В предыдущей статье этой серии мы рассмотрели первый принцип доступности: обеспечение доступности контента в формате, который может быть легко воспринят пользователем. Если пользователь использует вспомогательные технологии, один из способов сделать это состоит в том, чтобы облегчить этим технологиям анализ и понимание вашего сайта и его контента. В этой статье мы сосредоточимся на одном конкретном способе сделать это: ARIA.
WAI-ARIA (Инициатива веб-доступности — Accessible Rich Internet Applications), или ARIA, — это протокол W3C, который улучшает взаимодействие вашего сайта со вспомогательными технологиями. Это делается несколькими способами:
- Предоставляет способ объявления структуры страницы (например, обозначение цели или роли раздела страницы — навигации, поиска, основного содержимого и т. Д.).
- Улучшает доступ к интерактивным элементам управления (таким как древовидные меню, перетаскивание, ползунки, элементы управления сортировкой и т. Д.), Объявляя их «состояние» (например, включено / отключено, скрыто, обязательные поля).
- Предоставляет способ объявления областей, в которых контент может обновляться динамически (так называемые оперативные области ), так что обновления могут быть доведены до сведения пользователя.
Устаревшие браузеры здесь не представляют проблемы: ARIA поддерживается большинством современных браузеров и программ чтения с экрана, а в остальном проблем с совместимостью нет.
В этой серии мы сосредоточимся на первом из вышеперечисленных пунктов, объявляя роль элемента как часть структуры страницы.
Роли
Если структуру страницы можно определить программным способом и определить каждый «регион» веб-страницы (например, навигацию сайта, основное содержимое, боковую панель и т. Д.), То вспомогательные технологии могут лучше представить эту структуру Пользователь. Например, ссылки «перейти к содержанию» (о которых мы расскажем в следующей статье) могут устареть, если программа чтения с экрана знает, где находится основной контент. HTML, однако, не позволяет определить цель региона на странице. Это где роли ARIA вступают.

Роль ARIA — это просто значение атрибута, которое определяет назначение элемента. Самым простым примером будет форма поиска:
|
1
2
3
|
<form role=»search»>
…
</form>
|
Роль «поиск» идентифицирует эту <form> как форму для поиска контента сайта и средство чтения с экрана, способное распознавать, которое знает, куда направить пользователя, если он хочет искать контент. Например, некоторые программы чтения с экрана предоставляют клавиши быстрого доступа для перехода к форме поиска. Точно так же, понимание структуры страницы позволяет вспомогательным технологиям создавать осмысленное «дерево» страницы. Например, программа чтения с экрана JAWS использует ключ с запятой для перехода между этими ролями, что позволяет пользователю быстро переключаться между регионами сайта (его заголовком, навигацией, основным контентом и т. Д.).
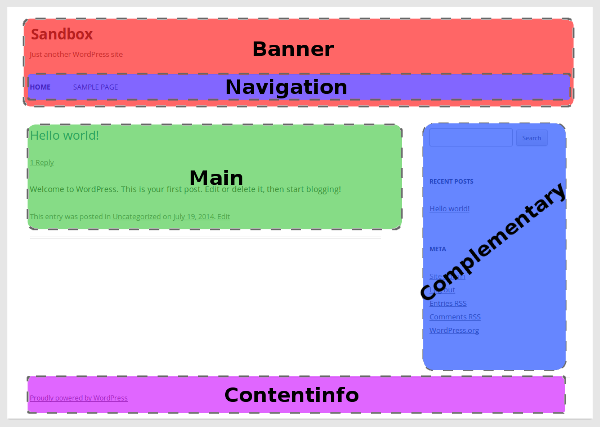
Этот тип атрибута называется « Роль ориентира документа» , и среди доступных значений:
Баннер
Контент, связанный с сайтом, например, название сайта и / или логотип компании. В большинстве тем эта информация находится в header.php и помечает элемент, который оборачивает заголовок сайта, описание и логотип с этой ролью:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<div id=»branding» role=»banner»>
<p class=»site-title»>
<a href=»<?php echo esc_url( home_url( ‘/’ ) );?>»>
<?php echo get_bloginfo(‘name’);
</a>
</p>
<p class=»site-description»>
<?php echo get_bloginfo( ‘description’ );?>
</p>
</div>
|
навигация
Эта роль идентифицирует часть страницы, которая содержит навигационные ссылки для документа или веб-сайта. Тема может иметь несколько местоположений навигации, и каждое из них может быть заключено в элемент с ролью навигации:
|
1
2
3
4
5
6
7
|
<nav role=»navigation»>
<?php wp_nav_menu( array(
‘theme_location’ => ‘primary’
) );
</nav>
|
В соответствии со спецификациями HTML5, role="navigation" должно подразумеваться при использовании <nav> и поэтому не требуется. Тем не менее, нет ничего плохого в том, чтобы быть явным.
Основной
Основное содержание страницы. Это должно появиться только один раз на странице. Каждая тема будет отличаться, но соответствующие файлы шаблона обычно включают в себя:
- index.php
- single.php
- page.php
Ваш «основной цикл», например, может выглядеть примерно так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<div id=»main» class=»hfeed» role=»main»>
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post();
//The loop content
<?php endwhile;
<?php endif;
</div>
|
и ваши шаблоны страниц могут выглядеть примерно так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<div id=»main» role=»main»>
<div id=»post-<?php the_ID(); ?>» <?php post_class();
<h1 class=»entry-title»> <?php the_title();
<div class=»entry-content»>
<?php the_content();
</div>
</div>
</div>
|
Поиск
Это идентифицирует поисковую форму (ы) на вашем сайте и может использоваться более одного раза. Большинство тем не «жестко кодируют» форму поиска в своей теме, а вместо этого полагаются на области виджетов, где пользователь может добавить виджет поиска. В этом случае (и при условии, что вы используете WP 3.6 или выше) вам не нужно ничего делать: поисковая форма WordPress по умолчанию уже добавляет роль поиска соответствующим образом. Кроме того, он обрабатывает метки форм и кнопку отправки в доступной форме.
Если вы жестко get_search_form() форму поиска в своей теме, обязательно используйте get_search_form() (см. Codex ). Наконец, если вам требуется, чтобы ваша тема изменила форму поиска по умолчанию, вы можете создать файл шаблона с именем searchform.php но обязательно добавьте роль поиска. Шаблон формы поиска по умолчанию:
|
01
02
03
04
05
06
07
08
09
10
|
<form role=»search» method=»get» class=»search-form» action=»<?php echo home_url( ‘/’ ); ?>»>
<label>
<span class=»screen-reader-text»><?php echo _x( ‘Search for:’, ‘label’ );
<input type=»search» class=»search-field» placeholder=»Search …»
</label>
<input type=»submit» class=»search-submit» value=»<?php echo esc_attr_x( ‘Search’, ‘submit button’ ); ?>» />
</form>
|
Статья
Это идентифицирует часть автономного контента, который имеет смысл в изоляции. Хорошим примером этого могут быть сообщения в блоге, которые появляются на вашей странице «сообщений». В равной степени каждый комментарий можно считать «статьей». Он также может быть вложенным: например, комментарий (статья) может находиться внутри поста в блоге (статья).
|
1
2
3
4
5
6
7
8
9
|
<?php while ( have_posts() ) : the_post();
<article id=»post-<?php the_ID(); ?>» <?php post_class();?> role=»article»>
//Post title / excerpt…
</article>
<?php endwhile;
|
дополнительный
Это идентифицирует регион, который был описан как «поддерживающий контент для основного контента». В контексте WordPress это может означать любые боковые панели. sidebar.php ваш шаблон sidebar.php может выглядеть примерно так:
|
1
2
3
4
5
6
7
8
9
|
<div class=»sidebar» role=»complementary»>
<?php if ( is_active_sidebar( ‘right-sidebar’ ) ){
dynamic_sidebar( ‘right-sidebar’ );
} ?>
</div>
|
Contentinfo
Это обычно используется для идентификации нижнего колонтитула. Официально это описано как:
Большой воспринимаемый регион, который содержит информацию о родительском документе.
Например, он может включать сноски, авторские права, ссылки на заявления о конфиденциальности и т. Д. Однако он обычно используется для обозначения нижнего колонтитула страницы, независимо от ее содержимого. Firefox, Safari и Chrome автоматически назначают роль <footer> тегам <footer> :
|
1
2
3
4
5
6
7
8
9
|
<body>
…
<footer role=»contentinfo»>
//Footer
</footer>
<?php wp_footer();
</body>
|
Ария и HTML5
Хотя он увеличивается, поддержка HTML5 программами чтения с экрана различается . С другой стороны, поддержка ориентиров ARIA обычно намного лучше. Поэтому, несмотря на то, что все больше и больше браузеров автоматически сопоставляют семантические теги HTML5 с их соответствующей ролью, все же стоит четко указать эту роль. Однако следует позаботиться о том, чтобы не изменить нативную «роль» семантического элемента. Например, вам следует избегать делать что-то вроде:
|
1
|
<h1 role=»button»>Click Me!</h1>
|
Ниже приведен список некоторых элементов HTML5 вместе с их неявными ролями ARIA.
| Элемент HTML5 | Подразумеваемая роль ARIA | Другие заметки |
|---|---|---|
<header> |
role="banner" |
Там должен быть только один экземпляр баннера |
<nav> |
role="navigation" |
|
<main> |
role="main" |
Должен быть только один экземпляр основного |
<article> |
role="article" |
|
<aside> |
role="complementary" |
|
<footer> |
role="contentinfo" |
Должен быть только один экземпляр contentinfo |
<button> |
role="button" |
При использовании HTML5 вы должны использовать скрипт, подобный HTML5 Shiv v3.6 , как он используется в темах Twenty *, для поддержки устаревших браузеров.
Вывод
Объявление ролей ARIA — это невероятно простой способ помочь пользователям вспомогательных технологий интерпретировать макет вашего сайта и найти контент, который им нужен. В следующей части этой серии мы рассмотрим принцип обеспечения работоспособности вашей темы. Грубо говоря, это означает, что пользователи должны иметь возможность легко и безопасно перемещаться по вашему сайту.