Не так давно добавление декоративных элементов, таких как причудливые границы, на веб-страницу включало нарезку изображений и терпеливую настройку CSS, пока она не выглядела правильно.
CSS изменил все это. Несколько строк кода — все, что вам нужно, чтобы украсить ваш сайт довольно сложными рамками. Эта статья покажет вам, как вы можете это сделать.
Свойства изображения границы
Обычный способ оформления границ — использование предустановленных правил стиля границ. Это: dotteddashedsoliddoublegrooveridgeinsetoutset
Эти стили уже дают вам немного выбора. Но вы можете пойти еще дальше и добавить привлекательные фоновые изображения к своим границам со следующими свойствами CSS.
Свойство border-image-source
С помощью этого свойства вы назначаете фоновое изображение границе элемента. Значение обычно является URL изображения:
element {
border-image-source: url('myimage.png');
}
Вы обнаружите, что CSS-градиент работает так же хорошо:
element {
border-image-source: linear-gradient(10deg, #fe01f5 0%, #2e113d 100%);
}
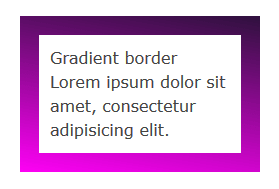
В браузере это выглядит примерно так:
Если для этого свойства задано значение noneborder-style Поэтому рекомендуется использовать border-style
Изображение, которое вы используете, не должно соответствовать ширине и высоте вашей рамки. Прелесть CSS-изображений границ заключается в том, что маленькое изображение — это все, что вам нужно для украшения границы элемента любой ширины и высоты, включая элементы, которые быстро адаптируются к различным размерам экрана.
Свойство border-image-slice
После выбора изображения с помощью свойства border-image-sourceborder-image-slice
element {
border-image-slice: 19;
}
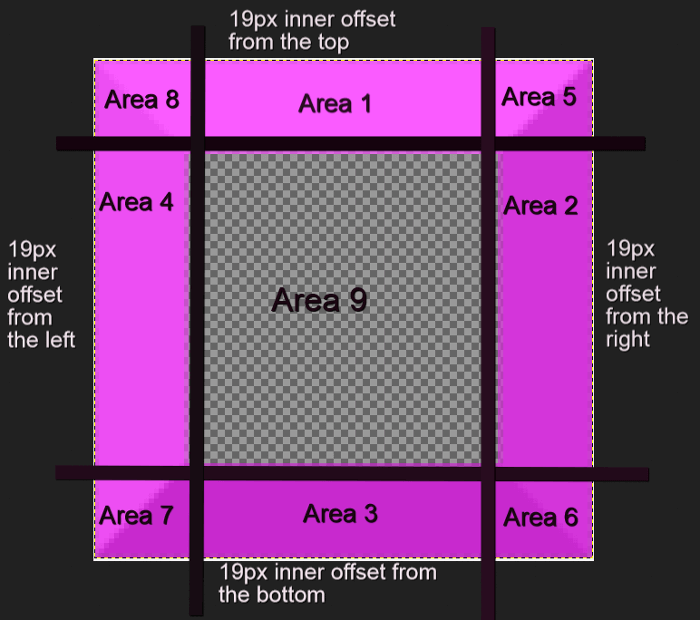
Давайте углубимся в детали. Это свойство создает внутренние смещения сверху , справа , снизу и слева . Смещения в конечном итоге разбивают ваше маленькое изображение на девять областей: четыре угла , четыре края и середину .
Вы можете указать от одного до четырех чисел или процентные значения. Когда вы указываете четыре значения, они применяются к верхнему, правому, нижнему и левому смещениям. Если вы пропустите левое смещение, оно будет таким же, как правое. Если вы пропустите нижнее смещение, оно будет таким же, как и верхнее. Пропуск значения для правого смещения сделает его таким же, как и верхний. Если вы используете только одно значение, оно будет использоваться для всех четырех смещений.
Значения в процентах относятся к процентам от размера изображения — ширина изображения для горизонтальных смещений и высота изображения для вертикальных смещений.
Числа обозначают пиксели на изображении или координаты в случае векторного изображения. Еще одна вещь, не добавляйте px после числа, это не сработает!
Вот как вы можете использовать border-image-slice
<div class="box">
Border Image
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</div>
.box {
border: 19px dotted #c905c6;
border-image-source: url(border-bg.png);
border-image-slice: 19;
}
Используя изображение размером 100 x 100 пикселей для вашей границы, которая выглядит следующим образом:
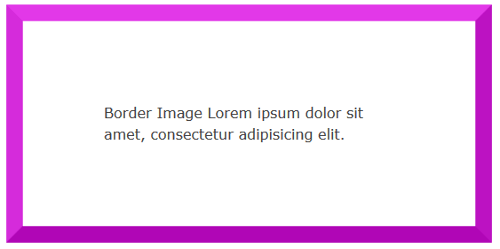
В итоге получается что-то похожее на это:
Средняя область отображается как полностью прозрачная, поэтому она не видна. Если вы хотите, чтобы это было видно, добавьте ключевое слово fill
Например, использование изображения с полностью непрозрачной средней областью без добавления ключевого слова fill Однако примените ключевое слово fill
.box {
border: 19px dotted #c905c6;
border-image-source: url(border-fill.png);
border-image-slice: 19 fill;
}
С изображением со средней областью, содержащей детали:
Затем мы обнаружим, что средняя область изображения полностью видна на странице, хотя и несколько размытая и сжатая:
Свойство border-image-width
Это свойство рисуется внутри того, что называется границей области изображения . По умолчанию границы этой области совпадают с границами рамки. Как и свойство border-image-sliceborder-image-width
Это свойство принимает от одного до четырех значений (сверху, справа, снизу, слева) либо с использованием числа, либо в процентах. Проценты относятся к размеру области изображения границы , т. Е. Ширине области для горизонтальных смещений и высоте области для вертикальных смещений. Если вы используете числа без единицы px , они будут равняться кратным значениям соответствующей вычисленной border-width Например, код ниже:
.box {
border: 19px dotted #c905c6;
border-image-source: url(border-bg.png);
border-image-slice: 19;
border-image-width: 3;
}
… Устанавливает ширину изображения границы в 3 раза больше значения border-width19px Это приводит к чему-то похожему на это:
Я обнаружил, что при border-image-widthborder-image-sliceborder-image-outset
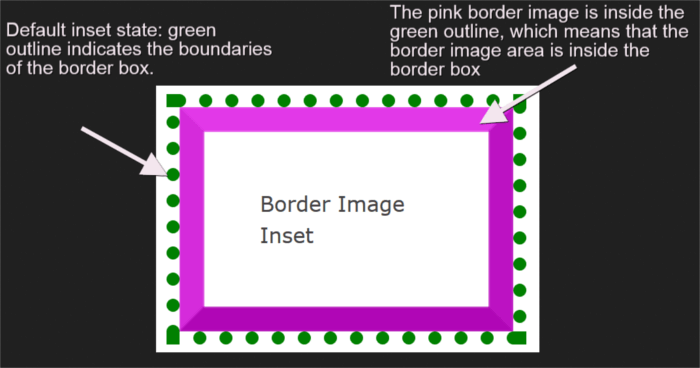
Свойство border-image-outset
Пока что все свойства, которые я использовал, по умолчанию имеют встроенную область изображения границы. Однако у вас есть возможность выдвинуть область изображения границы за пределы рамки. Вы можете сделать это с помощью свойства border-width
Это свойство принимает от одного до четырех значений (верхнее, правое, нижнее, левое), выраженных либо в числах, либо в единицах длины, таких как px , em и т. Д. В случае использования числа результатом будет изображение границы, помещенное за пределы границы рамки, кратные вычисленной border-image-outset: 19px;
Чтобы прояснить это далее, я нарисовал зеленую пунктирную схему для представления рамки. Область изображения границы содержит розовое изображение границы. В его состоянии вставки по умолчанию изображение границы находится внутри зеленого контура. Это означает, что область изображения границы находится внутри рамки .
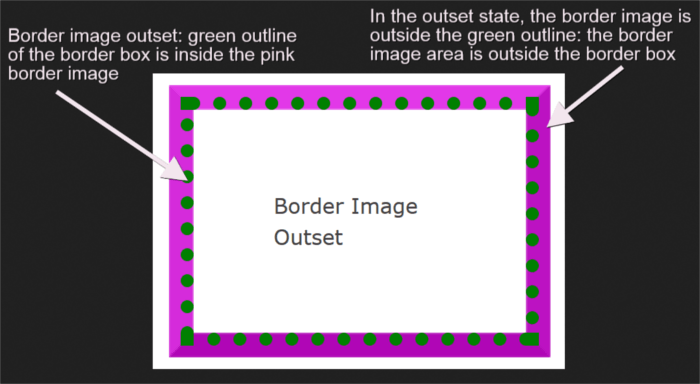
Добавление border-image-repeat к набору правил CSS, выталкивает изображение с розовой рамкой за пунктирный зеленый контур. Это указывает на то, что область изображения границы рисуется за пределами рамки :
Помните о том, что части изображения границы, лежащие за пределами рамки, не запускают прокрутку и не фиксируют события мыши.
Посмотрите все примеры, которые обсуждались на CodePen:
Свойство stretch
Это свойство предлагает несколько вариантов масштабирования и разбиения фрагментов изображения по сторонам и средней части границы. Первое значение относится к горизонтальным сторонам (сверху и снизу), а второе значение к вертикальным (справа и слева). Если вы установите только одно значение, это относится как к горизонтальной, так и к вертикальной сторонам.
Доступные значения:
-
border-image-repeatrepeatЭто ключевое слово растягивает изображение, чтобы заполнить доступную область. -
roundИзображение может быть обрезано, если доступная область не делится точно на ширину плитки. -
repeatspaceЭто гарантирует, что плитки никогда не обрезаются, но изображения могут выглядеть немного раздавленными. -
repeatspace
На момент написания, похоже, что Firefox отображает stretchspacerepeatborder-image
Свойство border-image
Вы можете сжать все отдельные свойства, рассмотренные выше, в сокращенное свойство border-image-source
-
border-image-slice -
border-image-width -
border-image-outset -
border-image-repeat -
element {
border-image: url(myimage.png) 19 / 19px / 0 round;
}
Вот фрагмент кода:
border-image-repeat
Возьмите в руки пример кода для border-imageborder
Что делать, если я хочу удалить изображение границы?
Лучший способ сбросить границу — использовать свойство стенограммы. С помощью border Нет необходимости указывать изображение border-image:noneborder-image
Поддержка браузера
На момент написания, border-image почти полностью поддерживал все основные браузеры. Только Firefox не может растягивать изображения SVG по элементу, а Opera Mini поддерживает сокращенный синтаксис с префиксом -o-
Вывод
Эта статья была посвящена свойству border-image
Вы можете найти более подробную информацию в спецификации CSS Backgrounds and Borders Level 3 .
Если вы использовали свойство border-image
Я жду, чтобы услышать от вас!