Веб-дизайнерам и разработчикам нужны методы, которые работают сейчас, следя за тем, что ждет впереди. Для этого на каждом семинаре, который я преподавал в течение последних семи лет, было одно направление: предоставление лучших реальных решений для создания доступных веб-сайтов и приложений в руки разработчиков и дизайнеров.
Что я имею в виду под реальным миром? Это очень просто: доступность не существует и не должна существовать в вакууме. Реальный мир грязный. Это не черный и белый, а все оттенки серого между ними. Это относится как к доступности, так и к нашему ремеслу в целом. Мы должны идти на компромиссы. Мы должны сделать выбор. Мы должны изменить тактику в середине потока. И мы должны закончить это вчера.
И именно поэтому мы ориентируемся на доступность реального мира. Вам нужно знать, что работает сейчас, чтобы вы могли принимать обоснованные решения при внедрении современных веб-технологий. В течение последних двух лет мы фокусировались на реальной доступности для HTML5, CSS3 и ARIA — семинаре, который мы проводим в Австралии в этом месяце.
В рамках подготовки к @feather Tour Down Under 2011 (я @feather в твиттере) мы создали страницу, на которой были выделены содержание и детали того, что вы получите. Это не первый сайт / страница HTML5, который мы создали, но мы хотели сделать что-то, что создало уникальный дизайн, было бы доступно и дало нам возможность опробовать несколько современных методов веб-дизайна и разработки.
Каждый раз, когда мы создаем что-то с помощью HTML5, у нас появляется возможность более внимательно взглянуть на то, насколько это доступно прямо сейчас, и мы получаем представление о том, что будет с новыми технологиями.
Семантика HTML5
Я фанат новой семантики, которую HTML5 приносит нам, по большей части. Это открывает новые двери для нас — авторы по всему миру рады использовать семантически обоснованные элементы, которые были введены в HTML5.
И все знают, что основой доступности является семантика, верно? Правильно.
Так что же происходит, когда вы комбинируете достаточно семантически богатый язык, такой как HTML5, с браузерами и вспомогательными технологиями, которые были написаны еще до того, как была рассмотрена семантика HTML5?
Ничего . И это проблема.
Преимущества, которые семантика HTML5 приносит нам, на самом деле не являются благом для доступности, которой они должны быть — пока . (Чтобы узнать, какие элементы HTML5 полностью открыты браузерами и проходят через API специальных возможностей различных операционных систем, обязательно посетите HTML5accessibility.com .)
Доступность продолжает развиваться в HTML5. В W3C есть команда, посвященная доступности HTML5 . И хотя доступность для HTML5 продолжает развиваться, я сделаю все возможное, чтобы убедиться, что то, что мы делаем для доступности, касается не только того, что будет работать в будущем, но и того, что работает в «здесь и сейчас ». Почему? Потому что у нас теперь есть «поддержка» HTML5 в браузерах. А это значит, что люди собираются использовать это сейчас . Что означает, что это должно быть доступно сейчас .
Вот реальная ситуация с доступностью HTML5 на момент написания статьи:
- Мы можем использовать новые элементы (статью, раздел, отступы, верхний колонтитул, нижний колонтитул, навигация и т. Д.) На наших веб-сайтах и в приложениях прямо сейчас.
- Мы можем обмануть браузеры, которые изначально не понимают этих элементов, используя HTML5. Да, он использует JavaScript, и нет, это не причина не использовать его. Да, вам нужно рассмотреть сценарий «Отключение JavaScript», но об этом мы поговорим позже.
- Мы должны знать, что семантика HTML5 НЕ выражена или не интерпретируется прямо сейчас существующими вспомогательными технологиями. Это нормально — поддержка придет, но это займет некоторое время.
- Пока мы ожидаем поддержки новых технологий, таких как HTML5, нам нужно найти решения, которые работают сейчас.
Правила доступности веб-контента
Я рад, что мы перешли с WCAG 1.0, но мне не хватает одного из его признаков: Руководства по временным решениям . Это сказало нам:
«Используйте временные решения.
Используйте временные решения для обеспечения доступности, чтобы вспомогательные технологии и старые браузеры работали правильно ».
Давайте проясним: мне не нравятся конкретные временные решения, которые пропагандировались в WCAG 1.0. Все эти контрольные точки были о том, «пока пользовательские агенты» не разрешают X или не имеют функциональности для выполнения Y, используйте эти методы. Пользовательские агенты теперь делают эти вещи, поэтому нам не нужно беспокоиться о них с WCAG 2.0. Они настолько неважны, что я даже не буду упоминать их здесь.
Но идея использования временных решений заключалась в том, чтобы признать, что некоторые методы могут не иметь полной поддержки в старых вспомогательных технологиях или браузерах, и что мы должны подумать об этих сценариях.
И это в случае с HTML5 прямо сейчас.
Итак, какие «временные решения» мы можем использовать с HTML5, чтобы помочь вспомогательным технологиям понять семантику?
Использование WAI-ARIA
ARIA ( Accessible Rich Internet Applications ) — это технология, которая используется, чтобы помочь программно определить, какой веб-компонент пользовательского интерфейса (или «виджет») более четко, так что вспомогательные технологии могут придать больше значения своим пользователям.
Его часто называют «мостовой технологией», поскольку он помогает нам преодолеть разрыв между прошлым, настоящим и будущим. Короче говоря, если у нас есть существующее унаследованное веб-приложение, которое использует более старые методы разметки и кодирования, мы можем помочь сделать это более доступным, применяя атрибуты ARIA к разметке без переписывания всего приложения на более современных языках.
Вот как помогает ARIA.
Рассмотрим эту реализацию Google Maps: http://examples.furtherahead.com/aria/slider/index-3.html
Обратите внимание, что мы использовали пользовательский набор элементов управления на карте, которые обеспечивают превосходную доступность клавиатуры. Мы также реализовали пользовательский элемент управления ползунком, чтобы заменить стандартный элемент управления Google Maps.
У нас нет собственного элемента слайдера в HTML (по крайней мере, в настоящее время нет), поэтому мы создали слайдер с использованием HTML, CSS и JavaScript таким образом, чтобы он приближал внешний вид и функциональность элемента управления слайдера. Проблема в том, что когда мы делаем это, мы действительно создаем сложный компонент пользовательского интерфейса, который состоит из семантически бессмысленных элементов div, интервалов, изображений, ссылок и кнопок.
- Для любого сложного компонента пользовательского интерфейса нам нужно знать три основных элемента информации:
- Что это за вещь? (его роль)
- Какие общие характеристики у него есть? (его свойства)
- Что вы можете рассказать мне об этом прямо сейчас? (его состояние)
Целое больше, чем сумма его частей; вместе взятые, эти div-ы, промежутки, изображения и ссылки создают нечто большее (слайдер). ARIA позволяет нам точно определить значение целого, чтобы вспомогательные технологии могли лучше понять целое, а не разбивать его и пытаться понять его отдельные компоненты.
Традиционно мы могли бы использовать разметку примерно так:
<a href="#"
id="handle_zoomSlider">
<span>11</span>
</a>Ссылка дает нам фокусируемый элемент управления, который мы можем использовать для «большого пальца» ползунка, который будет скользить вдоль направляющей. Текст ссылки сообщает нам текущий уровень масштабирования (11), который также отображается на экране. Мы использовали переднее или фоновое изображение для «рельса», чтобы оно выглядело как слайдер, и затем мы применяем соответствующий JavaScript, чтобы позволить нам манипулировать большим пальцем с помощью мыши и клавиатуры.
Для вспомогательных технологий это просто ссылка с текстом. Там нет никаких указаний о том, что ссылка или что она делает.
Как мы можем сделать это лучше? Мы добавим некоторые атрибуты ARIA:
<a href="#"
id="handle_zoomSlider"
role="slider"
aria-orientation="vertical"
aria-valuemin="0"
aria-valuemax="17"
aria-valuetext="14"
aria-valuenow="14" >
<span>11</span>
</a>
Разметка довольно проста. Мы сделали несколько вещей:
- указана роль для компонента (
role="slider" - использовал
aria-orientation="vertical" - добавил к этому ползунку несколько свойств (
aria-valuemin="0"aria-valuemax="17"aria-valuetext="14"aria-valuenow="14"
Когда мы используем JavaScript для изменения положения большого пальца на направляющей, мы также меняем значения aria-valuenowaria-valuetext Свойства ARIA обновляются, и при условии, что мы используем правильные вспомогательные технологии, мы получаем соответствующие объявления или взаимодействие с этим компонентом интерфейса. Например, пользователь программы чтения с экрана услышит, что компонент пользовательского интерфейса представляет собой слайдер, и услышит, как значения считываются по мере изменения значения в ответ на перемещение большого пальца вдоль направляющей.
Это то, что дает нам ARIA: способность обеспечить лучшую программную доступность для сложных компонентов пользовательского интерфейса. Здесь гораздо больше деталей, но в двух словах это ARIA.
Теперь, тогда … Я сказал тебе это, чтобы сказать тебе это .
Ария и HTML5
Помните, мы говорили об идее временных решений? Вот где ARIA и HTML5 собираются вместе.
ARIA имеет достойную поддержку в области вспомогательных технологий. Он не идеален, но программы чтения с экрана, лупы и другие технологии намного больше поддерживают ARIA, чем поддержку HTML5. Почему? Проще говоря, хотя ARIA все еще «нова», она старше HTML5. Поставщики вспомогательных технологий внедрили поддержку определенных частей ARIA, и эта поддержка продолжает расти.
Из-за этого уровня поддержки мы можем добавить ARIA, чтобы дать нам некоторую семантику, которую HTML5 должен предоставить нам, но пока не поддерживается или не подвергается вспомогательным технологиям.
Мы используем ARIA для дополнения семантики HTML5 на сайтах, которые мы создаем. Мы повторно запустили наш сайт, ориентированный на доступность Simply Accessible, в октябре 2010 года и определили ряд знаковых ролей ARIA, которые помогают придать смысл, когда его пока нельзя доставить через HTML5.
Мы добавили role=”main”<article> Мы использовали role=”complementary”<aside> И мы использовали role=”navigation”<nav>
Посмотри, как это работает? Мы все еще используем элементы HTML5, но мы поддерживаем это с ARIA для тех вспомогательных технологий и комбинаций браузеров, которые еще не «получают» HTML5.
Мы рассматриваем вещи в следующем порядке:
- Какой самый семантический HTML5 мы можем написать, чтобы решить проблему?
- Как мы можем передать ARIA как можно большее значение для технологии, которая не понимает HTML5?
- Как мы можем передать такое же значение для технологий, которые не понимают ни HTML5, ни ARIA?
Давайте завершим это одним последним примером.
Цифры на веб-страницах
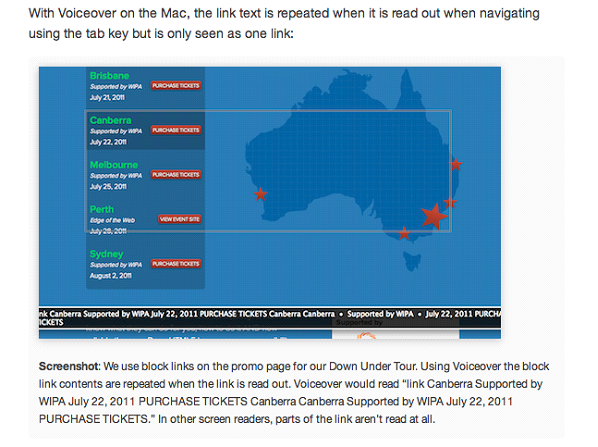
В недавней статье « Доступность» и «Блочные ссылки HTML5» я рассказываю о некоторых проблемах, которые структура блочной ссылки создает с технологией чтения с экрана. В этой статье я использую элемент рисунка HTML5, чтобы выразить связь между изображением и надписью под ним:
<figure>
<img
src="../blocklinksvoiceover-500-2.png"
alt="Screenshot of block links with Voiceover on the Mac.">
<figcaption id="figcaption1">
<strong>Screenshot</strong>: We use block links on the promo page...
In other screen readers, parts of the link aren’t read at all.
</figcaption>
</figure>
Эта структура создает явные отношения там, где ее раньше не было. Родительский элемент <figure><figcaption><img> Эта структура HTML5 формализует то, что люди делали годами — помещая изображение на страницу и добавляя после него абзац текста в разметку.
Как это работает для комбинации браузера и вспомогательных технологий, которые не понимают HTML5? Ну, браузер, который не понимает элемент, просто пропускает этот элемент. Поэтому, когда у нас нет полной поддержки HTML5, мы возвращаемся к ассоциации по близости: изображение и абзац являются родственными элементами в исходном коде, поэтому они должны быть связаны.
Что мы можем сделать для вспомогательных технологий, которые понимают ARIA, но не <figure><figcaption> Мы можем создать программную ассоциацию, добавив атрибут aria-describedby
<figure>
<img
src="../blocklinksvoiceover-500-2.png"
alt="Screenshot of block links with Voiceover on the Mac."
aria-describedby="figcaption1">
<figcaption id="figcaption1">
<strong>Screenshot</strong>: We use block links on the promo page...
In other screen readers, parts of the link aren’t read at all.
</figcaption>
</figure>
Теперь существует более тесная связь, чем просто наличие двух частей контента, связанных близостью, созданных путем добавления ARIA. Значение атрибута aria-describedbyid Подробное описание <img>id<figcaption>
Как насчет случая, когда у нас нет поддержки HTML5 или ARIA? Мы возвращаемся к древнему методу ассоциации по близости: изображение и описание находятся в коде рядом друг с другом.
И это доступность в реальном мире. Это работает сейчас и будет работать лучше в будущем.
Работа с этими видами сценариев — это прагматичный способ узнать о доступности реального мира, и именно эти сценарии мы исследуем — практически так, как вы можете себе представить — на наших дневных семинарах. Если вы находитесь в Австралии, вы можете зарегистрироваться сегодня , иначе не пропустите, когда мы находимся в вашей части мира.
А пока, дай мне знать, что ты думаешь обо всем этом.