Сегодня я расскажу, как создать адаптивное меню навигации, используя только CSS3. Почему отзывчивый? Я думаю, что это важно и важно. Как вы знаете, сегодня многие люди пользуются Интернетом через мобильные устройства (например, ipad, iphone или android). И важно, чтобы мобильные пользователи могли перемещаться по вашему сайту. Некоторые решения, которые вы можете найти в Интернете, предлагают вам использовать jquery или javascript для достижения необходимого поведения. Но сегодня я дам вам решение без использования JavaScript.
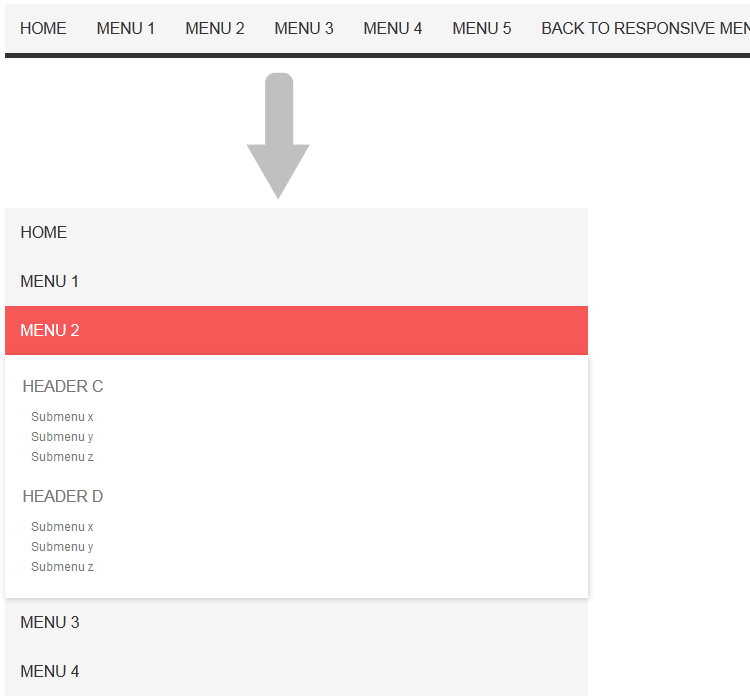
По умолчанию это обычное раскрывающееся меню UL-LI. Но если наш экран небольшой (в случае мобильных браузеров), это меню превращается в меню, основанное на щелчках. В этом случае ваши посетители смогут нажимать на верхние элементы меню, чтобы открыть подменю. Пожалуйста, посмотрите, как это работает:
Live Demo
скачать в упаковке
Шаг 1. HTML
Вот разметка для демонстрационной страницы с нашим отзывчивым меню:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<meta charset="utf-8" />
<meta name="author" content="Script Tutorials" />
<title>Responsive menu | Script Tutorials</title>
<!-- add styles -->
<link href="css/main.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="container">
<ul id="nav">
<li><a href="#">Home</a></li>
<li><a href="#s1">Menu 1</a>
<span id="s1"></span>
<ul class="subs">
<li><a href="#">Header a</a>
<ul>
<li><a href="#">Submenu x</a></li>
<li><a href="#">Submenu y</a></li>
<li><a href="#">Submenu z</a></li>
</ul>
</li>
<li><a href="#">Header b</a>
<ul>
<li><a href="#">Submenu x</a></li>
<li><a href="#">Submenu y</a></li>
<li><a href="#">Submenu z</a></li>
</ul>
</li>
</ul>
</li>
<li class="active"><a href="#s2">Menu 2</a>
<span id="s2"></span>
<ul class="subs">
<li><a href="#">Header c</a>
<ul>
<li><a href="#">Submenu x</a></li>
<li><a href="#">Submenu y</a></li>
<li><a href="#">Submenu z</a></li>
</ul>
</li>
<li><a href="#">Header d</a>
<ul>
<li><a href="#">Submenu x</a></li>
<li><a href="#">Submenu y</a></li>
<li><a href="#">Submenu z</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
<li><a href="http://www.script-tutorials.com/css3-responsive-menu/">Back to Responsive menu tutorial</a></li>
</ul>
</div>
</body>
</html>
Здесь вы можете заметить один трюк — meta с name = ‘viewport’. Этот тег необходим для правильного масштабирования содержимого страницы на экране. Это может быть любой экран вашего монитора или экран вашего мобильного устройства. Остальной код должен быть прост для понимания — многоуровневое меню UL-LI.
Шаг 2. CSS
Теперь — стили. В самом начале я определил базовые стили для нашей страницы:
CSS / main.css
* {
margin: 0;
padding: 0;
}
html {
background-color: #fff;
height: 100%;
}
body {
color: #333333;
font: 0.75em/1.5em Arial,sans-serif;
}
.container {
margin-left: auto;
margin-right: auto;
margin-top: 30px;
width: 96%;
}
Теперь мы можем определить стили для элементов верхнего уровня:
/* common and top level styles */
#nav span {
display: none;
}
#nav, #nav ul {
list-style: none outside none;
margin: 0;
padding: 0;
}
#nav {
background-color: #F5F5F5;
border-bottom: 5px solid #333333;
float: left;
margin-left: 1%;
margin-right: 1%;
position: relative;
width: 98%;
}
#nav ul.subs {
background-color: #FFFFFF;
box-shadow: 1px 1px 5px rgba(0, 0, 0, 0.2);
color: #333333;
display: none;
left: 0;
padding: 2%;
position: absolute;
top: 54px;
width: 96%;
}
#nav > li {
border-bottom: 5px solid transparent;
float: left;
margin-bottom: -5px;
text-align: left;
-moz-transition: all 300ms ease-in-out 0s;
-ms-transition: all 300ms ease-in-out 0s;
-o-transition: all 300ms ease-in-out 0s;
-webkit-transition: all 300ms ease-in-out 0s;
transition: all 300ms ease-in-out 0s;
}
#nav li a {
display: block;
text-decoration: none;
-moz-transition: color 450ms ease-in-out 0s, background-color 450ms ease-in-out 0s;
-ms-transition: color 450ms ease-in-out 0s, background-color 450ms ease-in-out 0s;
-o-transition: color 450ms ease-in-out 0s, background-color 450ms ease-in-out 0s;
-webkit-transition: color 450ms ease-in-out 0s, background-color 450ms ease-in-out 0s;
transition: color 450ms ease-in-out 0s, background-color 450ms ease-in-out 0s;
white-space: normal;
}
#nav > li > a {
color: #333333;
display: block;
font-size: 1.3em;
line-height: 49px;
padding: 0 15px;
text-transform: uppercase;
}
#nav > li:hover > a, #nav > a:hover {
background-color: #F55856;
color: #FFFFFF;
}
#nav li.active > a {
background-color: #333333;
color: #FFFFFF;
}
А теперь — стили для выпадающего меню (подменю):
/* submenu */
#nav li:hover ul.subs {
display: block;
}
#nav ul.subs > li {
display: inline-block;
float: none;
padding: 10px 1%;
vertical-align: top;
width: 33%;
}
#nav ul.subs > li a {
color: #777777;
line-height: 20px;
}
#nav ul li a:hover {
color: #F55856;
}
#nav ul.subs > li > a {
font-size: 1.3em;
margin-bottom: 10px;
text-transform: uppercase;
}
#nav ul.subs > li li {
float: none;
padding-left: 8px;
-moz-transition: padding 150ms ease-out 0s;
-ms-transition: padding 150ms ease-out 0s;
-o-transition: padding 150ms ease-out 0s;
-webkit-transition: padding 150ms ease-out 0s;
transition: padding 150ms ease-out 0s;
}
#nav ul.subs > li li:hover {
padding-left: 15px;
}
Well done. Now, the most interesting part – how can we apply responsive rules? Actually, this is easy, we can use media queries (CSS3) which is made to define custom styles for certain screen resolutions (breakpoints). As you know, different mobile devices have different screen resolution, so – we can use it to define our own custom styles. I’m going to turn our dropdown menu into click-action menu using another one simple trick. Did you notice hidden SPAN elements which I put right after top level menu elements? I’m going to pass active state to them (:target pseudo element) by clicking on top level elements, it will open sub-levels then. Please look what I did:
/* responsive rules */
@media all and (max-width : 980px) {
#nav > li {
float: none;
border-bottom: 0;
margin-bottom: 0;
}
#nav ul.subs {
position: relative;
top: 0;
}
#nav li:hover ul.subs {
display: none;
}
#nav li #s1:target + ul.subs,
#nav li #s2:target + ul.subs {
display: block;
}
#nav ul.subs > li {
display: block;
width: auto;
}
}
Live Demo
download in package
Conclusion
We have just made the great responsive menu for your website from scratch. I’m sure that it will be very useful for you. Good luck and welcome back