Недавно я написал о методе drop-cap, который мы использовали в редизайне блогов: A Simple CSS Drop Cap . Один комментарий действительно заинтересовал меня, потому что он спрашивал о ситуации, которую я никогда даже не рассматривал:
Я ценю возможность использовать эту функцию в CSS, но я из старой школы типографики, и даже во времена наборного текста мы бы вставили эти символы в кавычки, чтобы абзац был перенесен в соответствии с кепкой , — домкрат
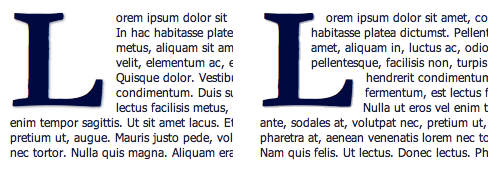
Признаюсь, что сначала я этого не понимал (типографский жаргон и все), и мне пришлось это объяснить. Комментатор говорил о буквице, где текст обтекает форму буквы, а не просто ограничивающую рамку, поэтому письмо больше похоже на часть текста, а не на отдельную сущность. Чтобы увидеть разницу, сравните два примера на рисунке 1 «Простая буквица и сложная буквица» : слева текст обтекает квадрат вокруг ограничивающего прямоугольника буквы; справа он принимает более сложную форму вокруг самой буквы.
Размышляя об этой проблеме, я обнаружил, что вспоминаю случай, когда несколько лет назад текст был обтекать непрямоугольное изображение. Я почувствовал вдохновение, чтобы поиграть с этой идеей, и оказалось, что ее очень легко реализовать — хотя и немного сложновато, чтобы сделать ее правильно.
Основной трюк состоит в том, чтобы добавить целую связку «кусочков» в начало абзаца, перед внутренним текстом: тонкие прямоугольные плавающие полосы по высоте одной строки, с различной шириной, чтобы текст мог течь по стороне без очистки. Например, возьмите следующую разметку:
<p> <span class = "slice" id = "s1"> </ span> <span class = "slice" id = "s2"> </ span> <span class = "slice" id = "s3"> </ span> <span class = "slice" id = "s4"> </ span> <span class = "slice" id = "s5"> </ span> <span class = "slice" id = "s6" > </ span> <span class = "slice" id = "s7"> </ span> <span class = "slice" id = "s8"> </ span> <span class = "slice" id = "s9 "> </ span> <span class =" slice "id =" s10 "> </ span> Lorem ipsum dolor sit amet, назначенный на элиту. Нунец неке. В привычной платформе. Пеллетесные язвы. Donec nunc metus, аликвам сит амет, аликвам in, luctus ac, odio. Aenean orci velit, elementum ac, egestas pellentesque, facilisis non ... </ p>
Сделайте это с помощью этого CSS:
p {float: left; ясно: нет; семейство шрифтов: тахома, без засечек; размер шрифта: 0,85em; поле: 0; высота строки: 1,3; background: url (maggie.jpg) без повтора слева вверху;} p .slice {float: left; ясно: слева; дисплей: блок; фон: прозрачный; высота: 16 пикселей; высота строки: 1; поле: 0 10px 0 0;} # s1 {width: 80px; } # s2 {width: 97px; } # s3 {width: 101px; } # s4 {width: 101px; } # s5 {width: 93px; } # s6 {ширина: 118px; } # s7 {width: 122px; } # s8 {width: 162px; } # s9 {width: 162px; } # s10 {width: 103px; }
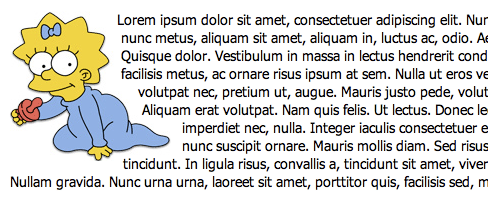
И в итоге вы получите абзац, похожий на тот, что на рис. 2, «Мэгги Симпсон в окружении разного текста» (что само по себе является хорошей причиной, если она вам нужна!). Вы также можете просмотреть этот пример онлайн.
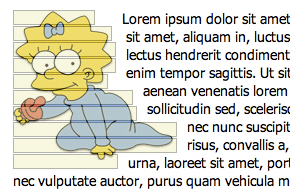
Естественно, срезы прозрачны большую часть времени, поэтому все, что вы видите, это фоновое изображение позади них. Но если мы вместо этого создадим их стиль так, чтобы они были видимыми и отдельными, мы ясно увидим механизм, показанный на рисунке 3, «То же изображение мисс Симпсон, теперь с видимыми кусочками» . Вы также можете просмотреть этот пример онлайн.
Так что, если все это работает хорошо, можем ли мы использовать ту же идею, чтобы реализовать лучшую заглушку? Все, что нам нужно сделать, это поместить большое позиционированное письмо на кучу очень маленьких кусочков, которые описывают форму буквы, и мы создаем эффект обтекания текста вокруг буквы. Это точно такая же техника, только в меньшем масштабе.
Однако мы обнаруживаем, что разрешение создаваемого нами эффекта, под которым я подразумеваю, насколько плавной становится форма текста и насколько близко он повторяет контуры буквы, определяется не размером ломтиками, но на сколько строк текста это влияет . По сути, чем больше мы сделаем буквицу по отношению к остальному тексту, тем больше будет количество строк, на которые она влияет; это означает, что текст принимает форму буквы более четко (так же, как на фотографии больше пикселей).
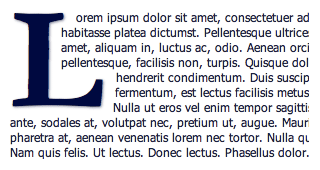
Пример, который мы видели в самом начале, а теперь снова здесь, на рисунке 4, «Большая буква« L », предшествующая разному тексту, который обтекает его» , занимает восемь строк, чтобы полностью обернуть буквицу, и я думаю, что она выглядит великолепно .
Тем не менее, вы можете видеть, как нам понадобится минимум четыре или пять строк, чтобы обтекать это письмо, иначе эффект будет минимальным; меньше этого слишком мало, чтобы описать форму большинства столиц.
Итак, наконец, вот код, который делает эту большую букву «L» заглавной буквы с текстом, текущим вокруг и вниз по его правой стороне (см. Демонстрацию ). Во-первых, HTML:
<p> <span class = "slice s1"> </ span> <span class = "slice s2"> </ span> ... <span class = "slice s19"> </ span> <span class = " ломтик s20 "> </ span> <strong class =" first-letter "> L </ strong> orem ipsum dolor sit amet, назначенный на элиту. Нунец неке. В привычной платформе. Пеллетесные язвы. Donec nunc metus, аликвам сит амет, аликвам in, luctus ac, odio. Энейский орси велит ... </ p>
Чтобы сэкономить место, я сократил этот пример кода, опуская некоторые срезы, но эта демонстрация на самом деле занимает двадцать срезов, проиндексированных по имени classslice s1slice s20 У этого также есть намного больше текста. Теперь вот CSS:
p {font-size: 0.73em; положение: относительное; плыть налево; ясно: нет; семейство шрифтов: тахома, без засечек; цвет: # 224; поле: 10px 0 0 10px; ширина: 50%; line-height: 1.3;} p> strong.first-letter {position: absolute; Слева направо: 0; верх: 0; семейство шрифтов: Garamond, раз, засечки; цвет: # 004; Размер шрифта: 12.5em; высота линии: 0,72; тень для текста: 0,01em 0,01em 0,02em rgba (0,0,50,0,5);} p> .slice {float: left; ясно: левый; отображения: блок; фон: прозрачный; высота: 0.435em; высота линии: 1; margin: 0 8px 0 0;} p> .s1 {width: 4.8em; } p> .s2 {ширина: 4.8em; } p> .s3 {width: 4.6em; } p> .s4 {width: 3.6em; } p> .s5 {width: 3.6em; } p> .s6 {width: 3.6em; } p> .s7 {width: 3.6em; } p> .s8 {width: 3.6em; } p> .s9 {width: 3.6em; } p> .s10 {width: 3.6em; } p> .s11 {width: 3.6em; } p> .s12 {width: 3.6em; } p> .s13 {width: 3.6em; } p> .s14 {width: 8.2em; } p> .s15 {width: 8.1em; } p> .s16 {width: 8.1em; } p> .s17 {ширина: 8em; } p> .s18 {ширина: 8em; } p> .s19 {width: 7.9em; } p> .s20 {width: 7.9em}
Это все, что нужно; изображения не требуются. Поскольку все важные размеры и размеры указаны в единицах em, вам нужно всего лишь изменить базовый размер шрифта в абзаце контейнера, и он будет масштабироваться пропорционально.
Чтобы использовать другую букву, сначала необходимо добавить цвет фона для срезов, чтобы вы могли их видеть, а затем отрегулировать их ширину по одной до тех пор, пока буква не будет полностью покрыта. Вам не нужно быть супер-точным; Ничего страшного, если немного переоценить. Если вы обнаружите, что некоторые линии останавливаются только на краю среза, когда вы хотите, чтобы они проходили под ним (например), вы также можете слегка отрегулировать высоту отдельных срезов, чтобы подтолкнуть поток текста в определенном направлении; например:
p> .s1 {ширина: 4.8em; } p> .s2 {ширина: 4.8em; } p> .s3 {width: 4.6em; высота: 0.385em; } p> .s4 {width: 3.6em; высота: 0.485em; } p> .s5 {width: 3.6em; }...и т.д
Одним небольшим недостатком этой техники является то, что теперь требуется обертка вокруг первой буквы. Оригинальная техника, используемая в этом дизайне, использует псевдоэлемент :first-letter Однако это невозможно для этих примеров, потому что современные браузеры просто не реализуют достаточно свойств CSS для этого псевдоэлемента, чтобы выполнить работу (например, позиционирование не работает, и это важно). В любом случае, наличие элементов слайса перед текстом означает, что некоторые браузеры больше не считают его первой буквой. Вот почему мы должны использовать обертку.
Другая незначительная проблема с этой техникой заключается в том, что она не работает должным образом в IE6, хотя основной трюк работает; срезы не пропорциональны и не расположены, а окружающее смещение текста является неточным. Возможно, можно будет постепенно подправить его с помощью хаков, пока оно не станет правильным, но у кого больше времени на это!
Понятно снизить эффект для IE6, используя дочерний селектор вместо потомка, оставляя только жирный шрифт из <strong> Если вы действительно чувствуете мотивацию, вы можете использовать хак CSS, чтобы определить другую, более простую буквицу для IE6:
/ * Альтернативный буклет IE6! * / * html p strong.first-letter {color: # 003; семейство шрифтов: раз, засечки; размер шрифта: 4.6em; плыть налево; маржа: 0,4em 0,2em 0 0; высота строки: 0,7;}
Помимо этих двух технических затруднений, существует также неизбежный вопрос о том, беспокоит ли вас все эти семантически лишние элементы span Нет никакого способа избежать их необходимости, так как просто не хватает работоспособных псевдоэлементов, чтобы сделать это только в CSS. Создание этого эффекта требует больших затрат, и вам решать, стоит ли оно того для конечного результата.
Самое сложное во всем этом — определить размер всех этих кусочков, чтобы они соответствовали букве (любого размера и шрифта), которую вы хотите, чтобы текст обтекал. Для небольшого количества тестовых случаев это не сильно беспокоит, но если вы хотите, чтобы оно имело реальную гибкость, вы можете подумать об оптимизации и абстрагировании реализации. И один из возможных подходов — сделать это на JavaScript. Это совсем другая статья, хотя …