Недавняя публикация «
Переосмысление замены изображения CSS » вызвала довольно хорошую дискуссию и заставила меня глубже задуматься над этой проблемой. В качестве быстрого обзора,
замена CSS изображений является методом замены
текста элемента страницы с
изображением . Примером этого может быть включение логотипа на страницу. Возможно, вы захотите использовать тег <h1> и текст для этого для обеспечения доступности и преимуществ SEO, но в идеале вы хотели бы показать свой логотип, а не текст.
Читатель
Дэйв Мэдден было
отмечено, 2003 статья Дейва Шиа
Пересмотренный Image Replacement

где он показывает множество различных методов замены изображения. Эта статья, в сочетании с несколькими другими вещами, которые я прочитал, и моими собственными идеями, насчитывала
девять различных техник! Поэтому я составил правильную
страницу тестирования со всеми девятью методами и проверил их.
Обратите внимание, что некоторые из этих методов
очень старые . Веб-дизайн в начале 2000-х годов сильно отличался от нынешнего, но было еще много мыслей о доступности. Из-за этого большинство из этих методов все еще выдерживают сегодня. Все еще очень интересно видеть все мысли и решения проблем, которые были вложены в это. Также обратите внимание, что я протестировал все эти FF2, Opera 9, Safari 3 и IE 6, и все они вели себя одинаково (в это трудно поверить, я знаю).
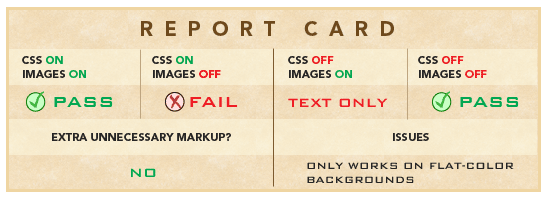
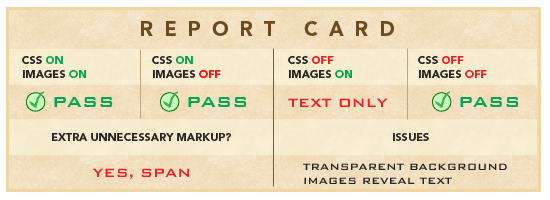
Табель успеваемости состоит из пяти основных категорий:
- CSS ON / Images ON
Представляет браузеры в их нормальном состоянии. Все техники должны пройти этот тест, так как в этом весь смысл. - CSS ON / Images OFF
Представляет просмотр с применением обычных таблиц стилей, но изображения отключены. Это редко, но возможно (люди с проблемами пропускной способности …) Это самый сложный тест. Поскольку большинство этих методов имеют различную длину, чтобы скрыть текст, когда изображения выключены, это означает, что ничего не отображается, что не хорошо. Отображение текста только здесь считается пропуском. - CSS OFF / Images ON
Представляет просмотр без применения таблиц стилей. Большинство методов по умолчанию используют обычный веб-текст, что не является ошибкой, но поскольку изображения все еще могут быть включены, я тоже не считаю это проходом. - CSS OFF / Images OFF
Представляет просмотр с выключенными изображениями и без применения таблиц стилей. По умолчанию текст здесь считается пропуском. - Дополнительная ненужная
разметка Необходимость добавлять разметку с единственной целью замены изображения не идеальна. Не достигается истинное отделение от контента и дизайна.
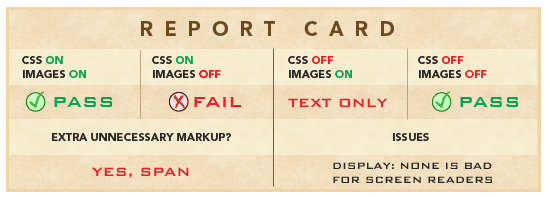
Техника № 1
<h1 id="technique-one"> <span>CSS-Tricks</span> </h1>
h1#technique-one {
width: 250px;
height: 25px;
background-image: url(logo.gif);
}
h3#technique-one span {
display: none;
}

Дополнительная информация: эта техника называется FIR или «
Fahrner Image Replacement ». Об этом много написано, в том числе
статья A List Apart о проблемах с доступностью, а также статья Дэвида Ши,
защищающая его . Предпосылка здесь состоит в том, чтобы использовать диапазон, чтобы обернуть текст внутри заголовка и использовать этот диапазон, чтобы скрыть текст. Это работает, но с использованием дисплея: никто не скроет текст от программ чтения с экрана (и, вероятно, поисковые роботы, не хорошо).
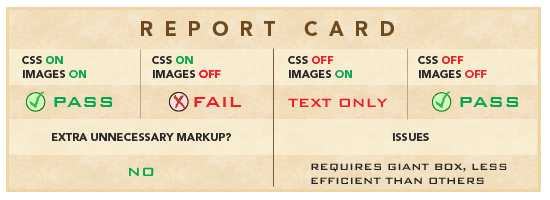
Техника № 2
<h1 class="technique-two"> CSS-Tricks </h1>
h1.technique-two {
width: 2350px; height: 75px;
background: url("images/header-image.jpg") top right;
margin: 0 0 0 -2000px;
}

Больше информации: Раду Дарвасу приписывают эту технику. По сути, эта техника создает гигантскую коробку, которая выходит далеко за пределы экрана слева. Текст, выровненный по левому краю, не виден. Изображение находится в левом верхнем углу этого поля. Это работает, но у него есть общая проблема сбоя при включенном CSS / выключенном изображении. Я также вижу эту гигантскую коробку, являющуюся проблемой в более сложных макетах, помимо того, что она обычно менее эффективна, чем некоторые другие методы.
Техника № 3
<h1 class="technique-three"> CSS-Tricks </h1>
h1.technique-three {
width: 350px; height: 75px;
background: url("images/header-image.jpg");
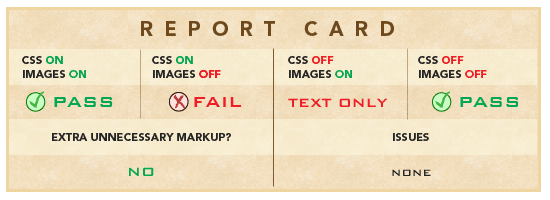
text-indent: -9999px;
}

Дополнительная информация: эта техника приписывается Майку Рандлу и называется методом Фарка. Это, наверное, самая широко используемая техника сегодня. На момент написания этой статьи я, безусловно, чаще всего пользуюсь. Существует даже
футболка, основанная на этом (2-й снизу вверх). Идея очень проста: замените блок фоновым изображением, отбросьте текст со страницы с отступом. Это эффективно и радует читателей экрана. Проблема CSS ON / Images OFF. Вариантом этой техники является использование
вместо этого отрицательного межбуквенного интервала , что позволяет решить проблемы с запуском огромных нежелательных полос прокрутки в некоторых браузерах.
Техника № 4
<h1 class="technique-four"> <a href="#"> <img src="images/header-image.jpg" alt="CSS-Tricks" /> </a> </h1>
h1.technique-four {
width: 350px; height: 75px;
background: url("images/header-image.jpg");
text-indent: -9999px;
}

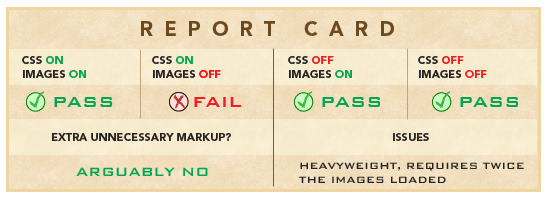
Больше информации: я не уверен в происхождении этой техники, но это в основном расширение техники Фарка. Вместо того, чтобы выталкивать текст с экрана, вы ударяете изображение с экрана.
Это имеет явное преимущество, так как все еще показывает изображение, когда CSS выключен, а изображения включены , а также имеет текст ALT для
соответствия 508 . Этот метод все еще не работает при включенном CSS / выключенном изображении. Я отдаю должное Волкану Горгюлю за то, что он указал на эту технику, которую
Smashing Magazineиспользует в своем заголовке. Одна из проблем, связанных с этой техникой, заключается в том, является ли это эффективным SEO, в частности, если текст ALT так же хорош, как обычный веб-текст. Расширением этого метода будет также включение обычного веб-текста в ссылку привязки. И текст, и изображение будут сталкиваться со страницей с отступом текста, и это оживит проблемы SEO, но тогда вы получите «двойной текст» с выключенными изображениями и выключенным CSS.
Техника № 5
<h1 class="technique-five"> <img src="images/blank.gif" alt="CSS-Tricks" /> <span>CSS-Tricks</span> </h1>
h1.technique-five {
width: 350px; height: 75px;
background: url("images/header-image.jpg");
}
h1.technique-five span {
display: none;
}

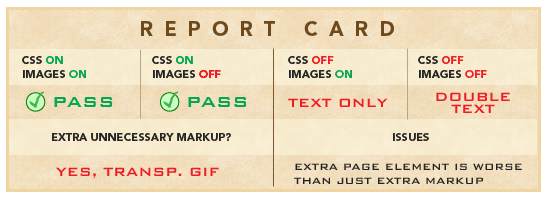
Больше информации: Раду Дарвашу также приписывают эту технику. Включив в разметку однопиксельное прозрачное изображение GIF, вы можете восстановить текст ALT с отключенными изображениями. Это позволяет отображать текст при включенном CSS / выключенном изображении (!). Очень эффективно, но добавление шайбы GIF — удар по семантике. Кроме того, при отключенном CSS и изображениях вы получаете «двойной текст», то есть как альтернативный текст, так и обычный текст заголовка.
Техника № 6
<h1 class="technique-six"> CSS-Tricks </h1>
h1.technique-six {
width: 350px;
padding: 75px 0 0 0;
height: 0;
background: url("images/header-image.jpg") no-repeat;
overflow: hidden;
}
Дополнительная информация: эта техника приписывается одновременному открытию
Симуса Лихи и
Стюарта Лэнгриджа . Этот метод создает окно, которое будет визуализироваться с высотой, созданной исключительно верхним отступом. Если установить для параметра overflow значение «скрытый», текст будет автоматически скрыт, но для фонового изображения будет установлен правильный размер. Это дружественный доступ и довольно эффективный, но терпит неудачу в тесте CSS OFF / Images ON, а также требует взлома блочной модели для более старых версий IE.
Техника № 7
<h1 class="technique-seven"> <span>CSS-Tricks</span> </h1>
h1.technique-seven {
width: 350px; height: 75px;
background: url("images/header-image.jpg") no-repeat;
}
h1.technique-seven span {
display: block;
width: 0;
height: 0;
overflow: hidden;
}

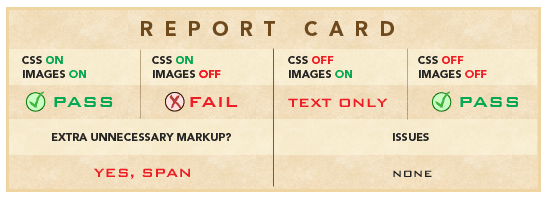
Дополнительная информация: зачислено Леону Дуайеру. Этот метод позволяет скрыть текст, поместив его в поле шириной 0px и высотой 0px со скрытым переполнением. Поскольку он не использует атрибут display для скрытия текста, он безопасен для программ чтения с экрана.
Техника № 8
<h1 class="technique-eight"> <span></span>CSS-Tricks </h1>
h1.technique-eight {
width: 350px; height: 75px;
position: relative;
}
h1.technique-eight span {
background: url("images/header-image.jpg");
position: absolute;
width: 100%;
height: 100%;
}

Больше информации: эта техника приписана
Левину Александру . В этом методе вместо того, чтобы выталкивать текст со страницы или иным образом скрывать его, фоновое изображение просто
располагается поверх текста. Это единственный другой метод, кроме # 5, который проходит тест CSS ON / Images OFF. Одна из проблем этого метода заключается в том, что если ваше фоновое изображение использует прозрачность, текст будет просвечивать. Кроме того, хотя это и не включено в первоначальную рецензию этого метода, я бы предложил скрыть переполнение, чтобы, если размер текста увеличился настолько, что он выпал из окна, он не отображался.
Техника № 9
<h1 class="technique-nine"> CSS-Tricks </h1>
h1.technique-nine {
width: 350px; height: 75px;
background: url("images/header-image.jpg") no-repeat;
font-size: 1px;
color: white;
}
Больше информации: эта техника приписана
Рассу Уикли . С помощью этой техники, просто установив текст сверхмаленького размера в 1 пиксель и сопоставив его цвет с цветом фона изображения, вам даже не нужно его скрывать. Несмотря на то, что эта методика делает разумной доступность разумной, у нее есть свои проблемы. Как и большинство других, он не работает с CSS ON / Images OFF. Даже при размере 1px текст все еще виден, поэтому он будет работать только на плоских цветных фонах, где он может идеально сочетаться. У меня также есть подозрения, что за это могут быть некоторые SEO-штрафы, как за очень маленький размер шрифта, так и за соответствие цвета фона и цвета.
Еще больше информации …
Дэвид Ши предлагает добавить атрибут title к тегу header для восстановления ролловера «всплывающей подсказки», очень хорошая идея ».
Как обычно, есть также
решение javascript .
Есть методика для этого со
встроенными блоками вместо блоков .
XHTML2 позволит использовать атрибут «src» для
любого элемента , что устраняет необходимость во всех этих хитростях.
Если единственная причина, по которой вы используете это, — это
изменить шрифт , вы можете использовать
вместо него sIFR .
Оригинальная статья
здесь.