Эта статья была спонсирована Tumult . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
В этой статье я хотел бы представить новый плагин WordPress для встраивания интерактивного и анимированного контента в WordPress: анимация Tumult Hype для WordPress .
Tumult Hype — это мощный инструмент для создания продвинутого интерактивного и анимированного контента, который работает на любом устройстве. Когда вы впервые открываете Tumult Hype, вас приветствует пустой холст с временной шкалой ниже. Содержимое, которое вы добавляете в свою сцену, может быть легко анимировано с помощью кнопки записи и манипулирования временной шкалой. Изучая программу, вы найдете мощные функции для целого ряда интерактивного производства: кривые движения, настраиваемые переходы, сенсорные жесты, поддержка веб-шрифтов, звуковые действия, мощный физический движок и адаптивные функции макета.
Плагин Hype Animations для WordPress делает интеграцию ваших HTML5-анимаций в ваш блог безболезненным процессом перетаскивания. Плагин можно установить и активировать за минуту из репозитория плагинов WordPress, выполнив поиск « Анимации Tumult Hype ». Установка плагина позволяет добавлять экспортированные анимации Tumult Hype к сообщениям и страницам с помощью простых текстовых шорткодов. Вы можете обновить ранее загруженные анимации со страницы администрирования плагина и скопировать полный код встраивания, чтобы разместить анимацию в другом месте (даже за пределами WordPress). Это позволяет при желании использовать ваш сайт WordPress в качестве простой хостинг-платформы для ваших анимаций Hype.
Допустим, вы создаете интерактивную карту, которую хотите обновлять на обычной странице WordPress. Вместо повторной загрузки статического PDF-файла вы можете быстро создать интерактивную карту в Tumult Hype. Для начала создайте документ Tumult Hype с шириной, равной максимальному размеру ширины вашего блога. Если у вас есть адаптивная тема, вы даже можете расширить анимацию и связаться с ней. Если вы хотите протестировать этот процесс, загрузите неограниченную ( 14-дневная пробная версия здесь ). В приведенном ниже примере максимальная ширина нашего блога составляет 463 пикселя, поэтому размер нашей сцены установлен на это число:
Затем вы можете встроить интерактивные функции в ваш документ: настроить документ так, чтобы он реагировал на наведение мыши, обновлять любые дорожные закрытия и создавать любые типы интерактивности, чтобы сделать карту более интересной и полезной. Если вы довольны своим документом и предварительно просмотрели его, используя встроенный предварительный просмотр в браузере и бесплатное мобильное приложение предварительного просмотра Hype Reflect , следующий шаг — подготовить его к плагину WordPress.
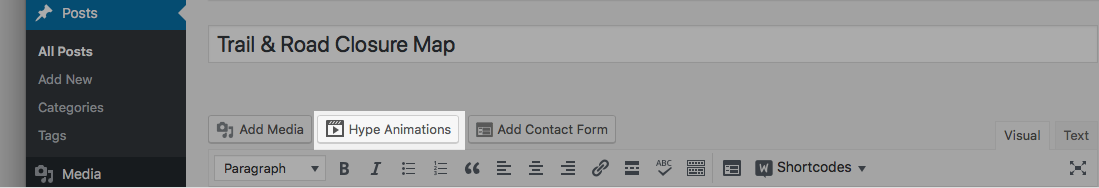
Упаковка анимации Hype для плагина проста. Плагин требует, чтобы анимации сначала экспортировались в формате OAM, что создает сжатый пакет, содержащий весь JavaScript, мультимедиа и код, необходимый для отображения вашей анимации. Это тот же формат для встраивания в приложения, такие как Adobe Muse. Чтобы экспортировать в этом формате, выберите «Файл»> «Экспортировать как HTML5»> «Экспортировать как файл OAM». Переключаясь на ваш сайт WordPress, начните новую страницу или сообщение. Установив плагин, нажмите новую кнопку «Hype Animations» справа от кнопки «Добавить медиа»:
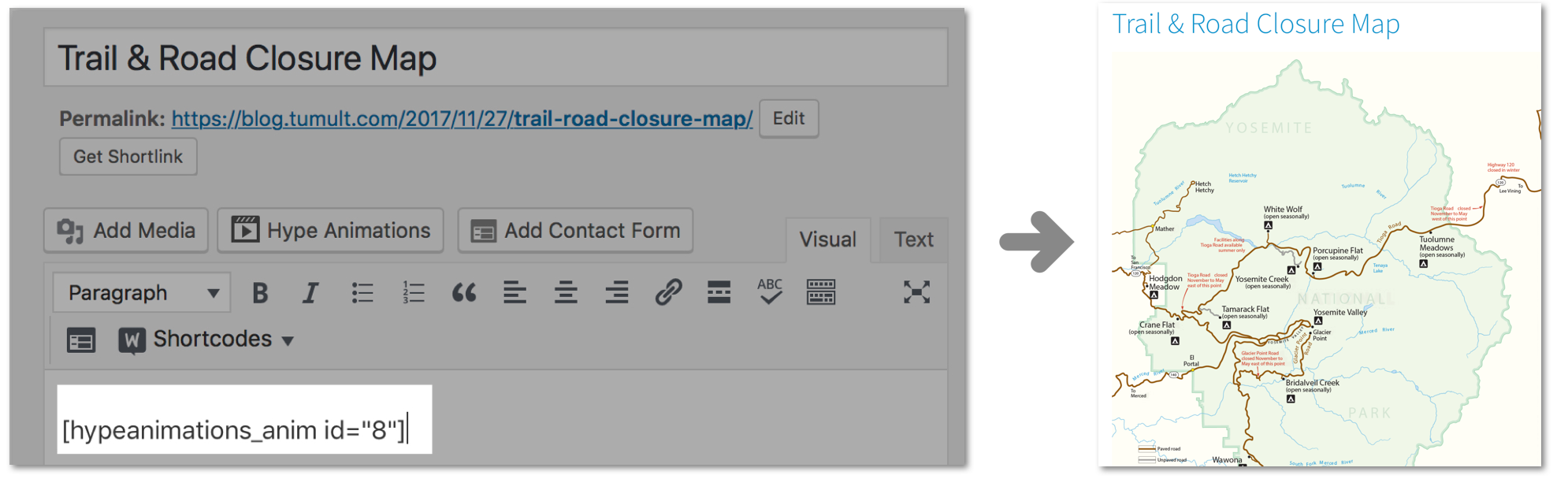
Перетащите файл OAM на полученное наложение, и ваша анимация будет загружена, а плагин сгенерирует шорткод и автоматически добавит его в ваш пост или страницу:
Использование стилей CSS и адаптивных макетов
При встраивании анимации плагин загружает среду выполнения Hype JavaScript, ресурсы и данные анимации и создает ссылку на него с помощью JavaScript на странице в качестве стандартного элемента DIV. Поскольку встраивание находится на той же странице, что и ваша тема WordPress, вы можете получить доступ к любым стилям или шрифтам CSS, которые вы в настоящее время используете в своей теме WordPress, чтобы беспрепятственно включать элементы дизайна в анимацию. Это позволяет использовать любые веб-шрифты или компоненты CSS, которые вы уже настроили на своем сайте. Возможно, вам придется снять флажок Защитить от внешних стилей в инспекторе документов, чтобы использовать внешние стили CSS.
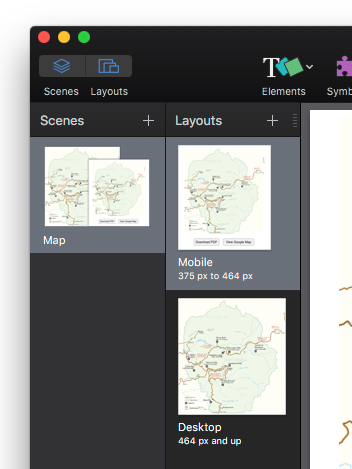
Для вашей отзывчивой темы WordPress вы также можете отразить точки останова вашей темы в Tumult Hype, чтобы ваша анимация адаптировалась к разным размерам устройств, которые вы хотите поддерживать:
В Scene Inspector вы можете легко установить желаемую точку останова для ваших отдельных макетов. Для получения дополнительной информации о настройке адаптивных макетов в Hype, посетите документацию .
Дополнительные функции взаимодействия и экспорта
Вы можете выбрать запуск анимации только тогда, когда она видна, с помощью действия On Enter Viewport . Настроить это так же просто, как выбрать выпадающее меню в Инспекторе действий:
Не ограничивайте себя только HTML5-экспортом своих проектов. Для совместного использования в социальных сетях вы можете легко экспортировать отдельные кадры, анимированные GIF-файлы или даже видео непосредственно из Tumult Hype. Эти форматы экспорта можно использовать для избранных изображений, назначенных вашему сообщению в WordPress, в качестве карточки Social Share в Twitter и Facebook или даже в качестве видео-тизера.
Технические примечания:
Ниже приведены несколько технических заметок о том, как работает плагин WordPress. Для получения более общей информации о Hype, посетите страницу часто задаваемых вопросов Hype .
- Все закачки хранятся в папке
wp-content - Код для встраивания — это JavaScript-код, не блокирующий рендеринг. При желании вы можете отказаться от встраивания анимации Hype как
<iframe>Это может быть предпочтительным, если вам требуется доступ к коду, добавленному в<head> - Легко отслеживать события или взаимодействия в Google Analytics с минимальным кодом. Узнайте больше здесь .
- Прочитайте переменные из вашего поста WordPress и используйте их для управления анимацией: Например:
TolumneMeadowsRoad = closed;Узнайте больше здесь .
Если вы хотите попробовать Hype, прямо сейчас, как пользователь SitePoint, вы можете получить Hype Standard со скидкой 50% за 24,99 долларов США.
Или, если вам нужна версия со всеми прибамбасами, мы также предлагаем скидку 25% на Hype Professional по цене $ 74,99.