Примечание редактора: в этой статье используются изображения, чтобы проиллюстрировать эффекты, достигнутые с помощью border-image. Чтобы увидеть это в действии. и просмотрите код, перейдите на демонстрационную страницу .
Свойство, новое в CSS3, но не столь новое для браузеров, — это свойство border-image Border-image С помощью свойств border-image
Свойство border-image
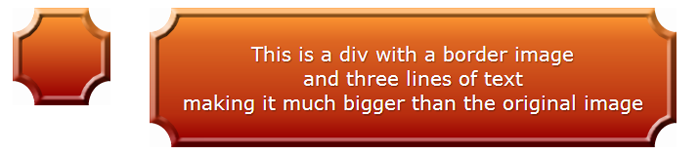
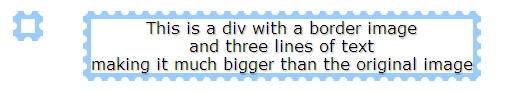
Вы можете взять изображение и натянуть его на кнопку или на целую страницу.
border-imagediv border-imagediv 
border-image Хотя мы повторили верх, низ и боковые стороны, мы сохранили четыре угла, создав эффект, похожий на штамп.
Далее мы расскажем, как сделать background-image
border-image
границы изображения источника: границы изображения среза: границы изображения ширина: границы изображения боковик: границы изображения повтор:
Синтаксис для сокращения:
изображение границы: <источник> <slice {1,4}> / <width {1,4}> <outset> <repeat {1,2}>;
В настоящее время Opera, Firefox, Chrome и Safari все поддерживают сокращенное свойство border-image Итак, хотя мы рассмотрим различные свойства, которые определяют изображения границ, вы всегда должны использовать сокращенную запись вместо свойств, описанных ниже.
границы изображения источника:
Border-image-source, это URL, градиент или URI данных изображения, которое вы хотите использовать в качестве изображения границы. В приведенных выше примерах, хотя свойство longhand НЕ поддерживается, это как если бы мы использовали
.gradientBox { border-image-source: url (градиент.png); } .печать { border-image-source: url (stamp.gif); }
Так же, как вы можете включить градиенты, base 64, gifs, jpegs, pngs и даже изображения SVG в качестве фоновых изображений, вы можете включить все эти типы изображений в качестве изображений границ.
границы изображения среза:
Свойство border-image-slice
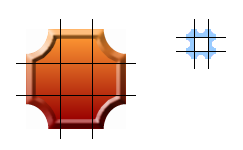
Значения свойства border-image-slice По сути, с помощью четырех указанных вами строк браузер делит изображение с одной границей на девять областей: четыре угла, четыре края и середину. Четыре угла сохраняют свои точные размеры. Другие пять значений могут быть растянуты или повторены, или их комбинация (круглая), в зависимости от значений других свойств border-image
Черные линии на изображениях выше показывают, как наши четыре определенные линии среза разрезают нашу border-image
В наших примерах мы нарезали изображение по 30 пикселей с каждой стороны для нашего градиента и по 8 пикселей с каждой стороны для нашей марки.
В приведенных выше примерах, хотя свойство longhand НЕ поддерживается, это как если бы мы использовали
.gradientBox { border-image-slice: 30 30 30 30; } .печать { border-image-slice: 8 8 8 8; }
или, так как значения повторяются, как TRBL границы или заполнения, мы можем использовать одно значение для всех четырех сторон
.gradientBox { border-image-slice: 30; } .печать { border-image-slice: 8; }
Обратите внимание, что мы не использовали единицы длины. Если вы устанавливаете значения среза по длине, и значение будет интерпретироваться как пиксели, пропустите единицы измерения. Если вы используете процентные значения, включите процент. В нашем примере мы могли бы также использовать следующее:
.gradientBox { рамка-изображение-срез: 30%; } .печать { рамка-изображение-срез: 26,7%; }
Для растровых изображений пропущенные значения интерполируются как значения пикселей. Для векторных изображений (SVG) значения являются координатами. Для процентов используйте знак процента (%).
границы изображения ширина:
Свойство border-image-width Если свойство border-image-widthborder-width Если опущено, а border-widthborder-width
Это сокращение НЕ поддерживается в Opera (сборка 1024 является последней проверенной). Кроме того, значение auto не поддерживается ни в одном браузере. Поэтому часто рекомендуется включать border-width Объявление как часть сокращения похоже на то, как если бы мы объявили:
.gradientBox { border-image-width: 30px 30px 30px 30px; } .печать { border-image-width: 8px 8px 8px 8px; }
или, поскольку все значения одинаковы,
.gradientBox { border-image-width: 30px; } .печать { border-image-width: 8px; }
Пока что имеем:
.gradientBox { border-image: url (radius.png) 30 / 30px; } .печать { border-image: url (stamp.gif) 8 / 8px; }
Поскольку включение border-image-widthborder-width
.gradientBox { ширина границы: 30 пикселей; } .печать { ширина границы: 8 пикселей; }
Если border-image-widthborder-image-slice Но они не должны иметь одинаковые значения. Срез будет растянут (или сжат) до ширины border-image-width
Помните модель коробки! По мере увеличения border-image-width
границы изображения боковик
Свойство border-image-outsetborder-image Он не поддерживается ни в одном браузере и делает невозможным полное объявление, поэтому пока не включайте его. Значением по умолчанию является 0.
границы изображения повторите
Свойство border-image-repeat Первое значение сверху и снизу, второе значение слева и справа. Если второе значение опущено, все четыре стороны будут иметь одинаковое значение.
Спецификации в настоящее время определяют четыре возможных значения, но только три хорошо поддерживаются. stretch repeat Если область, выделенная для повторяющегося изображения, не делится точно на ширину изображения, последнее мозаичное изображение может быть обрезано. При использовании round Обратите внимание, что Webkit не поддерживает значение roundrepeat
Значение spaceborder-image
В приведенных выше примерах мы использовали stretchround Вы всегда будете хотеть растянуть градиенты, так как повторение их создает резкие линии, когда одна плитка заканчивается, а другая начинается. И, хотя может показаться, что имеет смысл использовать repeat round
Если бы мы использовали обратное, эффект был бы странным. В то время как верх и низ могут использовать roundrepeatstretchstretch

Граница изображения границы
Как упоминалось ранее, ни один браузер не поддерживает свойства, определенные выше, но Opera, Firefox, Chrome и Safari понимают префиксное свойство border-image Теперь, когда мы понимаем компоненты свойства сокращения, давайте соберем все это вместе.
Правильный синтаксис
изображение границы: <источник> <slice {1,4}> / <width {1,4}> / <outset> <repeat {1,2}>;
Поскольку outset в настоящее время не поддерживается, мы можем его опустить:
изображение границы: <источник> <slice {1,4}> / <width {1,4}> <repeat {1,2}>;
Как и все border-imagesborder-image-slice Как правило, срезы имеют ту же ширину, что и border-width И, поскольку у нас есть градиент, мы хотим растянуть изображение, а не разбивать его на части, чтобы не получить резких цветовых переходов. Таким образом, наш код:
.gradientBox { border-image: url (Gradient.png) 34 34 34 34 / 34px 34px 34px 34px растянуть-растянуть; }
который, с повторяющимися значениями, мы можем сузить до:
.gradientBox { border-image: url (radius.png) 34 / 34px stretch; }
Поскольку Opera не понимает border-image-widthborder-width
.gradientBox { ширина границы: 34 пикселя; -moz-border-image: url (radius.png) 34 / 34px stretch; -webkit-border-image: url (radius.png) 34 / 34px stretch; -o-border-image: url (radius.png) 34 растянуть; border-image: url (radius.png) 34 / 34px stretch; }
Точно так же наш эффект штампа включает в себя изображение штампа в качестве border-image-source У нас все еще есть проблема Opera с border-width Таким образом, наш код выглядит так:
.печать { ширина границы: 8 пикселей; -webkit-border-image: url (stamp.gif) 8 / 8px round; -moz-border-image: url (stamp.gif) 8 / 8px round; -o-border-image: url (stamp.gif) 8 раунд; border-image: url (stamp.gif) 8 / 8px round; }
Ресурсы
На данный момент у вас, надеюсь, есть хорошее понимание того, как создать изображение границы. Есть несколько инструментов, которые помогут вам в этом:
- Характеристики изображения границы W3C
- Инструмент для создания кода CSS с вашим собственным изображением границы
- Сетка поддержки браузера для свойств изображения границы
- Инструмент для визуализации пограничного изображения
Изображения используются в этой статье, чтобы проиллюстрировать эффекты, достигнутые с помощью border-image. Чтобы увидеть это в действии. и просмотрите код, перейдите на демонстрационную страницу .