Во второй части этой серии мы рассмотрели свойство CSS3 transition-синхронизации-function, которое контролирует, как скорость анимации изменяется на протяжении всего перехода. Это принимает значения ключевых слов, такие как ease , ease-in и linear которых обычно достаточно для самого требовательного разработчика CSS.
Тем не менее, вы можете определить свои собственные функции синхронизации, используя значение cubic-bezier . Это звучит и выглядит сложно, но может быть объяснено с помощью нескольких простых диаграмм.
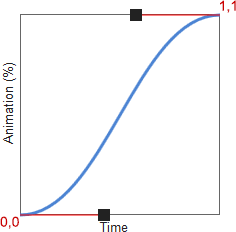
На приведенной выше диаграмме показан процент выполнения анимации в зависимости от времени. Линия является linear так что, по сути, доля завершенной анимации соответствует времени, например, 50% анимации завершается на полпути по продолжительности.
Эта диаграмма показывает кривую замедления:
- Начинается медленно; примерно 12% анимации завершается в первые 25% времени.
- Заканчивается медленно; последние 12% анимации происходят в последние 25% времени.
- Следовательно, средние 76% анимации должны происходить в течение 50% времени; это будет быстрее
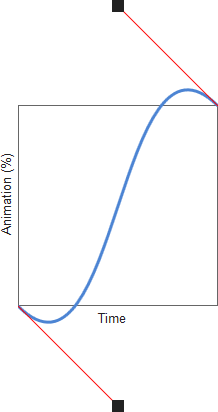
По сути, чем круче касательная кривой, тем быстрее будет происходить анимация в это время. Если линия была вертикальной, анимация была бы мгновенной в этой точке. Это продемонстрировано на следующей диаграмме:
На полпути анимация прыгнет примерно с 30% до 70%.
Мы можем представить, что все анимации перехода начинаются в точке 0,0; анимация завершена на 0% (в начальном состоянии) после нулевого времени. Точно так же они будут заканчиваться в точке 1,1; анимация завершена на 100% (в своем конечном состоянии) в конце продолжительности.
Следовательно, мы можем определить кривую Безье от 0,0 до 1,1.
Что такое кривая Безье?

К счастью, нам не нужно беспокоиться о сложностях. Поскольку наша линия анимации начинается с 0,0 и заканчивается в 1,1, нам просто нужно определить точки P 1 и P 2 в значении cubic-bezier , например
/* cubic-bezier(p1x, p1y, p2x, p2y) */ /* identical to linear */ transition-timing-function: cubic-bezier(0.25,0.25,0.75,0.75); /* identical to ease-in-out */ transition-timing-function: cubic-bezier(0.420, 0.000, 0.580, 1.000);
Обратите внимание, что координаты x для P 1 и P 2 обозначают время и должны быть между 0 и 1 (включительно). Вы не можете установить отрицательное значение, так как оно начнется раньше, чем было запущено! Точно так же вы не можете установить значение больше единицы, поскольку время не может перейти, скажем, к 120%, а затем вернуться обратно к 100% (если у вас нет ТАРДИС или конденсатора потока в руке).
Однако координаты y обозначают завершенную анимацию и могут иметь любое значение меньше нуля или больше единицы, например
transition-timing-function: cubic-bezier(0.5, -0.5, 0.5, 1.5);
Примерно на 15% времени анимация завершена на -10%! Поэтому, если бы мы перемещали элемент с 0px до 100px, он был бы на -10px в то время. Другими словами, у нас есть эффект отскока; зайдите на cubic-bezier.com и нажмите GO, чтобы увидеть его в действии.
Пусть инструменты делают работу
Определение кривых Безье может включать след и ошибку для достижения желаемого эффекта. К счастью, есть много отличных инструментов, которые помогут вам экспериментировать и создавать правильный код:
В заключительной части этой серии мы рассмотрим несколько продвинутых методов перехода.