Дизайнеры против разработчиков — это старый аргумент, как компьютеры. Правда в том, что ни один не может жить без другого. Блестящий дизайн пользовательского интерфейса так же бесполезен без функциональности, как и лучший кусок кода с уродливым, непригодным для использования внешним интерфейсом. В этом первом посте об основах пользовательского интерфейса для разработчиков я собираюсь изложить некоторые простые базовые правила, которым могут следовать разработчики, чтобы убедиться, что их приложения, шаблоны и прототипы так же красивы, как и сам код, и могут использоваться для загрузки.
Подумайте: первое впечатление — это последнее впечатление.
центровка
Выравнивание относится к положению или ориентации элемента по отношению к другому элементу или к самому себе. Когда мы ссылаемся на два элемента, которые выровнены друг с другом, выравнивание обычно означает, какая сторона обоих элементов находится на одной линии. В контексте текста выравнивание относится к той стороне, к которой текст привязан по прямой линии.
Дизайн формы

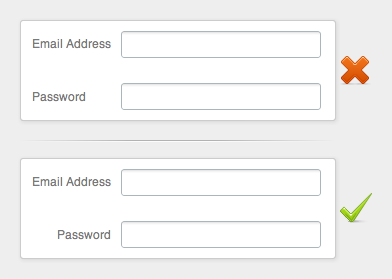
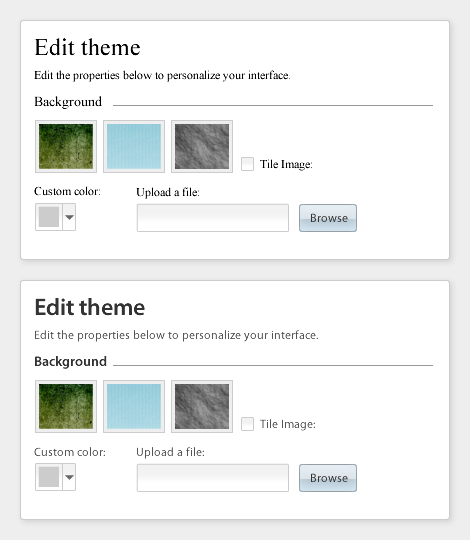
На изображении выше, во втором примере простого дизайна формы показаны метки, которые выровнены по правому краю друг друга с полями ввода, которые выровнены по левому краю. Это гарантирует, что связь между каждой меткой и ее полем ввода ясна, и пользователь не будет сбит с толку, если некоторые метки слишком малы, а другие длинны.
Подумайте: убедитесь, что поля ввода не слишком далеко от самой длинной метки. Если разница в ширине невелика, попробуйте выровнять метки по правому краю и поля ввода по левому краю.
Текст

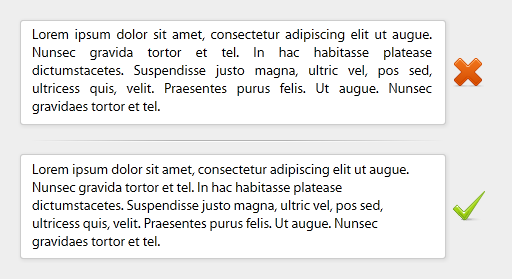
Для текста идеально использовать выравнивание по левому краю при проектировании экрана. Поскольку большинство методов рендеринга для экранного типа не в состоянии правильно распределить пространство при выравнивании текста по обеим сторонам, выравнивание по левому краю обеспечивает удобочитаемость и четкость текста. Конечно, вы можете использовать выравнивание по центру и по праву там, где этого требует дизайн, но обычно они зарезервированы для особых случаев и небольших кусков текста.
поток
Основная цель любого пользовательского интерфейса — позволить пользователю взаимодействовать с приложением. Верьте или нет, это невозможно, если вы не скажете пользователю, что ему нужно делать и в каком порядке. Поскольку вы не будете рядом с каждым пользователем, чтобы помочь им с этим, интерфейс должен предоставить все подсказки. Вот несколько вопросов, которые нужно задать при оценке соответствия предполагаемого рабочего процесса:
- Насколько важно, чтобы задача выполнялась в установленном порядке шагов?
- Для пользователя очевидно, с чего начать и что делать дальше?
- Заявленный результат подразумевается или подразумевается — неявно, если не явно?

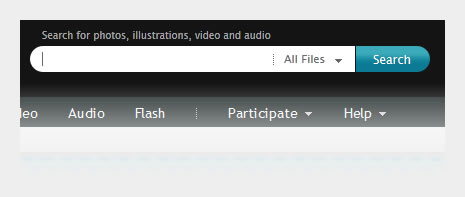
Давайте рассмотрим пример выбора категории поиска на iStockPhoto . В этом случае я могу либо выполнить поиск по всему, либо выбрать определенную категорию, чтобы ограничить область поиска этим типом информации. Так как основной акт — ввести поисковый запрос и нажать «Поиск», это должно быть достаточно очевидно. Возможным шагом между ними является выбор категории, которая может быть выпадающим списком между (как вы уже догадались) полем поиска и кнопкой поиска.

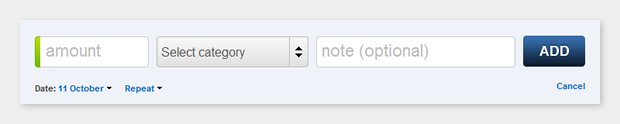
Другой пример — диалоговое окно ввода доходов / расходов в приложении cashbase . Поля расположены в соответствии с типичным рабочим процессом, который будет использоваться для регистрации такой информации: введите сумму (которая является наиболее важным элементом), выберите категорию, добавьте примечание при необходимости и нажмите кнопку Добавить. Вторичная информация, которая будет использоваться гораздо реже — например, дата, которая по умолчанию сегодня, и возможность повторить или отменить — доступны, но гораздо более тонкие.
Дальнейшее чтение:
близость
Связанные элементы в интерфейсе должны быть сгруппированы вместе. Это может звучать как здравый смысл, когда я упоминаю об этом, но это не всегда хорошо понимают. Причина, по которой все ссылки для навигации по страницам на большинстве веб-сайтов располагаются в одной горизонтальной полосе, заключается в том, что пользователь может сразу определить взаимосвязь и сделать выбор в пользу взаимодействия с ними без каких-либо затруднений.

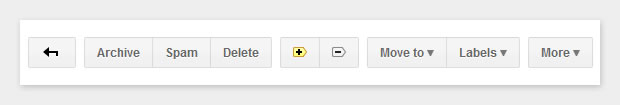
Давайте рассмотрим этот пример из Gmail — приложения, которое многие регулярно используют. Это панель инструментов, которая появляется вверху при открытии письма. Хотя все эти кнопки выполняют какое-то действие с открытым сообщением, они далее группируются в зависимости от того, что они делают — действия, которые можно использовать для избавления от сообщения (архив, спам, удаление), для изменения важности сообщения (когда используя приоритетную папку «Входящие»), действия, связанные с метками, и, наконец, раскрывающийся список с дополнительными параметрами.

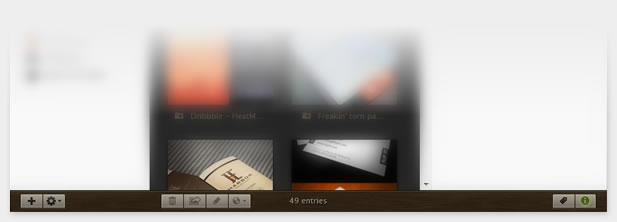
Другой пример хорошего использования близости — панель опций в Zootool . Панель инструментов внизу разделена на три набора, каждый из которых соответствует трем панелям в приложении: список пакетов слева, почтовое окно в центре, которое содержит все ваши закладки, и панель сведений справа.
Дальнейшее чтение:
- Близость в дизайне: почему я не могу использовать кондиционер моей машины
- Основы проектирования: близость (или почему кнопка Skype для завершения звонка — все неправильно)
иерархия
Не все в пользовательском интерфейсе или любой другой структуре имеет такое же значение, как и все остальное. Иерархия — это расположение элементов таким образом, что обозначает, что выше в порядке, что будет дальше, и так далее.

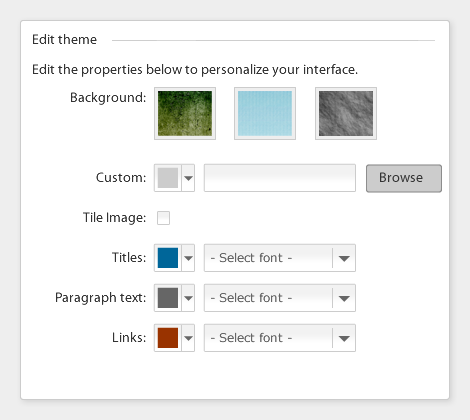
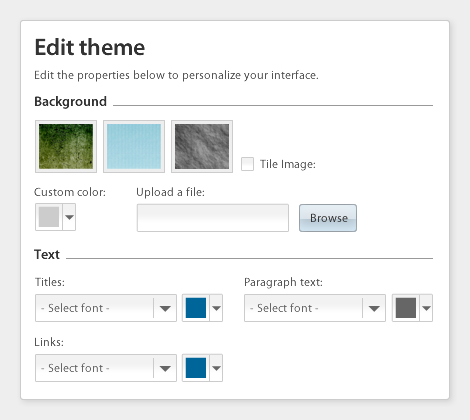
Давайте посмотрим на этот пример здесь и попробуем определить, каков порядок приоритета. Поскольку все — заголовки, метки и текст абзаца — выглядит одинаково, нужно все прочитать, чтобы иметь смысл. Если тот же интерфейс был немного изменен, как показано ниже, общее влияние на удобочитаемость и, в свою очередь, удобство использования интерфейса огромно.

Как правило, заголовок страницы должен быть самым большим и наиболее видимым на экране. Далее следуют заголовки разделов, подзаголовки, а затем небольшие надписи. Текст абзаца может быть более или менее заметным в зависимости от его назначения. Это также не ограничивается текстом. Основные кнопки действий можно отличить от дополнительных действий, делая их ярче, крупнее или привлекательнее. Поля ввода для обязательных входов могут быть сделаны более очевидными, чем другие. Я мог бы продолжить, но я думаю, вы поняли идею.
Контраст
Другое очень важное соображение при разработке интерфейсов — обеспечить четкое разграничение между элементами. Конечно, вы хотите, чтобы текст читался на заднем плане, но контраст выходит за рамки простого использования светлого текста на темном фоне или наоборот. Заголовки и текст абзаца должны быть четко различимы. Панели и панели навигации должны быть отделены друг от друга, чтобы пользователь знал, что к чему. Список можно продолжить.
Контрастность может быть установлена с использованием одной или нескольких из следующих характеристик:
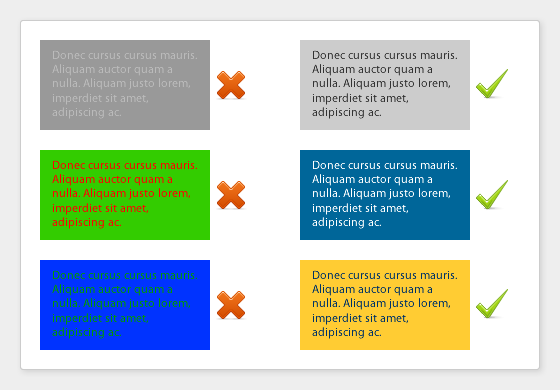
цвет
Это должно быть очевидно, но удивительно, как часто люди проскальзывают по этому вопросу. Если ваш фон светлый, вы, очевидно, хотите, чтобы текст был темным, чтобы обеспечить читабельность. Хотя теоретически дополнительные цвета должны хорошо сочетаться, это не всегда так просто. Попробуйте поместить ярко-зеленый текст на красном фоне, и вы поймете, что я говорю.

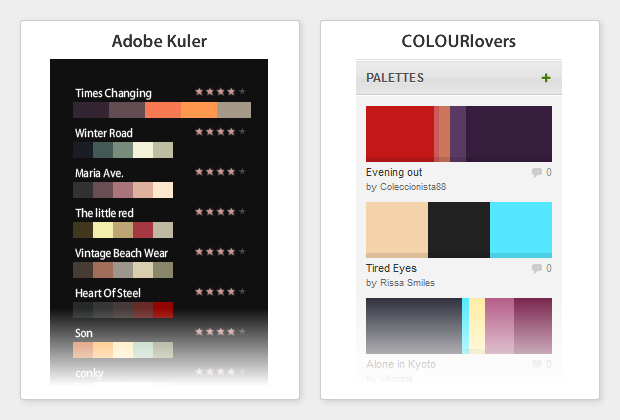
Возможности здесь безграничны, поэтому моя первая рекомендация для всех, кто хочет выбирать цвета, — выбрать популярную цветовую палитру на таких сайтах, как Adobe Kuler или ColourLovers . Их представляют, оценивают и голосуют страстные пользователи, которые обычно разбираются в цвете. Все основы сопоставления цветов и контраста обычно решаются, поэтому нужно просто решить, какая цветовая схема работает в контексте вашего приложения.

Одна осторожность, хотя — будьте очень осторожны при переходе за цвет. Вы не хотите, чтобы они омрачали полезность и удобство использования вашего приложения.
Размер
Еще один хороший способ различения элементов — на основе иерархии, категоризации или визуального потока — это использование разных размеров. Это относится как к тексту, так и к изображениям, фонам и статическим или интерактивным элементам. Например, вы можете уделить больше внимания кнопке основного действия и сделать дополнительные кнопки сравнительно менее доступными. Или дополнительные приглашения могут быть меньше и легче, чем основные метки в форме.

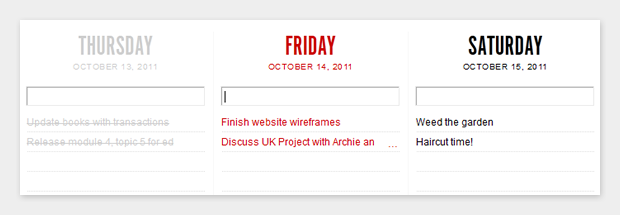
Приложение TeuxDeux отлично справляется с использованием цвета, чтобы различать прошлые, настоящие и будущие дни. Поскольку макет ориентирован на рабочую неделю, тексты разных размеров используются для того, чтобы названия дней было легко идентифицировать, а даты сравнительно более тонкие.
взаимодействие
Поскольку основной целью любого пользовательского интерфейса является обеспечение взаимодействия пользователей с приложением, крайне важно, чтобы учащиеся интуитивно знали, что делать. Как создатели интерфейса, очень легко забыть, что вы не будете рядом с каждым пользователем, чтобы сказать им, что делать. Кроме того, у пользователей больше нет терпения читать руководства и краткие руководства, прежде чем погрузиться в использование приложения. Интерфейс необходим для того, чтобы четко понять, какие его части можно нажимать, нажимать, перетаскивать — словом, интерактивно.
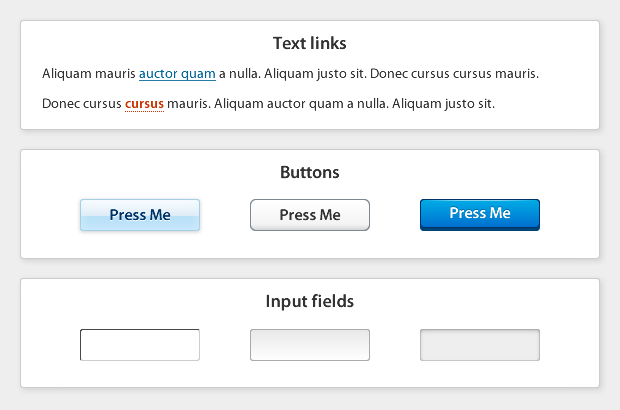
Все знают, как щелкнуть электрическим выключателем, верно? То, что делает очевидным для всех, что в определенный момент необходимо нажать на переключатель, называется изменением состояния. На плоской поверхности экрана — на рабочем столе, на мобильном устройстве или иным способом — можно использовать различные методы, чтобы пользователи могли интуитивно нажимать кнопку или вводить текст внутри поля ввода. При создании текстовых гиперссылок добавление подчеркивания для ссылки является наиболее часто используемым стандартом, хотя для этого есть много других творческих способов.
Вот некоторые примеры:

Продолжая с примером коммутатора, как вы узнаете, что, если щелкнуть переключатель, он сделал то, что должен был сделать? Индикатор загорается или гаснет, а в некоторых случаях индикатор внутри переключателя помогает понять, включен или выключен переключатель.
В приложении такая обратная связь может быть очень очевидной в случаях, когда кнопка перемещается на другую страницу или открывает всплывающее окно, но как насчет ситуаций, когда все, что она делает, это обрабатывает некоторые данные в фоновом режиме — например, при сохранении изменений в пользовательских настройках? Какой-то механизм обратной связи имеет решающее значение, чтобы пользователи знали, что их действие было успешным. Это может быть просто сообщение «Ваши настройки были сохранены», краткое уведомление в верхней части страницы или быстрое выделение области, которая была обновлена.

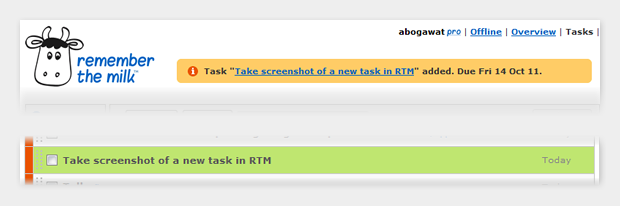
Когда вы добавляете новую задачу в Remember the Milk , она может появиться в списке на той же странице или просто добавиться в другой список в фоновом режиме (если, например, задача была назначена другой категории). Таким образом, обратная связь для акции предоставляется на двух уровнях:
- зеленая подсветка появляется на пару секунд позади задачи в списке, чтобы указать, где она была добавлена, и
- на желтом фоне вверху страницы появляется очень заметное сообщение, информирующее пользователя о том, что именно произошло.
Типография
Текст в вашем приложении — от логотипа до заголовков, ярлыков и копий — является вашим основным способом общения с пользователями. Поскольку именно так ваши пользователи получают доступ к информации о приложении или через него, то, как вы устанавливаете тип, может означать разницу между успехом и неудачей. Конечно, заголовки должны быть больше, чем основной текст, и мелкий шрифт должен быть хорошо; но многие другие решения также влияют на то, как пользователи потребляют информацию.
шрифты
Шаг первый: определите ваши шрифты. Меня удивляет, что многие разработчики просто не удосуживаются изменить любой шрифт, в котором генерируется их текст. Шрифты по умолчанию меняются с ОС на ОС и браузер на браузер, что означает, что если вы явно не укажете, какой шрифт вы хотите использовать, ваш текст будет выглядят по-разному в каждой комбинации ОС и браузера. Кроме того, Times New Roman, который многие браузеры все еще используют в качестве шрифта по умолчанию, просто не подходит для чтения с экрана. Моя первая рекомендация — часто использовать шрифт без засечек , хотя Грузия или новый шрифт Cambria в Windows 7 также выглядят хорошо.

Если вы решили использовать шрифты, отличные от безопасных, общедоступных, таких как Arial / Helvetica, Georgia, Tahoma и т. Д., Убедитесь, что есть способ сделать так, чтобы они отображались одинаково на всех платформах. Если Flash является вашей средой разработки, вставьте их, где это необходимо. Для приложений на основе HTML / JS используйте @ font-face в CSS или любые веб-службы шрифтов, такие как Typekit или Google WebFonts . Помните, однако, что эти методы поставляются с оговоркой о дополнительных размерах файлов для встроенных шрифтов. Если скорость и отзывчивость имеют первостепенное значение для вас, лучше всего придерживаться базовых шрифтов.
Отказ от ответственности : Да, я знаю, что Arial и Helvetica не совсем похожи, но они достаточно похожи для большинства пользователей, чтобы не заметить разницу.
ведущий
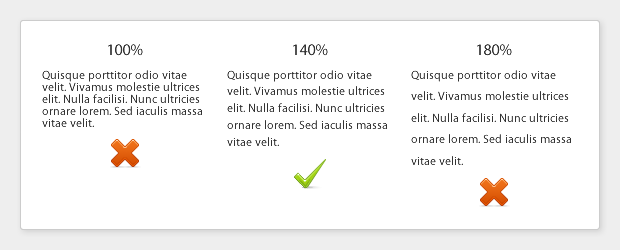
Объем пространства между двумя строками текста является ведущим. Вы хотите, чтобы начальный размер текста абзаца (высота строки в языке CSS) составлял не менее 140% от размера шрифта, чтобы его можно было легко прочитать. Меньше, и ваш текст будет намного труднее читать и, что более важно, просматривать.

локализация
Если вы планируете перевести свое приложение на любой другой язык — и вам действительно следует это сделать — лучше всего на ранних этапах протестировать интерфейс с помощью различных сценариев. По крайней мере, количество места, которое требуется определенному сообщению, может сильно различаться в разных сценариях. В восточноазиатских сценариях в среднем используется меньше слов, но требуется больший размер шрифта, индийские (индийские) шрифты также должны быть немного больше, чтобы их можно было читать, а ближневосточные (например, арабские) идут справа налево вместо обычного левого -направо.
Завершение
Это об этом сейчас. Я надеюсь, что эти советы охватили достаточно основ, чтобы вы сразу же начали применять их в своих проектах. Как и в большинстве дисциплин, связанных с дизайном, нет жестких и быстрых правил, которым нужно следовать, и у каждого свое мнение о том, как все должно работать. Так что, если вы не согласны с любым из моих предложений выше — или даже если вы согласны с ними, но у вас другая точка зрения — давайте послушаем о них в комментариях.
Далее мы возьмем всю эту мудрость и попробуем применить ее к реальному интерфейсу. Будьте на связи!