Каждый имеет дело с данными, и очень часто они представлены в больших таблицах данных. Представление и чтение длинных таблиц на сайте может быть очень громоздким. Диаграммы хороши для того, чтобы позволить людям понять изменения и тенденции данных.
Недавно, когда я пытался найти простой способ вставить интерактивную диаграмму на веб-сайт, я нашел Highcharts и с тех пор использую его в различных проектах.
В этой серии статей мы собираемся провести обзор Highcharts, почему он великолепен и как мы можем реализовать его в наших собственных веб-проектах.
Что интересного в Highcharts?
- Это интерактивно. Вы можете навести курсор мыши на элемент для получения более подробной информации, а также вы можете нажать на элементы в легенде диаграммы, чтобы включить или выключить их.
-
Совместимость. Он основан на JavaScript, он отображается в веб-браузере, поэтому даже IE 6 или iPad могут показать вам эти прекрасные графики. Highcharts использует другие платформы JS, такие как jQuery, MooTools, Prototype или Highcharts Standalone. Вам нужна одна из библиотек и
highcart.jsдля создания диаграмм. - Много-много типов диаграмм. Highcharts поддерживает типы линий, сплайнов, площадей, областей, столбцов, столбцов, круговых диаграмм, разброса, угловых датчиков, областей, областей, областей, столбцов и полярных диаграмм. Мы увидим примеры наиболее часто используемых: столбцы, столбцы, линейные и круговые диаграммы.
- Кормление Highcharts легко. Высокие диаграммы могут загружать данные из локальных данных, локальных файлов или даже с удаленного сервера. Он может принимать проанализированные данные из файлов CSV, JSON, XML или любой другой базы данных.
- Сохраните или распечатайте свои графики. Одна из удивительных особенностей, которые я обнаружил, заключается в том, что вы можете распечатать или экспортировать диаграмму, которую видите в данный момент. Можно сохранить диаграмму в формате PDF, JPG, PNG или SVG.
- Простота установки, настройка не проблема. Добавьте несколько строк кода и ваши данные и графики начертятся. Благодаря хорошо написанной пользовательской документации и справочнику по API , новички не потеряются, а опытные разработчики приветствуются.
- Гибкая лицензия. Использование Highcharts бесплатно для некоммерческих сайтов, а цены являются гибкими для коммерческих проектов.
- Тема-состояние. На данный момент есть четыре предопределенные темы, которые выглядят современно, или вы можете создать свою уникальную тему с некоторым вкусом и знанием CSS.
Перед первым использованием Highcharts, давайте посмотрим, какой тип диаграммы использовать в общих задачах.
Какой график использовать когда?
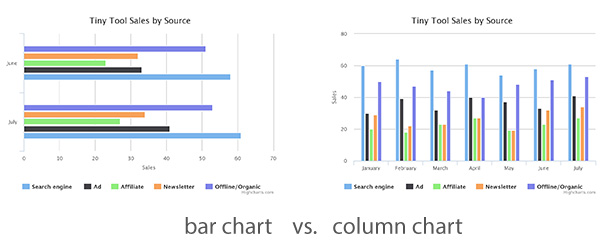
Гистограммы и столбцовые диаграммы похожи в том смысле, что каждый использует длинные прямоугольники для сравнения нескольких значений, но их различие заключается в ориентации их графика. Гистограммы расположены горизонтально, а столбчатые диаграммы — вертикально.
В моем простом примере я сравниваю продажи воображаемого интернет-магазина по источникам в ежемесячном распределении (сравнивая продажи каждого месяца друг с другом). Как вы можете видеть ниже, если вы хотите сравнить только небольшое количество данных, и гистограмма помещается на экране, с которым вы в данный момент работаете, то лучше всего использовать гистограмму.
Напротив, вы должны использовать столбчатые диаграммы, если у вас есть вертикальное ограничение, например, на экранах с горизонтальной ориентацией. Смотрите сравнение ниже.

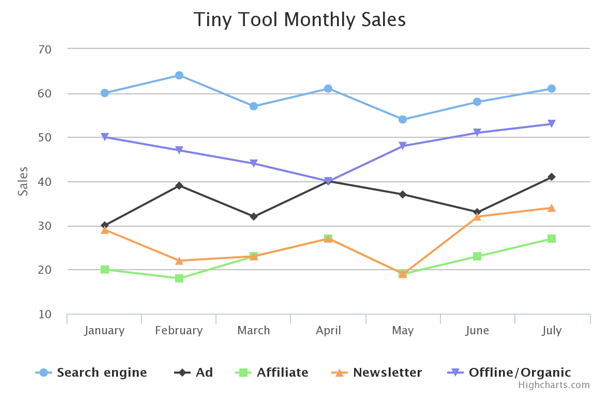
Линейные графики представлять информацию с помощью ряда точек данных и прямых линий. Они показывают конкретные изменения данных через равные интервалы времени. Он часто используется для визуализации тренда во временных рядах.
В моем примере я использую ту же таблицу данных, что и ниже, для сравнения нескольких наборов данных. Как видите, легко сравнить тенденции продаж в предыдущих месяцах.

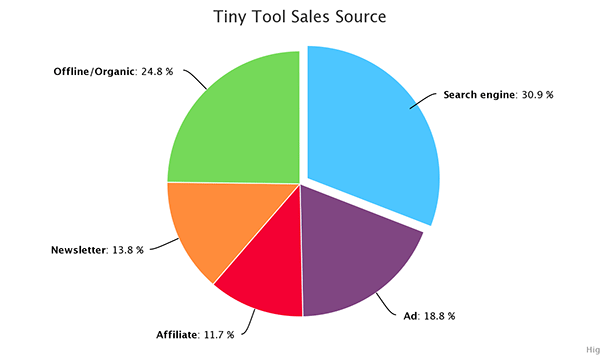
Круговые диаграммы являются круговыми диаграммами, разделенными на сектора, где каждый сектор показывает относительный размер каждого значения. Они полезны, когда вы хотите сравнить данные, которые являются частью целого. Каждый круговой срез представляет собой числовое значение суммы.
В моем примере я показываю распределение продаж с разными типами источников за определенный период.

Анатомия Highcharts
Чтобы понять следующие примеры кода, вам необходимо знать основные понятия, составляющие Highcharts.

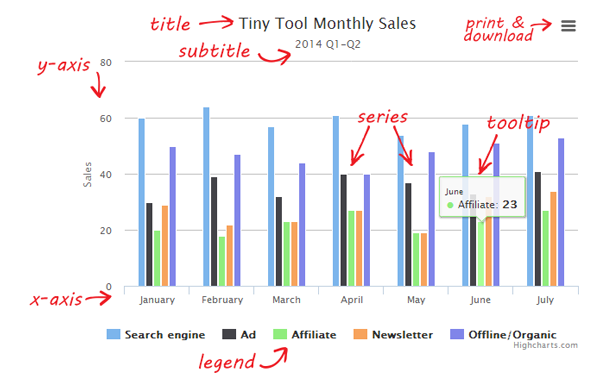
Это в первую очередь части диаграммы:
- заглавие отображает название графика сверху
- Субтитры находится прямо под заголовком
- Серия относится к один или несколько рядов данных, представленных на диаграмме
- Подсказки описания конкретных данных, отображаемых при наведении на часть графика
- легенда отображает название и / или символ каждой серии на графике. Нажав на название серии в легенде, можно включить или отключить серию.
- Распечатайте и загрузите, чтобы пользователи могли распечатать или экспортировать диаграмму.
Добавление вашей первой диаграммы
В этом примере мы импортируем некоторые образцы данных из CSV-файла, обрабатываем их и представляем данные в виде столбчатой диаграммы в файле HTML.
Давайте посмотрим на основные настройки:
- Вам нужно создать файл HTML с любым именем, которое вы хотите
- В том же каталоге вам нужен файл CSV (значения, разделенные запятыми)
В моем примере я использую текстовый файл, где значения разделяются запятой, а записи — новыми строками.
column-data.csv файла column-data.csv который мы используем:
|
1
2
3
4
5
6
|
Sales by source,January,February,March,April,May,June,July
Search engine,60,64,57,61,54,58,61
Ad,30,39,32,40,37,33,41
Affiliate,20,18,23,27,19,23,27
Newsletter,29,22,23,27,19,32,34
Offline/Organic,50,47,44,40,48,51,53
|
В Highcarts.js HTML нам нужно включить последнюю версию jQuery, Highcarts.js , дополнительный модуль экспорта и наш пользовательский JavaScript, который подготавливает и создает нашу диаграмму.
В теле нам нужен контейнер div котором можно нарисовать диаграмму.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
|
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>My first column chart by Highcharts</title>
<!— 1. Add JQuery and Highcharts in the head of your page —>
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js»></script>
<script src=»http://code.highcharts.com/highcharts.js»></script>
<!— 2. You can add print and export feature by adding this line —>
<script src=»http://code.highcharts.com/modules/exporting.js»></script>
<!— 3. Add the JavaScript with the Highchart options to initialize the chart —>
<script type=»text/javascript»>
jQuery(document).ready(function() {
var options = {
chart: {
renderTo: ‘container’,
type: ‘column’
},
title: {
text: ‘Tiny Tool Monthly Sales’
},
subtitle: {
text: ‘2014 Q1-Q2’
},
xAxis: {
categories: []
},
yAxis: {
title: {
text: ‘Sales’
}
},
series: []
};
// JQuery function to process the csv data
$.get(‘column-data.csv’, function(data) {
// Split the lines
var lines = data.split(‘\n’);
$.each(lines, function(lineNo, line) {
var items = line.split(‘,’);
// header line contains names of categories
if (lineNo == 0) {
$.each(items, function(itemNo, item) {
//skip first item of first line
if (itemNo > 0) options.xAxis.categories.push(item);
});
}
// the rest of the lines contain data with their name in the first position
else {
var series = {
data: []
};
$.each(items, function(itemNo, item) {
if (itemNo == 0) {
series.name = item;
} else {
series.data.push(parseFloat(item));
}
});
options.series.push(series);
}
});
//putting all together and create the chart
var chart = new Highcharts.Chart(options);
});
});
</script>
</head>
<body>
<!— 3. Add the container —>
<div id=»container» style=»width: 600px; height: 400px; margin: 0 auto»></div>
</body>
</html>
|
Как видите, в первую очередь необходимо указать тип диаграммы и имя контейнера. Затем мы устанавливаем заголовок, подзаголовок и заголовок оси Y с помощью нашего пользовательского текста. Содержимое категорий для оси X и данных серии обрабатываются и связываются позже после успешного анализа данных CSV.
Наш JavaScript сделал эти простые шаги:
- Установите параметры
- Разобрать CSV
- Создал график
Это три простых шага к действительно красивой диаграмме для наших данных.
Далее…
Это была вводная статья о том, как начать использовать Highcharts.
В следующей статье мы продолжим изучение библиотеки и ее использования для отображения информации в других типах диаграмм.