В наши дни многие темы WordPress имеют несколько областей виджетов в нижнем колонтитуле, что означает, что вы можете создать «толстый нижний колонтитул» с несколькими областями виджетов рядом. Это то, что я использую на все мои темы.
Но что, если ваша тема имеет четыре области виджетов, а вам нужны только три виджета? Если вы не будете осторожны, у вас будет ужасный пробел с правой стороны, где находится пустая четвертая область виджетов.
В этом уроке я покажу вам, как этого избежать, используя комбинацию условных тегов в PHP и некоторого объектно-ориентированного CSS (OOCSS), который проверит, сколько областей виджетов вы заполнили, и автоматически изменит их размер, чтобы они заняли каждый правильная пропорция ширины страницы.
Что вам нужно
Чтобы следовать этому уроку, вам понадобится:
- установка для разработки WordPress
- ваша собственная тема, к которой вы добавите код
- редактор кода
Регистрация областей виджетов
Первым шагом является регистрация четырех областей виджетов для нижнего колонтитула. Если у вас еще нет зарегистрированных областей виджетов, вам нужно добавить этот код в ваш файл functions.php :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
function tutsplus_widgets_init() {
// First footer widget area, located in the footer.
register_sidebar( array(
‘name’ => __( ‘First Footer Widget Area’, ‘tutsplus’ ),
‘id’ => ‘first-footer-widget-area’,
‘description’ => __( ‘The first footer widget area’, ‘tutsplus’ ),
‘before_widget’ => ‘<div id=»%1$s» class=»widget-container %2$s»>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<h3 class=»widget-title»>’,
‘after_title’ => ‘</h3>’,
) );
// Second Footer Widget Area, located in the footer.
register_sidebar( array(
‘name’ => __( ‘Second Footer Widget Area’, ‘tutsplus’ ),
‘id’ => ‘second-footer-widget-area’,
‘description’ => __( ‘The second footer widget area’, ‘tutsplus’ ),
‘before_widget’ => ‘<div id=»%1$s» class=»widget-container %2$s»>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<h3 class=»widget-title»>’,
‘after_title’ => ‘</h3>’,
) );
// Third Footer Widget Area, located in the footer.
register_sidebar( array(
‘name’ => __( ‘Third Footer Widget Area’, ‘tutsplus’ ),
‘id’ => ‘third-footer-widget-area’,
‘description’ => __( ‘The third footer widget area’, ‘tutsplus’ ),
‘before_widget’ => ‘<div id=»%1$s» class=»widget-container %2$s»>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<h3 class=»widget-title»>’,
‘after_title’ => ‘</h3>’,
) );
// Fourth Footer Widget Area, located in the footer.
register_sidebar( array(
‘name’ => __( ‘Fourth Footer Widget Area’, ‘tutsplus’ ),
‘id’ => ‘fourth-footer-widget-area’,
‘description’ => __( ‘The fourth footer widget area’, ‘tutsplus’ ),
‘before_widget’ => ‘<div id=»%1$s» class=»widget-container %2$s»>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<h3 class=»widget-title»>’,
‘after_title’ => ‘</h3>’,
) );
}
// Register sidebars by running tutsplus_widgets_init() on the widgets_init hook.
add_action( ‘widgets_init’, ‘tutsplus_widgets_init’ );
|
Это добавит четыре области виджета нижнего колонтитула к вашей теме. Если вы просматриваете экран « Виджеты», вы увидите их все вместе с другими, которые вы уже зарегистрировали:

Добавление областей виджетов к вашей теме
Если вы добавите виджеты в эти области виджетов сейчас, ничего не произойдет. Вам нужно добавить их в нижний колонтитул вашей темы. Я буду разбираться с кодом, который нужно добавить в файл нижнего колонтитула поэтапно, добавляя дополнительные проверки для различного числа заполненных областей виджетов по мере продвижения.
Обратите внимание, что вам может потребоваться изменить некоторые классы и элементы, содержащие код области виджета, в соответствии со структурой и макетом вашей темы.
1. Проверка, не заполнены ли области виджетов
Первый шаг — проверить, не заполнены ли области виджетов, и в этом случае ничего не должно выводиться. Откройте файл footer.php вашей темы и добавьте приведенный ниже код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<footer>
<?php
/* The footer widget area is triggered if any of the areas
* have widgets.
*
* If none of the sidebars have widgets, then let’s bail early.
*/
if ( ! is_active_sidebar( ‘first-footer-widget-area’ )
&& !
&& !
&& !
)
return;
//end of all sidebar checks.
endif;?>
</footer>
|
2. Проверка заполнения всех областей виджетов
Далее я проверю, заполнены ли все области виджетов. Если это так, тема выведет содержимое всех четырех, каждый из которых будет перемещаться рядом друг с другом и занимать четверть ширины экрана. Я добавлю классы для этого здесь, но позже добавлю CSS в мою таблицу стилей.
После прочтения строки return; но до endif; заявление в коде, который вы только что добавили, добавьте это:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
if ( is_active_sidebar( ‘first-footer-widget-area’ )
&& is_active_sidebar( ‘second-footer-widget-area’ )
&& is_active_sidebar( ‘third-footer-widget-area’ )
&& is_active_sidebar( ‘fourth-footer-widget-area’ )
) : ?>
<aside class=»fatfooter» role=»complementary»>
<div class=»first quarter left widget-area»>
<?php dynamic_sidebar( ‘first-footer-widget-area’ );
</div><!— .first .widget-area —>
<div class=»second quarter widget-area»>
<?php dynamic_sidebar( ‘second-footer-widget-area’ );
</div><!— .second .widget-area —>
<div class=»third quarter widget-area»>
<?php dynamic_sidebar( ‘third-footer-widget-area’ );
</div><!— .third .widget-area —>
<div class=»fourth quarter right widget-area»>
<?php dynamic_sidebar( ‘fourth-footer-widget-area’ );
</div><!— .fourth .widget-area —>
</aside><!— #fatfooter —>
|
Это делает следующее:
- Проверяет, что все области виджета нижнего колонтитула заполнены с использованием тегов
if. - Если это так, открывается новый элемент с именем
<aside class = "fatfooter">. Этот дополнительный элемент, содержащий области виджетов, позволяет центрировать весь нижний колонтитул на странице, даже если самого нижнего колонтитула нет (например, если весь нижний колонтитул имеет широкий фон). - Выводит все четыре области виджетов с помощью функции
dynamic_sidebar(), предоставляя каждый из этих классов для разметки.
Классы имеют .left.quarter для большинства областей виджетов, за исключением последнего, в котором есть .right.quarter .
3. Проверка, заполнены ли только три области виджетов
Следующим шагом является добавление кода для вывода областей виджетов, если заполнены только три из них. Ниже только что добавленного кода вставьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<?php
elseif ( is_active_sidebar( ‘first-footer-widget-area’ )
&& is_active_sidebar( ‘second-footer-widget-area’ )
&& is_active_sidebar( ‘third-footer-widget-area’ )
&& !
) : ?>
<aside class=»fatfooter» role=»complementary»>
<div class=»first one-third left widget-area»>
<?php dynamic_sidebar( ‘first-footer-widget-area’ );
</div><!— .first .widget-area —>
<div class=»second one-third widget-area»>
<?php dynamic_sidebar( ‘second-footer-widget-area’ );
</div><!— .second .widget-area —>
<div class=»third one-third right widget-area»>
<?php dynamic_sidebar( ‘third-footer-widget-area’ );
</div><!— .third .widget-area —>
</aside><!— #fatfooter —>
|
Он проверяет, заполнены ли первые три области виджетов, а четвертая — нет, а затем выводит первые три с использованием соответствующих классов — заменяя .quarter .one-third .
Обратите внимание, что когда вы заполняете области виджетов, вам всегда нужно пропустить последние, если вы не хотите использовать их все, или эта проверка не будет работать. Не оставляйте первый пустой и заполняйте последующие.
4. Проверка, заполнены ли только две области виджетов
Чтобы вывести только две области виджетов, если они заполнены, а третья и четвертая — нет, добавьте этот код под только что добавленным кодом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
elseif ( is_active_sidebar( ‘first-footer-widget-area’ )
&& is_active_sidebar( ‘second-footer-widget-area’ )
&& !
&& !
) : ?>
<aside class=»fatfooter» role=»complementary»>
<div class=»first half left widget-area»>
<?php dynamic_sidebar( ‘first-footer-widget-area’ );
</div><!— .first .widget-area —>
<div class=»second half right widget-area»>
<?php dynamic_sidebar( ‘second-footer-widget-area’ );
</div><!— .second .widget-area —>
</aside><!— #fatfooter —>
|
Это работает аналогично предыдущим двум фрагментам кода, используя класс .half для макета.
5. Проверка заполнения только одной области виджета
Последняя проверка относится только к первой области виджета, которая заполняется. Добавьте это ниже кода, который вы только что добавили:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
elseif ( is_active_sidebar( ‘first-footer-widget-area’ )
&& !
&& !
&& !
) :
?>
<aside class=»fatfooter» role=»complementary»>
<div class=»first full-width widget-area»>
<?php dynamic_sidebar( ‘first-footer-widget-area’ );
</div><!— .first .widget-area —>
</aside><!— #fatfooter —>
|
Это выведет содержимое одной области виджета в элемент полной ширины.
Теперь сохраните файл footer.php .
Добавление CSS
Прямо сейчас ваши области виджетов не будут работать правильно — фактически, если вы заполните их все, они появятся одна под другой на полную ширину. Так что вам нужно добавить OOCSS, чтобы эти классы работали. OOCSS, который я добавляю, отзывчив, поэтому я включил медиазапросы, чтобы изменить размеры областей виджета нижнего колонтитула на маленьких экранах.
1. Добавление поплавков
Сначала давайте удостоверимся, что области виджетов плавают рядом друг с другом.
Откройте файл style.css вашей темы и добавьте этот код:
|
1
2
3
4
5
6
7
|
/* floats */
.quarter,
.one-third,
.two-thirds,
.half {
float: left;
}
|
2. Добавление ширины
Ширина гарантирует, что все области виджета занимают правильную пропорцию экрана. Я использую проценты, так как это делает код более гибким и отзывчивым. Добавьте это к вашей таблице стилей:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
/* widths */
.one-third {
width: 32%;
}
.two-thirds {
width: 65.5%;
}
.quarter {
width: 23.5%;
}
.three-quarters {
width: 74.5%;
}
.half {
width: 48%;
}
|
Обратите внимание, что ширина не может составлять до 100%, поскольку для полей должно быть разрешено пространство.
3. Добавление полей
Теперь добавьте стиль для полей в вашу таблицу стилей:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
/* margins */
.one-third {
margin: 0 0.5%;
}
.quarter,
.two-thirds {
margin: 0 0.5%;
}
.left,
.quarter.left,
.one-third.left {
margin: 0 1% 0 0;
float: left;
}
.right,
.quarter.right,
.one-third.right {
margin: 0 0 0 1%;
float: right;
}
.half.left {
width: 48%;
margin: 0 2% 0 0;
}
.half.right {
width: 48%;
margin: 0 0 0 2%;
}
.two-thirds.left {
margin: 0 1% 0 0;
}
.two-thirds.right {
margin: 0 0 0 1%;
float: right;
}
|
Обратите внимание, что поля различны для элементов, к которым также .left классы .right или .left , так что они находятся на одном уровне с краем содержащего их элемента.
4. Добавление медиазапросов
Медиа-запросы будут делать две вещи:
- На маленьких экранах, таких как планшеты, четыре элемента будут отображаться в сетке два на два, это означает, что элементы с классом
.quarterбудут иметь половинную ширину, и поля будут соответствующим образом скорректированы. - На очень маленьких экранах, таких как смартфоны, все элементы будут иметь полную ширину.
Добавьте медиа-запросы внизу таблицы стилей вместе с любыми другими медиа-запросами:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
/* media queries for larger screens such as small tablets in landscape or large tablets in portrait */
@media screen and ( max-width: 780px ) {
/* only the .quarter layout class is relevant here — all other classes will have full width */
.quarter {
width: 48%;
}
.quarter.left {
margin-right: 2%;
}
.quarter.right {
margin-left: 2%;
}
footer .third.quarter.widget-area {
clear: both;
}
}
/* media queries for small screens in landscape mode (or similar) */
@media screen and ( max-width: 600px ) {
/* width sizing all full width in small screens */
.quarter,
.one-third,
.half,
.two-thirds,
.three-quarters,
.full-width {
width: 100%;
margin: 0;
}
/* padding adjustments */
.widget-area {
padding: 0 0 10px 0;
}
}
|
Теперь сохраните вашу таблицу стилей.
Тестирование вашего кода
Теперь пришло время посмотреть, что происходит, когда вы заполняете области виджетов.
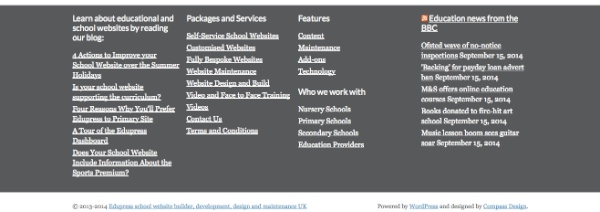
Ниже приведен скриншот сайта, которым я управляю и который использует этот код. Обычно нижний колонтитул имеет четыре области виджетов:

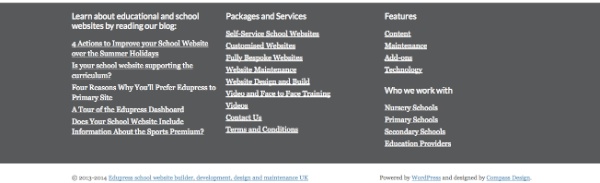
Если я удаляю виджет из четвертой области виджетов, отображаются только три с равной шириной:

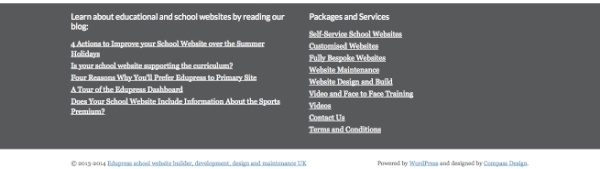
И если я удалю виджеты из третьей области виджетов, посетители увидят две области виджетов, каждая из которых занимает половину ширины:

Резюме
Этот метод полезен, если вы хотите, чтобы ваша тема учитывала заполнение нескольких областей виджетов нижнего колонтитула, но вы не знаете, сколько из этих областей виджетов будет фактически использовано.
Если вы создаете фреймворк, начальную тему или тему, которую другие люди будут использовать для своих сайтов, это может помочь сделать макет нижнего колонтитула более аккуратным и сэкономить дополнительную работу, добавив макет CSS.