
Использование избранных изображений в почтовых архивах — общая черта тем, но иногда вам может потребоваться использовать избранные изображения немного по-другому. Иногда я работал на сайтах, где отображаемые изображения относятся к категории, в которой находится сообщение, а не к самому сообщению. Вместо добавления одного и того же изображения для каждого сообщения в каждой категории, было бы намного проще, если бы я мог просто назначить категорию каждому из моих изображений, а затем отобразить изображение для категории вместе с сообщением.
Примеры того, когда вы можете сделать это, включают:
- когда каждый пост связан с брендом и вы хотите отобразить логотип
- когда каждый пост связан с одним из нескольких мест, и вы хотите отобразить изображение (или карту) этого места
- когда каждый пост относится к определенной теме (например, на сайте обучения), и вы хотите отобразить значок для этой темы
- когда сообщения являются частью ряда серий (как это иногда бывает на этом сайте), и вы хотите использовать изображение для идентификации каждой серии
В этом уроке я буду использовать некоторые приемы, которые я уже продемонстрировал в двух предыдущих уроках:
- Применение категорий к вложениям : мы должны сделать это, чтобы у каждой категории были свои вложения.
- Создание «избранного изображения» для категории : в этом уроке я продемонстрировал, как создать «избранные изображения» для категорий, а затем отобразить их в архиве категорий. Этот урок немного отличается, так как я буду отображать изображения категорий на главной странице блога.
Этот учебник будет работать через эти шаги:
- регистрация категории таксономии для вложений
- настройка категорий и добавление к ним изображений
- в цикле, определяя, в какой категории находится запись, а затем запускает запрос для вывода вложения из этой категории.
Примечание. Для каждого сообщения будет указана только одна категория, а для каждой категории будет выведено только одно изображение (самое последнее).
Я также посмотрю, как вы можете адаптировать эту технику для других архивных страниц, таких как пользовательские архивы пост-типов.
Что вам нужно
Чтобы следовать этому уроку, вам понадобится следующее:
- установка для разработки WordPress
- тема, которую вы можете редактировать (я создам дочернюю тему для Twenty Fourteen)
- FTP-доступ (или MAMP или аналогичный, если вы работаете локально)
- редактор кода
Настройка файлов тем
Чтобы следовать этому уроку, вам нужно создать или отредактировать тему. Я собираюсь создать детскую тему из темы «Двадцать четырнадцать».
Вот моя таблица стилей:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
/*
Theme Name: Automatic Featured Image Based On Category
Theme URI: http://code.tutsplus.com/tutorials/add-an-automatic-featured-image-to-blog-posts-based-on-category—cms-22664
Version: 1.0.0
Description: heme to accompany tutorial on adding category featured images to an archive page for tutsplus, at http://bit.ly/14cm0ya
Author: Rachel McCollin
Author URI: http://rachelmccollin.co.uk
License: GPL-3.0+
License URI: http://www.gnu.org/licenses/gpl-3.0.html
Domain Path: /lang
Text Domain: tutsplus
Template: twentyfourteen
*/
@import url(‘../twentyfourteen/style.css’);
|
Это устанавливает тему как детскую тему Двадцать четырнадцати. Если вам нужно больше узнать о создании дочерних тем, загляните на соответствующую страницу Кодекса .
Работая с этим учебным пособием, вы также создадите файл functions.php для своей темы (или отредактируете существующий, если он уже есть в вашей теме), а также создадите файл index.php .
Регистрация категорий для вложений
По умолчанию WordPress не позволяет назначать категории вложениям, но это легко изменить.
Если в вашей теме еще нет файла функций, создайте файл functions.php и добавьте в него следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<?php
/**
* Add featured image to category.
*/
function tutsplus_add_attachments_to_categories() {
register_taxonomy_for_object_type( ‘category’, ‘attachment’ );
}
add_action( ‘init’ , ‘tutsplus_add_attachments_to_categories’ );
|
Сохраните файл и перейдите на экран мультимедиа вашего сайта. Вы увидите, что категории были добавлены в подменю медиа:
Примечание. Подробнее об этом см. В этом руководстве .
Добавление изображений категории
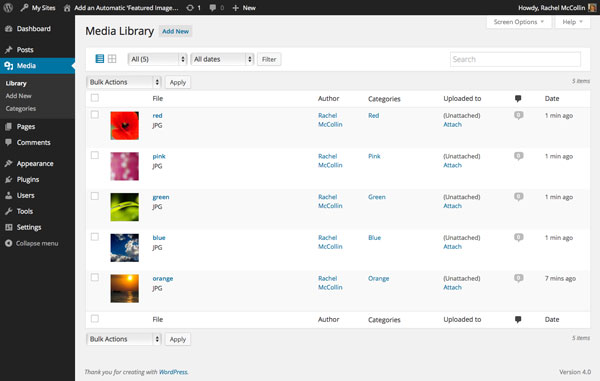
Теперь мне нужно загрузить несколько изображений и назначить каждому из них категорию. Изображения, которые вы загружаете, будут зависеть от потребностей вашего сайта: я использовал цвета для своих категорий, поэтому нашел несколько изображений с каждым из этих цветов. Я назначил соответствующие категории, вот как выглядит моя медиатека :

Теперь я добавлю несколько постов и назначу им категории:

Создание файла index.php
Теперь, когда у нас есть настроенные посты и изображения категорий, нам нужно отредактировать файл index.php для отображения избранных изображений категорий.
Настройка файла
Вам нужно либо отредактировать существующий файл index.php либо добавить новый. Я создал его на основе файла шаблона index.php и включаемого файла content.php из темы Twenty Fourteen. Прямо сейчас это выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
|
<?php
/**
* The primary template file.
*
* Based on the `index.php` file from TwentyFourteen, with an edited version of the `content.php` include file from that theme also included here.
*/
?>
<?php get_header();
<div id=»main-content» class=»main-content»>
<?php
if ( is_front_page() && twentyfourteen_has_featured_posts() ) {
// Include the featured content template.
get_template_part( ‘featured-content’ );
}
?>
<div id=»primary» class=»content-area»>
<div id=»content» class=»site-content» role=»main»>
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
?>
<article id=»post-<?php the_ID(); ?>» <?php post_class();
<?php twentyfourteen_post_thumbnail();
<header class=»entry-header»>
<?php if ( in_array( ‘category’, get_object_taxonomies( get_post_type() ) ) && twentyfourteen_categorized_blog() ) { ?>
<div class=»entry-meta»>
<span class=»cat-links»><?php echo get_the_category_list( _x( ‘, ‘, ‘Used between list items, there is a space after the comma.’, ‘twentyfourteen’ ) );
</div>
<?php } ?>
<?php the_title( ‘<h1 class=»entry-title»><a href=»‘ . esc_url( get_permalink() ) . ‘» rel=»bookmark»>’, ‘</a></h1>’ );
</header>
<div class=»entry-content»>
<?php
the_content( __( ‘Continue reading <span class=»meta-nav»>→
wp_link_pages(
array(
‘before’ => ‘<div class=»page-links»><span class=»page-links-title»>’ .
‘after’ => ‘</div>’,
‘link_before’ => ‘<span>’,
‘link_after’ => ‘
)
);
?>
</div>
<?php the_tags( ‘<footer class=»entry-meta»><span class=»tag-links»>’, », ‘
</article>
<?php
}
// Display previous / next post navigation.
twentyfourteen_paging_nav();
} else {
// If there is no content, include the «No posts found» template.
get_template_part( ‘content’, ‘none’ );
}
?>
</div>
</div>
<?php get_sidebar( ‘content’ );
</div>
<?php get_sidebar();
<?php get_footer();
|
Определение категории текущего сообщения
Чтобы отобразить изображение соответствующей категории, вам нужно определить, к какой категории относится текущее сообщение. Это необходимо сделать внутри цикла.
Во-первых, если вы работаете с Twenty Fourteen, удалите функцию, которая выводит изображение с избранным постом. Удалить эту строку:
|
1
|
<?php twentyfourteen_post_thumbnail();
|
Сразу внутри открывающего <article> добавьте следующее:
|
1
2
3
4
5
|
<?php
// Find the first category the post is in.
$categories = get_the_category();
$category = $categories[ 0 ]->term_id;
|
Это создает переменную с именем $category, значением которой является идентификатор первой категории, в которой находится сообщение, с использованием функции get_the_category() .
Создание аргументов для запроса
Теперь вы можете использовать эту переменную в аргументах вашего запроса. Ниже того, что вы только что добавили, добавьте это:
|
1
2
3
4
5
6
|
$args = array(
‘cat’ => $category,
‘post_status’ => ‘inherit’,
‘post_type’ => ‘attachment’,
‘posts_per_page’ => ‘1’
);
|
Эти аргументы означают, что ваш запрос выведет только одно вложение в категории, которую вы уже определили. Обратите внимание, что вы должны использовать аргумент 'post_status' потому что вложения по умолчанию имеют значение 'post_status' => 'inherit' , а не 'public' как другие типы постов.
Теперь добавьте сам запрос:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
$query = new WP_Query( $args );
if ( $query->have_posts() ) {
while ( $query->have_posts() ) {
$query->the_post();
?>
<div class=»category-featured-image»>
<?php echo wp_get_attachment_image( $post->ID, ‘thumbnail’ );
</div>
<?php
}
}
// Reset postdata to restore ordinal query.
wp_reset_postdata();
?>
|
Это помещает изображение в div с классом category-featured-image , который вы можете использовать для стилизации. Затем он использует wp_get_attachment_image() для отображения изображения.
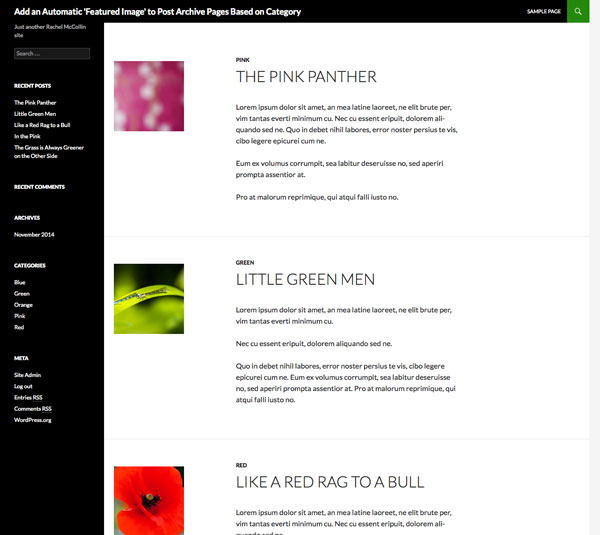
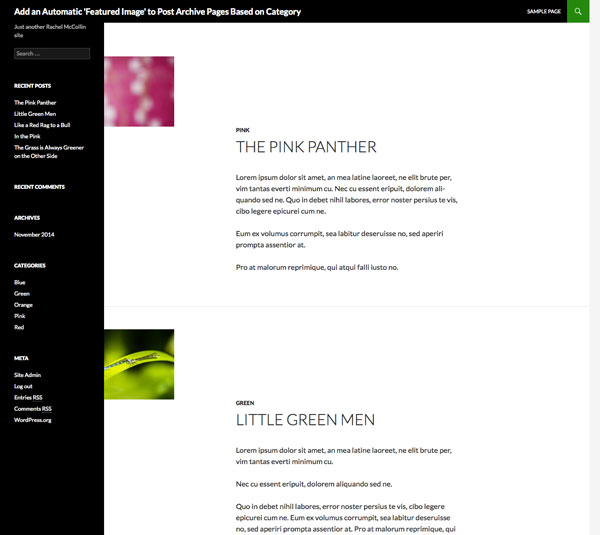
Теперь, если вы обновите домашнюю страницу своего блога, вы увидите отображаемые изображения:

Сейчас слишком много пустого пространства, поэтому давайте добавим немного стиля.
Стилизация изображений
Откройте таблицу стилей вашей темы и добавьте любой стиль, который вы хотите придать изображениям. Я добавил следующее:
|
1
2
3
4
5
6
7
8
9
|
.category-featured-image {
float: left;
margin: 10px 2%;
}
.blog .entry-header .entry-title,
.blog .entry-header .entry-meta {
clear: none;
}
|
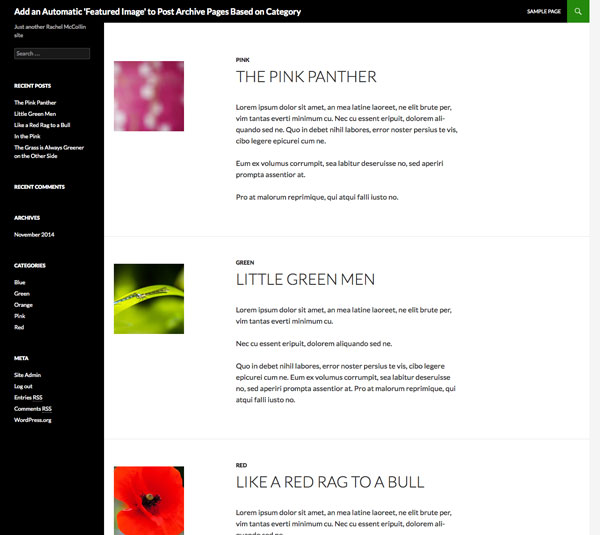
Это приводит изображения слева от поста:

Адаптация этой техники для других типов контента
Вы можете использовать эту технику с другими типами контента. Например:
- С пользовательским типом записи вы должны создать
archive-$posttype.phpдля этого типа записи с циклом, аналогичным приведенному выше. - Если вы используете пользовательскую таксономию вместо категорий, вы добавляете тип постов
'attachment'к типам постов, в которых таксономия регистрируется при первой регистрации. Затем вы должны заменить функциюget_the_terms()наget_the_terms()а аргументы категории для вашего запроса — аргументами таксономии. - Вы можете объединить две таксономии, отображая изображения из одной таксономии с записями в шаблоне архива для другой таксономии, возможно, с изображением, ссылающимся на страницу архива в качестве термина таксономии.
- Вы можете использовать технику, аналогичную описанной выше, в вашем файле
archive.phpесли она есть в вашей теме, так что посты в архивах также имеют отображаемое изображение категории. - Если вы хотите объединить один или несколько из вышеперечисленных, вы можете создать включаемый файл с вашим циклом (включая изображение с избранной категорией) и вызвать его в соответствующих файлах шаблонов.
Резюме
Как я уже говорил в начале этого урока, могут быть сценарии, в которых вместо показа изображения для каждого сообщения вы хотите отобразить изображение, относящееся к категории, в которой находится сообщение.
В этом руководстве вы узнали, как это сделать, добавив категории во вложения, определив первую категорию для каждого сообщения в цикле, а затем создав запрос для вывода изображения для этой категории.