модули в наше приложение TODO.
Шаг 1 — Настройка
Как и в случае API Datastore, нам нужно создать приложение для Dropins, перейти к консоли приложения , выбрать « Создать новое» , выбрать « Drop-in app» и дать ему имя.
Теперь у нас есть новое приложение, в отличие от приложений для других API-интерфейсов Dropbox, оно не требует производственного доступа, поэтому, как только вы будете готовы, вы можете предложить его своим пользователям без проблем.
Теперь единственное, что нам нужно сделать, чтобы добавить поддержку Drop-ins в наше приложение, это добавить SDK, добавить следующий код в объявления scripts в HTML-файле над сценарием для вашего приложения:
|
1
|
<script src=»https://www.dropbox.com/static/api/1/dropins.js» id=»dropboxjs» data-app-key=»YOUR_DROPBOX_APP_KEY»></script>
|
Обратите внимание на id со значением dropboxjs Если вы удалите или измените его, Dropbox не сможет получить ключ вашего приложения, что приведет к нарушению функциональности Drop-in.
Шаг 2 — Выбор
Итак, теперь у нас есть API-интерфейс для вставок, давайте начнем с Drop-in для Chooser . Чтобы добавить кнопку « Choose from dropbox , используйте следующий код.
|
1
|
<input type=»dropbox-chooser» id=»dp-chooser» name=»selected-file» style=»visibility: hidden;»
|
Это сгенерирует кнопку для вас, и когда вы нажмете на нее, откроется окно, позволяющее вам выбрать файлы из Dropbox пользователя. Чтобы dropbox_choose этот элемент, используйте класс dropbox_choose . В моем случае я просто отцентрирую его на экране. Атрибут data-link-type указывает, будет ли полученная ссылка прямой ссылкой на файл (полезен для загрузки или отображения) или предварительного просмотра, и в этом случае переход по ссылке приведет вас к интерфейсу Dropbox.
Обе ссылки имеют недостатки, например, прямая ссылка истекает в течение четырех часов после ее создания, а ссылка для предварительного просмотра может перестать работать, если пользователь, владеющий файлом, удалит или изменит его. Тип ссылки для предварительного просмотра используется по умолчанию.
Работа с результатом
При добавлении кода выше будет сгенерирована кнопка «Выбрать из Dropbox», которая при нажатии покажет нам окно для выбора нужного файла. Чтобы извлечь выбранный файл (ы), да, он поддерживает множественный выбор, ваше приложение должно ответить на событие DbxChooseSuccess в элементе ввода. Добавьте следующий метод в ваше приложение JavaScript:
|
1
2
3
4
5
|
listenChooser: function() {
document.getElementById( ‘dp-chooser’ ).addEventListener( ‘DbxChooserSuccess’, function( e ) {
$( ‘#selected-image’ ).attr( ‘src’, e.files[0].link ).fadeIn();
}, false );
}
|
После создания прослушивателя событий вам нужно добавить его в приложение, в нижней части вашего метода init добавьте следующую строку кода:
|
1
|
TodosApp.listenChooser();
|

Это событие даст нам полезную нагрузку, содержащую, помимо прочего, массив файлов, выбранных пользователем. В этом случае мы выбираем один файл и добавляем его свойство ссылки к тегу изображения уже в DOM. Каждый файл в массиве содержит некоторые другие поля, такие как размер файла, его имя и т. Д. Полный список свойств каждого файла см. В раскрывающейся документации Chooser .
Шаг 3 — Заставка
И последнее, но не менее важное: у нас есть Saver Drop-in . Этот Drop-in позволяет вам сохранять файлы непосредственно в папку пользователя Dropbox. Как и в случае с Chooser, вам нужно приложение Drop-in для использования API. К счастью, мы уже создали его, и работать с этим Drop-in еще проще, чем все остальное, просто создайте ссылку следующим образом:
|
1
|
<a href=»http://…/dropbox-nettuts.zip» class=»dropbox-saver»></a>
|
Параметры href и class необходимы для работы Drop-in. href — это файл, который будет сохранен в папке Dropbox пользователя, и class сообщает приложению, что это вкладка Saver. Кроме того, вы можете добавить третий параметр: data-filename который будет использоваться как удобное имя для сохраняемого файла. Если вы не укажете один, имя будет взято из параметра href .
Как и в случае с Chooser, есть несколько более сложных вещей, которые вы можете сделать с помощью Saver Drop-in, но для ознакомления с ними обратитесь к официальной документации .
Вывод
Как вы можете видеть с этими новыми функциями в Dropbox Developer Services, мы можем легко добавить мощные возможности хранения данных в наши веб-приложения и мобильные приложения. Это освобождает нас от накладных расходов на создание серверной службы, когда требуется небольшая обработка данных.
Надеемся, что теперь вы чувствуете себя комфортно, добавив поддержку CRUD в свое приложение, используя API Datastore, и добавив возможности для чтения и записи из учетных записей Dropbox вашего пользователя, используя API Drop-ins. Обратите внимание, что оба API действительно новые, API Datastore все еще находится в Beta версии, однако вы можете увидеть потенциал, который они представляют. Обязательно ознакомьтесь с официальной документацией Dropbox для получения дополнительной информации об этих и других замечательных услугах, которые может предложить платформа.