Хотя для посетителей веб-сайта важно иметь возможность свободно и беспрепятственно перемещаться по сайту, иногда приятно зайти на сайт и использовать навигационную систему, которая немного не соответствует норме. Это может быть необычно из-за того, как он выглядит или как он функционирует. Меню не всегда должны располагаться вверху страницы в виде списка, а боковые панели не всегда должны существовать для хранения ссылок или текста «обо мне».
Целевая аудитория является основным фактором того, насколько диким вы можете использовать навигацию или макет. Один из самых быстрых способов потерять посетителей — оттолкнуть их, затруднив их поиск. Если вы создаете корпоративный сайт, вы можете избежать всего, кроме стандартного макета и навигации. Однако, если вы собираетесь стать мега-креативным и знаете, что ваша аудитория придет на прогулку, то почему бы не поэкспериментировать?
Многие из сайтов, которые я выбрал, основаны на Flash, но я считаю, что было бы возможно воссоздать множество идей с использованием HTML и CSS, возможно, просто без плавной анимации. Хорошо смотреть и учиться чему-то немного нетипичному и получать новые идеи.
Итак, с целью вдохновения и новых перспектив дизайна, вот десять веб-сайтов, которые нарушают «традиционную» навигационную форму. Они креативны, отличаются и (о нет!) Могут заставить посетителя задуматься.
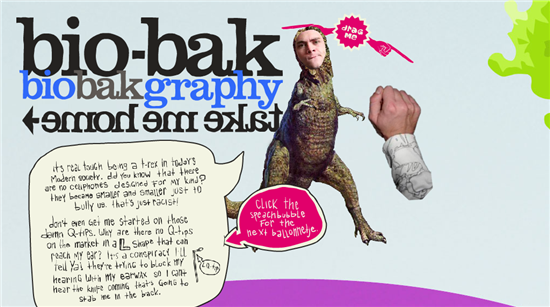
На этом сайте нарисовано коллаж, и его приятно использовать. Есть кнопки для нажатия и значки для перетаскивания, как вы находите свой путь через содержимое.
Этот макет выглядит как типичный женский глянцевый журнал, а заголовки — это ссылки. Это флэш-сайт, но я думаю, что что-то очень похожее может быть достигнуто с помощью CSS.
Красивый, тактильный сайт. Старые изображения Polaroid — это ссылки на различные разделы сайтов.
Еще один флеш сайт. Я не совсем уверен, что сказать по этому поводу — это действительно немного безумно, и его можно считать сложным. Вероятно, лучше просто посетить этот и посмотреть, что вы думаете.
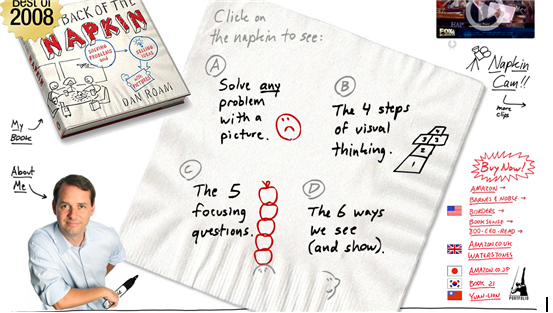
Приятная рисованная графика используется для показа разделов сайта буквально на обратной стороне салфетки. Это смесь HTML / CSS и несколько маленьких кусочков флешки на части салфетки.
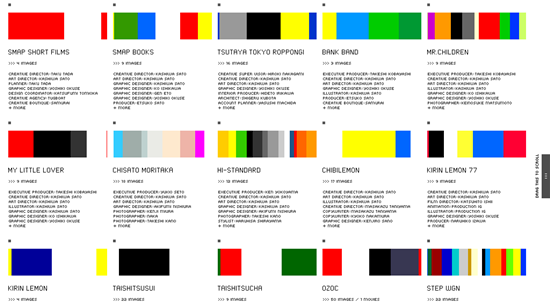
Это очень просто и удобно. Пронумерованная сетка ролловеров обеспечивает навигацию по сайту. Сетка остается на месте, а текст справа изменяется.
Аксидент использует карточных «актеров» для идентификации различных частей сайта. Когда вы нажимаете на карточку, вы попадаете на ту часть сайта, где актер по-новому отображает информацию. Хорошо повеселиться.
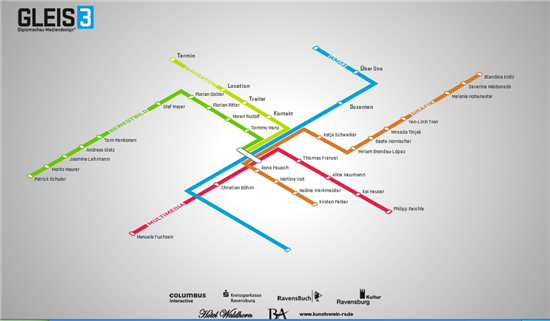
Gleis3 использует карту подземного транспорта для размещения содержимого своего сайта.
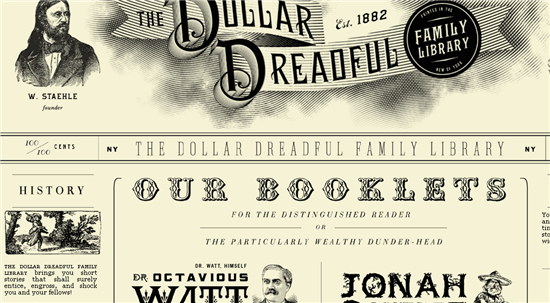
Dollar Dreadful создан для того, чтобы выглядеть как старинная газета. Ролловеры в центре страницы ссылаются на бесплатные буклеты. Ссылки в колонках газет слева и справа содержат информацию о сайте, а также ссылки на различные разделы. Это очень красиво сложено.
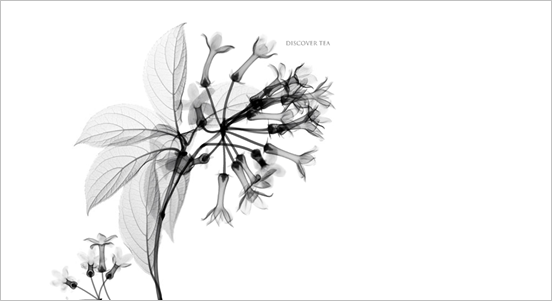
Это красивый сайт, сильно зависящий от flash для плавной анимации. Это требует от посетителя навести курсор мыши на изображения, чтобы показать навигацию.
Как вы относитесь к сайтам, где навигация немного отличается от «нормальной»? Вы видели такие сайты, которые действительно впечатлили вас?