В этом руководстве рассказывается о создании блестящего текстового эффекта, который затем можно легко редактировать для быстрого создания прототипов.
Анимация может быть опубликована во Flash Player 8 и выше, а также может быть создана в Flash 8 и выше. ActionScript, запускающий эту анимацию, отсутствует, поэтому его легко реализовать в проектах AS2 и AS3. Он может служить забавной заставкой Flash-логотипа, рекламным баннером или любым другим способом. Веселитесь с этим!
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Шаг 1. Создайте новый документ Flash
Используя Файл> Создать> Создайте новый документ Flash ActionScript 2 или 3.
В окне «Свойства» задайте размер сцены 590 на 300.
Также отредактируйте кадры в секунду, чтобы быть 30.

Шаг 2: Градиентная форма
Используя инструмент «Прямоугольник» (R), поместите квадрат на сцену с заданным черно-белым радиальным градиентом и без обводки.

Неважно, насколько большой квадрат вы создаете.

Пометьте этот слой как «градиент».

Шаг 3: измените размер и выровняйте
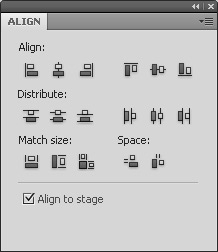
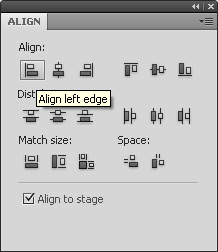
Выберите квадрат градиента и откройте параметры выравнивания, используя CTRL + K.
Убедитесь, что установлен флажок «Выровнять по этапу».

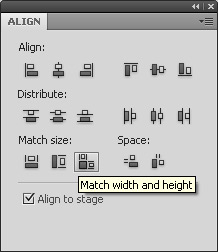
Сначала сопоставьте ширину и высоту квадрата со сценой.

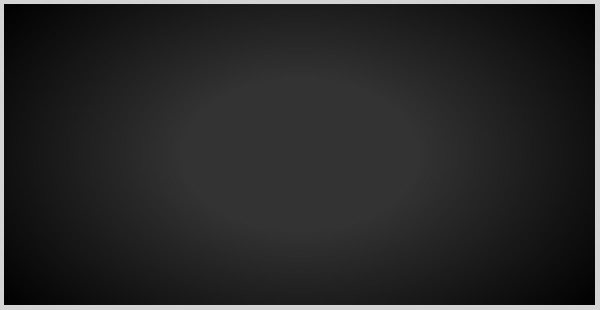
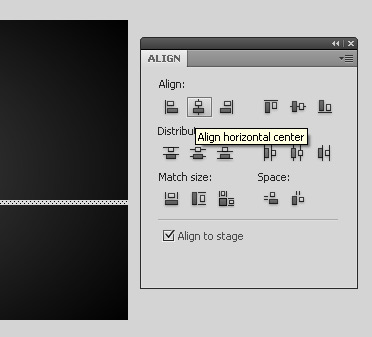
Ваш результат должен быть примерно таким:

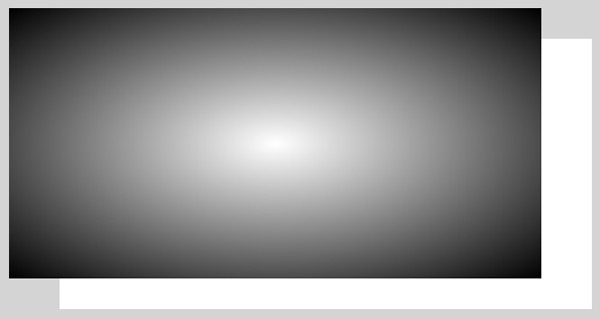
Затем выровняйте левый край фигуры со сценой.

Ваш результат теперь должен быть следующим:

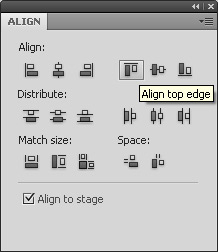
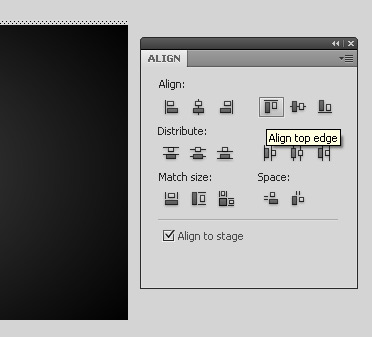
Затем выровняйте верхний край фигуры со сценой.

Бинго:

Шаг 4: отредактируйте размер и цвета
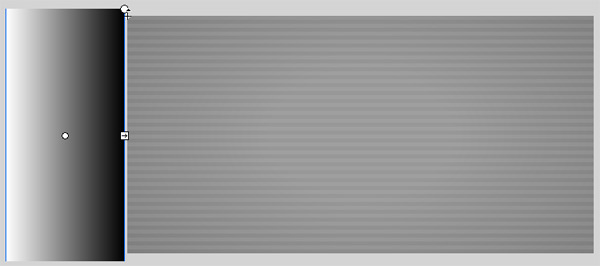
Выберите инструмент градиентного преобразования (F).

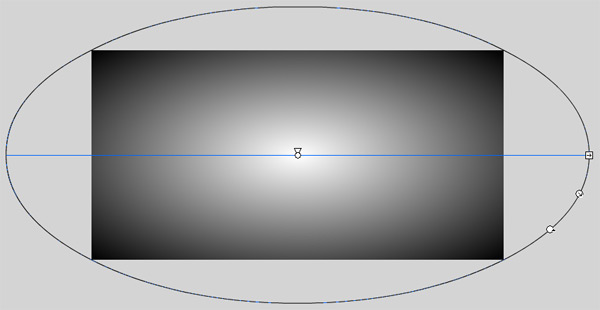
Нажмите на градиент на сцене.

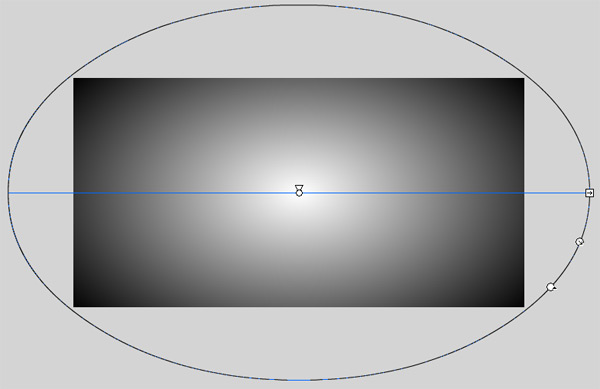
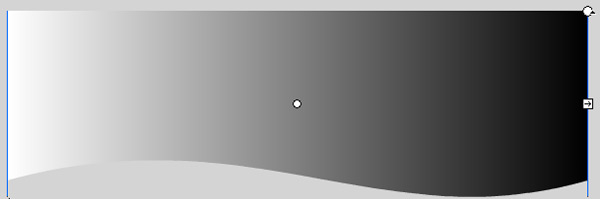
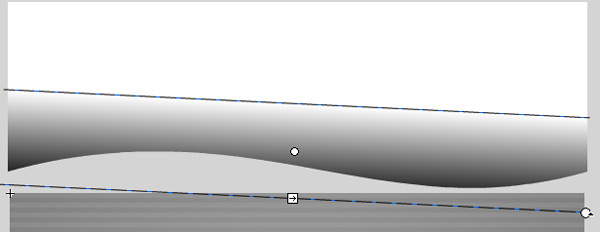
Используя ручки управления градиентом, измените размер и форму градиента, чтобы он был более равномерно распределен по сцене.

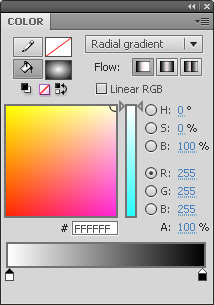
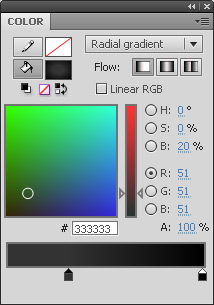
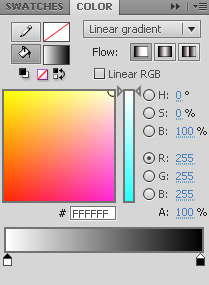
Откройте окно Цвет (Alt + Shift + F9).

Измените белый цвет на градиенте на серый # 333333 и сдвиньте цвет вправо так, чтобы в середине градиента был серый круг.

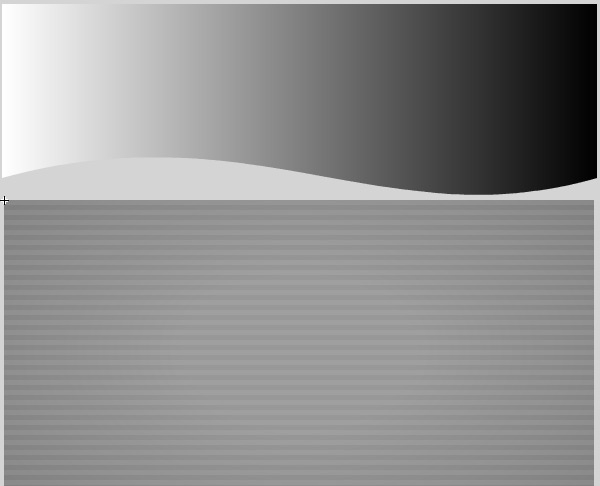
Вот что вы должны увидеть:

Шаг 5: Добавьте горизонтальные линии
Создайте новый слой над градиентом и назовите его «линии».

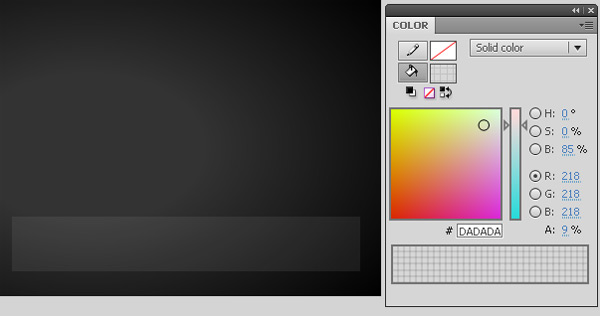
Используя инструмент «Прямоугольник» (R), нарисуйте прямоугольник на сцене без обводки и 9% непрозрачной белой заливки.

Используя панель свойств, измените размер фигуры на 590 на 5.

Используя параметры выравнивания, выровняйте фигуру по горизонтальному центру сцены.

Затем, используя параметры выравнивания, выровняйте фигуру по верхнему краю сцены.

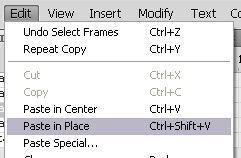
С этой выбранной формой, скопируйте ее и вставьте на место (CTRL + Shift + V).
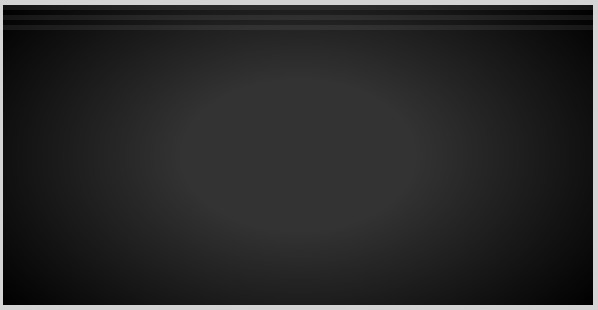
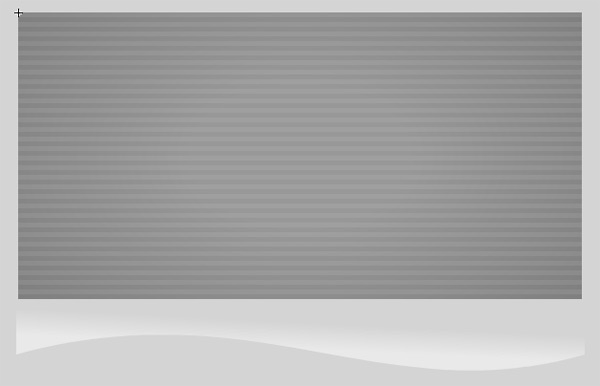
Переместите эту новую фигуру вниз на десять пикселей ниже первой фигуры и повторите ее, используя тот же метод. Теперь у вас есть что-то вроде этого:

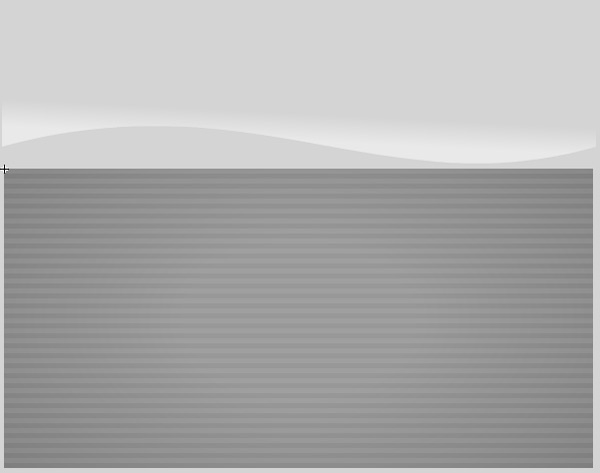
Дублируйте этот процесс выше, пока весь экран не будет покрыт этими горизонтальными формами. Вы получите что-то вроде этого:

Шаг 6: Логотип анимационного ролика
Создайте новый слой под названием «логотип».

Нарисуйте прямоугольник (R) с белым штрихом, но без заливки.

В разделе «Свойства» измените размеры на 590 на 300 пикселей.

Используя окно выравнивания (CTRL + K), выровняйте фигуру по левому и верхнему краям, чтобы получить следующий результат:

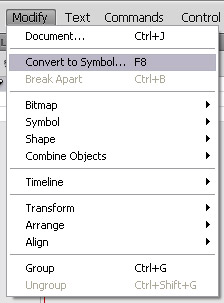
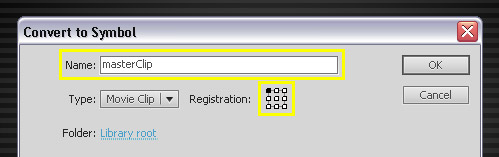
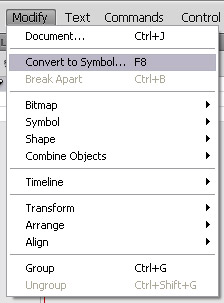
Выберите белый прямоугольник и преобразуйте его в символ в меню «Модификация»> «Преобразовать в символ».

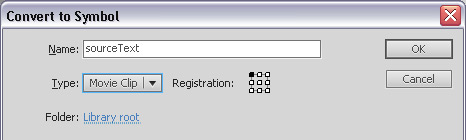
Назовите мувиклип «masterClip» и убедитесь, что точка регистрации находится в верхнем левом углу. Затем нажмите «ОК».

Шаг 7: сделайте прямоугольник руководством
Дважды щелкните мастер клип на сцене, чтобы редактировать его в контексте.

Дважды щелкните по имени слоя и измените его на «Размер сцены».

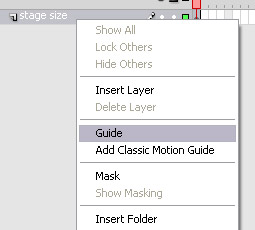
Щелкните правой кнопкой мыши на слое и выберите «Руководство».

Заблокируйте слой, нажав на второй белый круг.

Теперь у вас есть справочный слой, который сообщает вам, насколько велика сцена в контексте с masterClip.
Шаг 8: Добавьте текст
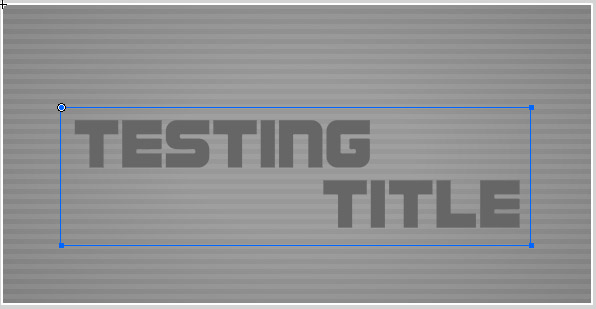
Создайте новый слой и добавьте свой текст в этот мувиклип, используя инструмент «Текст» (T). Я выбрал SF Sports Night для этой анимации .

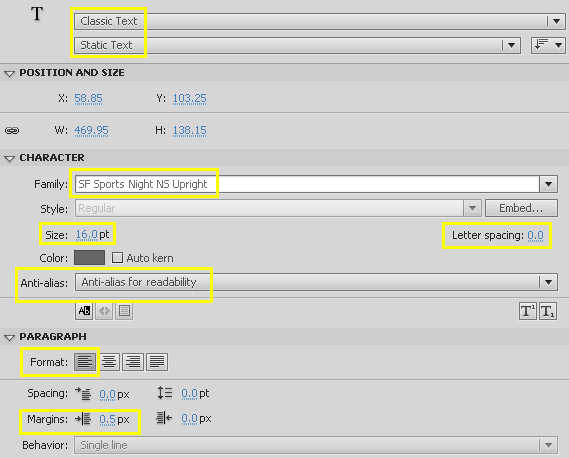
Это параметры типа, применяемые к текстовому полю (доступные параметры могут немного отличаться в зависимости от используемой версии Flash):

Чтобы добиться разрыва строки в тексте, вручную введите девять пробелов во второй строке, чтобы текст выровнялся, как показано.
Шаг 9: Поверните текст
Выделите текст и с помощью окна трансформации (CTRL + T) поверните текст до -6,5.

Шаг 10: Отрегулируйте интервал
Выделите текст, переместите его вниз, чтобы он был в центре кадра.

Шаг 11: конвертируйте текст в видеоролик
Выделите текст на сцене и преобразуйте его в символ с помощью команды «Изменить»> «Преобразовать в символ» (или F8).

Назовите этот клип «sourceText» и убедитесь, что это мувиклип, а не кнопка или графический клип. Затем нажмите «ОК».

Шаг 12: Разместите еще четыре слоя
Выделите текстовый клип и скопируйте его, используя CTRL + C.
Создайте четыре новых слоя с помощью кнопки «Новый слой» на панели временной шкалы.

,

Поместите текстовый клип, который вы скопировали на каждый слой, используя Edit> Paste in Place.

Теперь у вас есть пять одинаковых слоев.

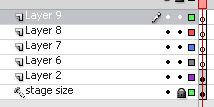
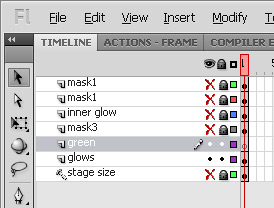
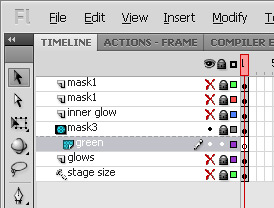
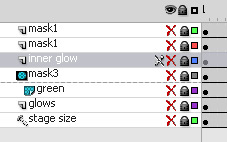
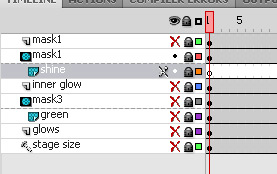
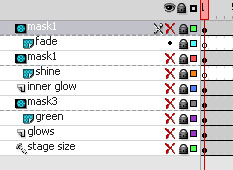
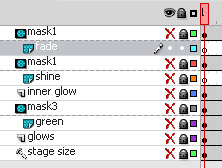
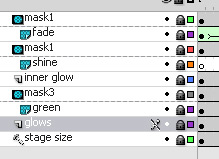
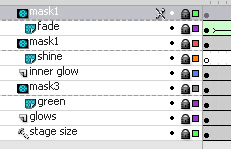
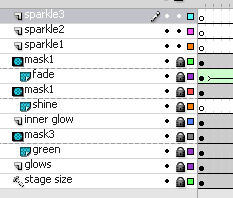
Переименуйте каждый слой, дважды щелкнув по имени каждого слоя. Используйте изображение ниже в качестве руководства для обозначения каждого из них.

Блокировка и скрытие всех ваших слоев с помощью блокировки и видимых переключателей на временной шкале.

Скрывая и блокируя каждый слой, мы сможем изолировать и редактировать каждый слой независимо.
Шаг 13: отредактируй слой «Glows»
Сделайте слой «светящимся» видимым и разблокируйте его. Нажмите на этот слой, чтобы убедиться, что вы редактируете его.

Выберите текстовый клип на сцене и убедитесь, что фильтры открыты на панели «Свойства».

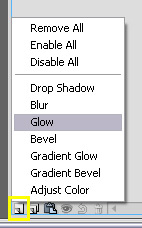
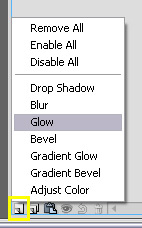
Добавьте свечение к текстовому клипу, используя кнопку «Добавить фильтр». Выберите опцию «Свечение».

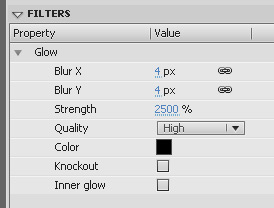
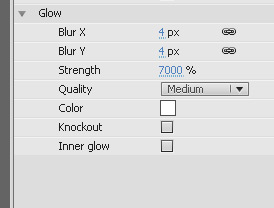
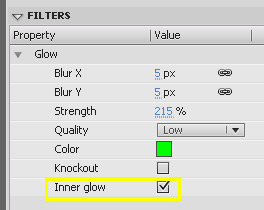
Примените эти настройки к только что созданному свету.

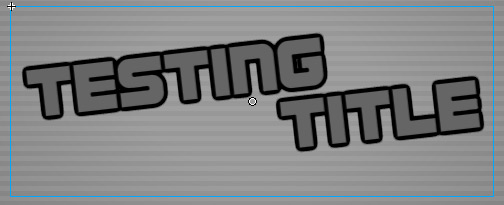
Теперь у вас есть этот эффект:

Теперь, используя тот же метод, примените второй фильтр свечения к тому же клипу.

Примените эти настройки к новому свету, который был только что создан.

Теперь у вас есть этот эффект:

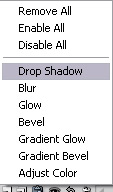
Теперь примените Drop Shadow к этому же клипу.

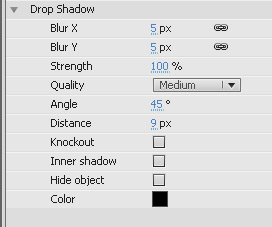
Примените эти настройки к только что созданной тени.

Теперь у вас есть этот эффект:

Шаг 14: отредактируйте слой «Mask3»
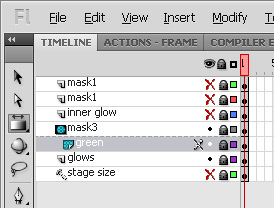
Когда слой «светится» все еще виден и выделен, добавьте новый слой. Назовите это «зеленый».

,

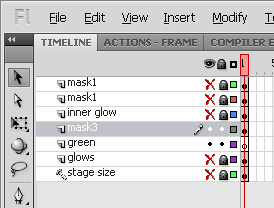
Теперь заблокируйте и спрячьте и «светится» слой. Сделайте слой «mask3» видимым и разблокируйте его.

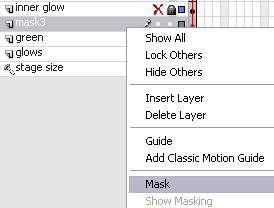
Сделайте слой «mask3» маской, щелкнув правой кнопкой мыши по слою и выбрав «mask».

Зеленый слой теперь будет временно заблокирован. Разблокируйте его, нажав на значок блокировки слоя.

Используйте инструмент Rectangle (R), чтобы нарисовать фигуру на «зеленом» слое.
Примените не штрих, и стандартный черно-белый линейный градиент.

Нарисуйте фигуру так, чтобы она была больше размера сцены.

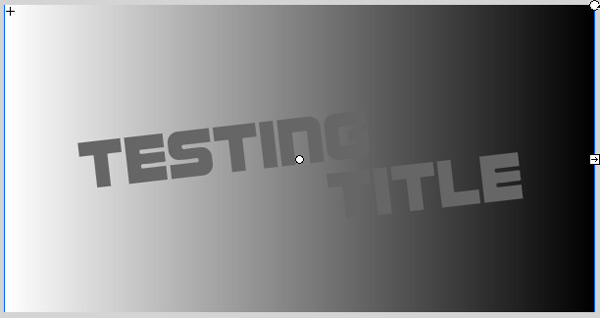
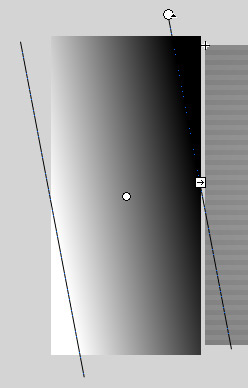
Выберите инструмент Gradient Transform Tool (F) и нажмите на градиент на сцене.

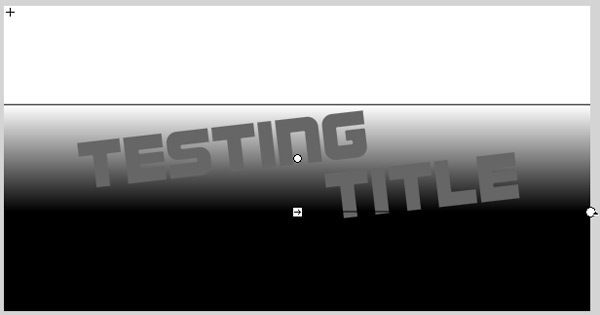
Используя маркеры градиентного преобразования, поверните градиент 90 градусов и измените диапазон градиента, чтобы он охватывал только текстовую область сцены.

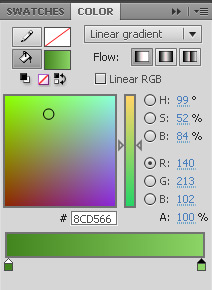
Измените цвета градиента, используя Цветовое окно. (Alt + Shift + F9).

Зеленый справа — # 8CD566 .
Зеленый слева # 43851F .
Теперь заблокируйте «зеленый» слой и убедитесь, что слой «mask3» также заблокирован. Также включите видимость слоя «светится». ,

Результат теперь такой:

Шаг 15: отредактируй слой «Inner Glow»
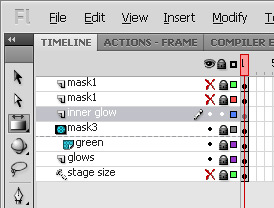
Сделайте слой «внутреннего свечения» видимым и разблокируйте его.

Выберите клип на слое «внутреннее свечение» и добавьте свечение к нему под фильтрами в окне свойств.

Примените эти настройки для нового свечения:

Совет: обратите внимание, что это свечение является внутренним свечением, что означает, что оно светится изнутри, а не снаружи.
Ваш результат теперь такой:

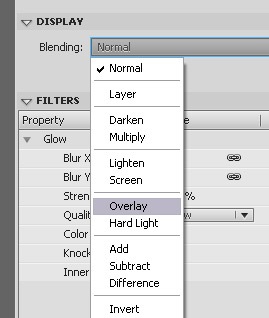
С выбранным клипом измените режим смешивания на Overlay в разделе «Display» на панели свойств:

С новым режимом смешивания ваш результат теперь таков:

Шаг 16: увеличьте временной интервал
Этот мастер-клип в настоящее время только один кадр. Нам нужно добавить больше кадров, чтобы мы могли анимировать эффекты блеска.
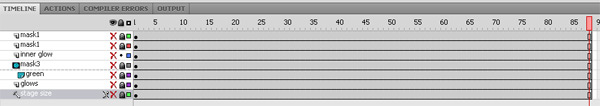
В пределах временной шкалы нажмите и перетащите, чтобы выделить все слои в кадре 88.

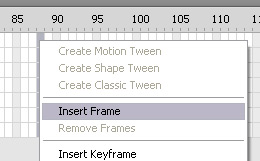
С выбранной рамкой щелкните правой кнопкой мыши и выберите «Вставить рамку» из выпадающего списка.
Совет: Помимо щелчка правой кнопкой мыши для добавления кадров, вы также можете использовать F5 в качестве ярлыка.

Временная шкала теперь имеет диапазон 88 кадров.

Шаг 17: добавь первый анимированный блеск
Начните с блокировки и скрытия слоя «внутреннего свечения».

С выделенным слоем «внутреннее свечение» добавьте новый слой с помощью кнопки в окне слоев.

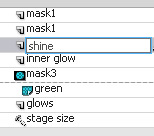
Дважды щелкните имя нового слоя и назовите его «shine».

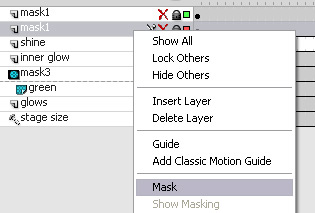
Щелкните правой кнопкой мыши нижний слой «mask1» и сделайте его маской.

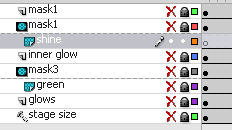
Теперь разблокируйте слой «блеск» и нажмите на него, чтобы вы могли начать работу над этим слоем.

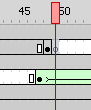
Добавляемый нами блеск начнет анимацию примерно на полпути анимации. Используйте скруббер на временной шкале, чтобы перейти к кадру 47.

Нажмите на кадр 47 слоя «блеск» и щелкните правой кнопкой мыши, чтобы вставить ключевой кадр.
Совет: Помимо щелчка правой кнопкой мыши, вы также можете использовать клавишу F6 для вставки ключевого кадра.

Это ключевой кадр, к которому мы добавим блеск.

Оставьте этот новый ключевой кадр выбранным и выберите Rectangle Tool (R).
Выберите стандартный линейный градиент от белого к черному для заливки, без обводки.

Нарисуйте прямоугольник на сцене, немного выше его высоты и шириной 150 пикселей.

Используйте Gradient Transform Tool (F), чтобы редактировать диапазон / вращение этой новой формы градиента.
Используйте ручки управления градиентом, чтобы повернуть градиент немного влево.

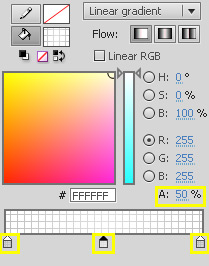
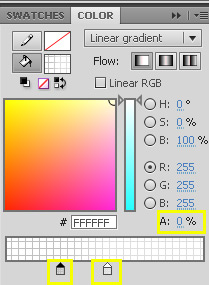
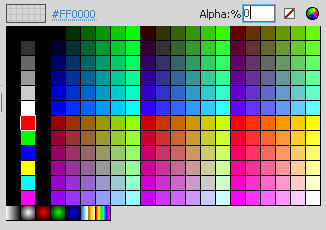
Когда этот градиент еще выбран, откройте окно цветов (Alt + Shift + F9), чтобы редактировать цвета.
Примените эти настройки к вашему градиенту:
- Образец слева от градиента представляет собой белую заливку с 0% альфа.
- Нажмите чуть ниже середины градиента, чтобы добавить средний образец. Сделайте это белой заливкой, на 50% альфа.
- Образец справа от градиента представляет собой белую заливку с альфа-уровнем 0%.

Совет: Чтобы изменить цвет образца градиента, дважды щелкните сам образец.
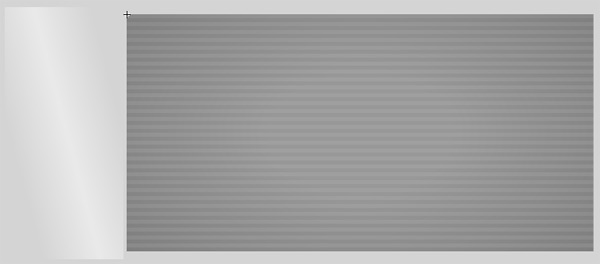
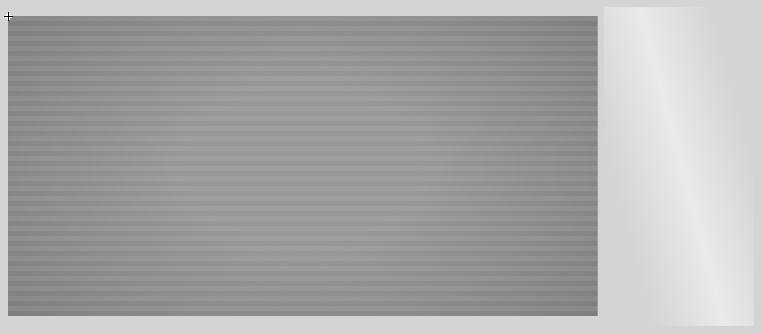
Теперь у вас есть слабый, блеклый белый градиент слева от сцены.

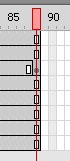
Теперь нам нужно добавить второй ключевой кадр к временной шкале, чтобы мы могли анимировать этот градиент. Нажмите на последний кадр слоя «блеск» (кадр 88) и вставьте ключевой кадр с F6.

Теперь мы готовы применить анимацию к этому градиенту.
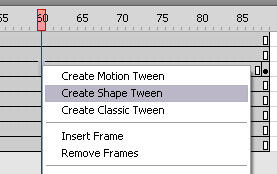
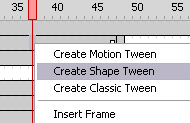
Щелкните правой кнопкой мыши в любом месте слоя «блеск» между двумя ключевыми кадрами и выберите «Создать анимацию формы».

Теперь у нас есть анимация формы на слое в пределах временной шкалы.

Чтобы увидеть движение с градиентом, нам нужно отредактировать второй ключевой кадр. Нажмите на ключевой кадр на временной шкале.

Градиент теперь выбран. Используйте вашу стрелку вправо, чтобы переместить градиент к правой стороне сцены.
Совет. Чтобы сделать это быстро, удерживайте нажатой клавишу SHIFT, нажимая клавишу со стрелкой вправо. Это будет перемещать форму с шагом 10 пикселей.
Градиент теперь сидит на правой стороне сцены. Теперь у нас есть это на втором ключевом кадре на временной шкале.

Теперь заблокируйте слой «блеск» и убедитесь, что «блеск» и нижний слой «mask1» видны.

Теперь вы можете просмотреть анимацию с помощью клавиши ENTER.
Анимация на этом слое выглядит следующим образом.
Шаг 18: добавь второй анимированный блеск
Выберите нижний слой «mask1» и добавьте новый слой с помощью кнопки «Новый слой».

Дважды щелкните новый слой и назовите его «исчезать».

Щелкните правой кнопкой мыши на верхнем слое «mask1» и сделайте его маской.

Теперь разблокируйте «исчезающий» слой. Вот где мы добавим наш следующий эффект блеска.

Выберите инструмент прямоугольник (R). Установите обводку на ноль и сделайте заливку черной.

Нарисуйте прямоугольник немного шире, чем этап, и с высотой 174.
Поместите прямоугольник прямо над сценой.

Выберите инструмент выделения (V) из инструментов.

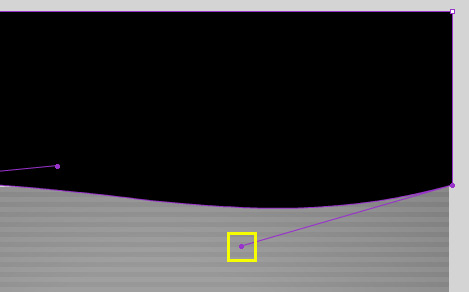
Наведите указатель мыши на нижний край черной фигуры. Под курсором появится изогнутая пунктирная линия, означающая, что вы можете редактировать векторную форму.

Нажмите и перетащите нижний край немного вверх, и вы получите вогнутую форму.

Теперь выберите Subselection Tool (A) из инструментов.

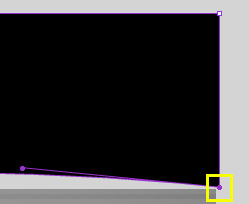
Нажмите на нижний правый угол черной фигуры. Точка Безье будет черной, что означает, что она редактируется. Вы также можете увидеть ручки управления, которые изменяют кривые этой формы. ,

Нажмите на ручку кривой и перетащите ее вниз, чтобы получить эту форму.

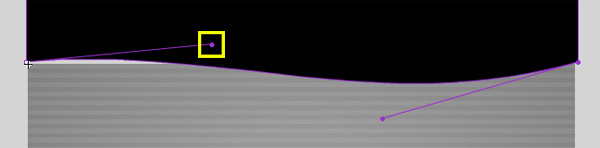
Теперь нажмите на ручку для левого угла.

Перетащите его вправо, чтобы получить эту форму.

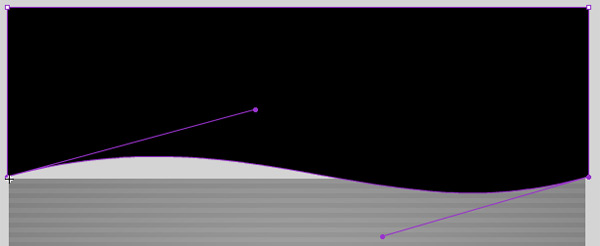
Обратите внимание, что кривая слегка перекрывает сцену. Используйте инструмент «Выделение» (V), чтобы переместить фигуру вверх, чтобы она не закрывала сцену.

Выберите форму и задайте ей градиентную заливку, выбрав стандартную черно-белую заливку.

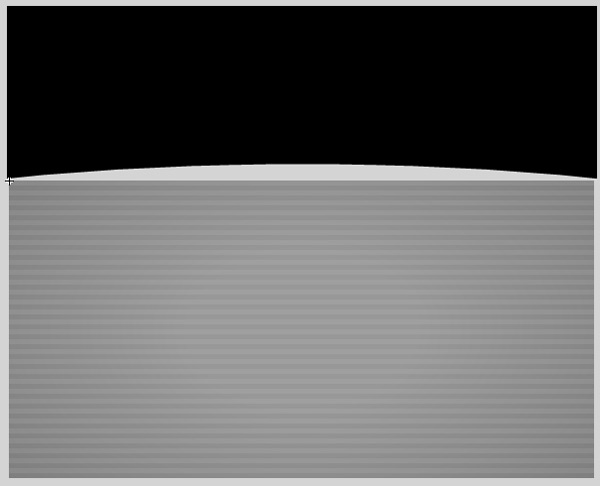
Это наш результат.

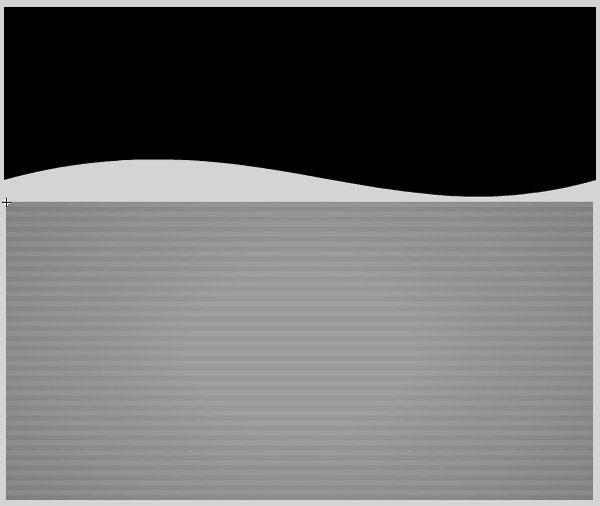
Выберите инструмент Gradient Transform Tool (F) и нажмите на форму градиента.

Используйте ручки управления градиентом, чтобы повернуть его и сжать его вертикально.

Откройте окно цветов (Alt + Shift + F9), чтобы редактировать цвета градиента.


Переместите два градиентных образца ближе друг к другу и установите следующее:
- Образец слева от градиента представляет собой белую заливку с 0% альфа.
- Образец справа от градиента — белая заливка, на 50% альфа.
Это теперь наш результат.

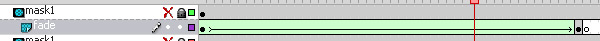
На временной шкале слоя «исчезнуть» теперь вставьте ключевой кадр (F6) в 48 кадр.
Вставьте пустой ключевой кадр (F7) в кадр 49.

Щелкните правой кнопкой мыши в любом месте между первыми двумя ключевыми кадрами и выберите «Создать анимацию формы».

Теперь у нас есть это на слое «исчезать».

Выберите второй ключевой кадр на временной шкале.

Используя инструмент «Выделение» (V), переместите форму вниз к нижней части сцены. ,

Совет: обратите внимание, что только белая часть градиента находится за пределами нижней части сцены. Прозрачная область не видна.
Теперь заблокируйте слой «fade» и воспроизведите анимацию с помощью клавиши ENTER. Вы увидите это:
Теперь убедитесь, что все слои заблокированы и сделайте их все видимыми.

Теперь, когда вы играете анимацию, вы увидите это:
Мы почти закончили! Все, что нам осталось сделать, это добавить анимацию блеска.
Шаг 19: добавь первый блик
Нажмите на верхний слой «Mask1».

Теперь добавьте три слоя, используя кнопку «Новый слой».

Назовите их «блеск» 1, 2 и 3.

Вставьте ключевые кадры в эти три новых слоя.
- Сверкающий 1 слой имеет ключевой кадр на кадре 33.
- Сверкающий 2 слой имеет ключевой кадр на кадре 43.
- Сверкающий 3 слой имеет ключевой кадр на 53 кадре.

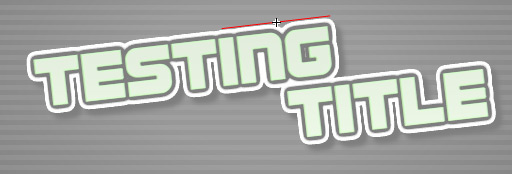
На ключевом кадре слоя «sparkle1» мы будем рисовать красную линию. Нажмите на инструмент «Линия» (N) и нарисуйте одну линию, как показано здесь.

Нажмите на красную линию с помощью инструмента «Выделение» (V) и преобразуйте его в символ с помощью команды «Изменить»> «Преобразовать в символ» (F8).
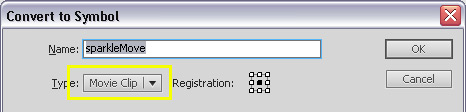
Убедитесь, что это муви клип, и назовите его «sparkleMove».

Теперь дважды щелкните новый мувиклип, чтобы отредактировать его в контексте.

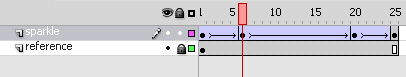
Назовите «Слой 1» «ссылка», дважды щелкнув Имя слоя. Затем создайте новый слой и назовите его «sparkle».

Теперь растяните кадры, щелкнув кадры 25 в обоих слоях, затем щелкните правой кнопкой мыши и выберите «Вставить рамку» (F5).

Заблокируйте опорный слой и нарисуйте квадрат без обводки и черную заливку на блеске.

Поверните черный квадрат на 90 градусов с помощью инструмента Free Transform (Q).

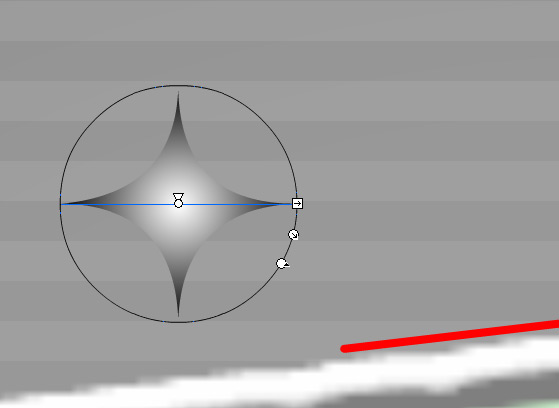
Используя инструмент «Выделение» (V), наведите указатель мыши на каждую сторону квадрата, щелкните и перетащите края, создавая тонкие дуги. Ваш результат — маленькая форма звездообразования.

Нажмите на фигуру и назначьте ей чёрно-белый радиальный градиент по умолчанию для заливок.

Увеличьте звездный взрыв с помощью инструмента Zoom (Z). Затем выберите инструмент градиентного преобразования (F). Нажмите на звезду, чтобы отредактировать ее.

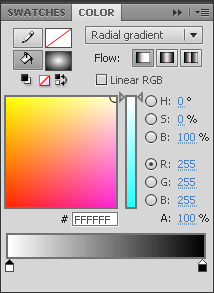
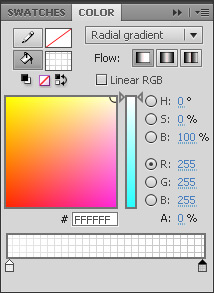
Откройте окно цветов (Alt + Shift + F9), чтобы редактировать цвета градиента.

Примените эти настройки к радиальному градиенту:
- Образец слева от градиента — белая заливка, на 65% альфа.
- Образец справа от градиента представляет собой белую заливку с альфа-уровнем 0%.

Результат таков.

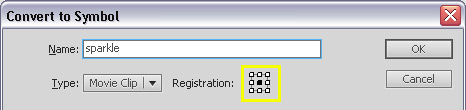
Нажмите на эту фигуру с помощью инструмента «Выделение» (V) и преобразуйте ее в символ с помощью команды «Изменить»> «Преобразовать в символ» (F8). Убедитесь, что точка регистрации находится в центре, и назовите ее «блеск».

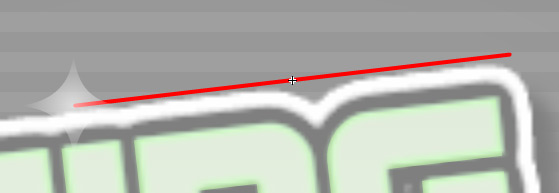
Уменьшите масштаб и отцентрируйте сверкающий зажим над левым краем красной линии.

Вставьте ключевой кадр в слой «блеск» на кадре 25.

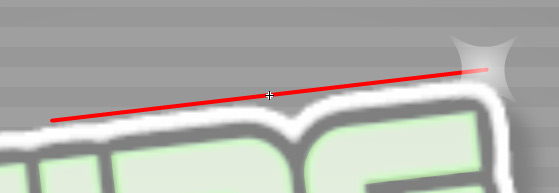
На этом новом ключевом кадре используйте инструмент «Свободное преобразование» (Q), чтобы повернуть форму звездообразования на 90 градусов вправо. Также используйте инструмент «Выделение», чтобы переместить фигуру и отцентрировать ее по правой стороне линии.

Щелкните правой кнопкой мыши между двумя ключевыми кадрами на этом слое и выберите «Создать классическую анимацию».

Теперь вы можете смотреть анимацию. Вы увидите, как звезда движется и вращается с левой стороны вправо.
Разблокируйте «контрольный» слой и установите цвет обводки на нулевой альфа-уровень.

Теперь заблокируйте опорный слой, и нажмите на слой «блеск», чтобы редактировать его.
Вставьте ключевые кадры в кадры 6 и 20.

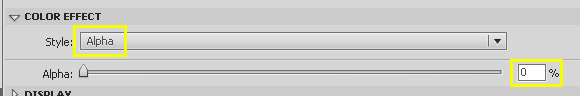
В кадре 1 нажмите на скрепку звездного взрыва. В разделе «Свойства» в разделе «Цветовой эффект» выберите «Альфа» в раскрывающемся списке «Стиль». Установите альфа на ноль.

Сделайте то же самое на кадре 25.
Теперь звездный взрыв исчезает, когда он движется по сцене. Это также исчезает.
Вернитесь на уровень masterClip, дважды щелкнув по сцене.
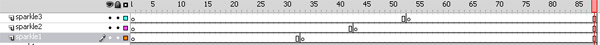
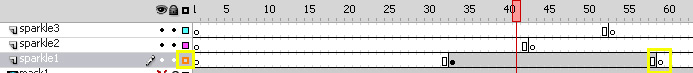
Нажмите кнопку вида структуры на слое «sparkle1» и вставьте пустой ключевой кадр (F7) в кадр 59.

Поместите сверкающие слои 2 и 3 также в виде контура.

На слое «sparkle2» вставьте пустой кадр (F7) в кадр 69.
На слое «sparkle3» вставьте пустой кадр (F7) в кадр 79.

Шаг 20: добавь последние две блестки
Скопируйте и вставьте клип sparkleMove в два других слоя.

Поскольку в настоящее время мы находимся в режиме контура, анимации легко разместить там, где они должны быть. Линия показывает продолжительность анимации, и мы будем использовать это как ссылку. Поскольку предполагается, что эти яркие анимации представляют собой небольшие блики, мы размещаем их по краям текста.
Поместите клип sparkleMove на слой «sparkle2» под буквами L и E.

Поместите клип sparkleMove на слой «sparkle3» над буквами T и E.

Теперь, когда вы публикуете свою анимацию (CTRL + ENTER), вы увидите это:
Вывод
И мы сделали! Самое замечательное в этой настройке заключается в том, что эту анимацию чрезвычайно легко редактировать. Чтобы изменить тип содержимого, шрифта и т. Д., Вам просто нужно отредактировать sourceText в библиотеке и настроить местоположение клипов sparkle . Поиграйте с цветами каждого элемента, чтобы сделать его своим:
Большое спасибо, что нашли время, чтобы пройти этот урок, я надеюсь, что вы изучили некоторые удобные приемы. Если у вас есть какие-либо вопросы, не стесняйтесь оставлять их в комментариях!