В этом уроке я покажу вам, как создать анимированное трехмерное навигационное меню (с изображениями) только с CSS3 (без JavaScript). Мы будем использовать мощные эффекты CSS3, такие как перспектива, изменение размеров, трансформации, градиенты и переходы. Вы можете использовать это меню для профессионального оформления вашего сайта. Обратите внимание, что для того, чтобы увидеть это меню, вам нужно навести курсор мыши на синий элемент в верхней части страницы.
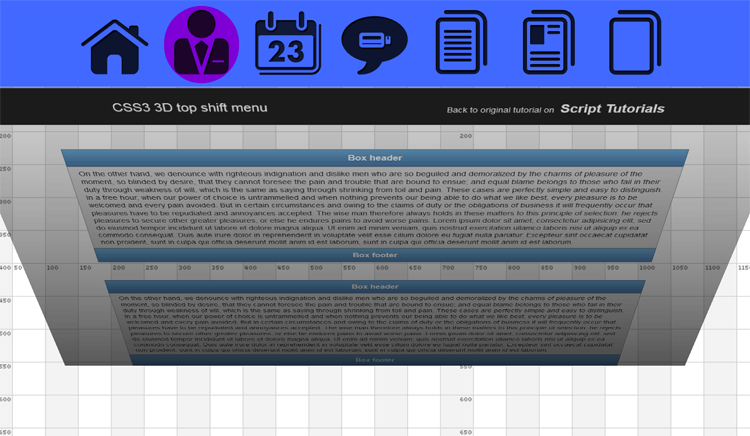
Это наш окончательный результат:
Вот образцы и загружаемый пакет:
Live Demo
скачать в упаковке
Шаг 1. HTML
Первым шагом является определение разметки HTML.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>CSS3 3D top shift menu | Script Tutorials</title>
<link href="css/layout.css" rel="stylesheet" type="text/css" />
<link href="css/menu.css" rel="stylesheet" type="text/css" />
</head>
<body class="menu_body">
<!-- The main menu element -->
<div class="menu">
<ul>
<li><a href="#"><img src="images/1.png" /></a></li>
<li><a href="#"><img src="images/2.png" /></a></li>
<li><a href="#"><img src="images/3.png" /></a></li>
<li><a href="#"><img src="images/4.png" /></a></li>
<li><a href="#"><img src="images/5.png" /></a></li>
<li><a href="#"><img src="images/6.png" /></a></li>
<li><a href="#"><img src="images/7.png" /></a></li>
</ul>
</div>
<div class="page_content">
<div class="shade"></div>
<div class="box">
<div class="header">Box header</div>
<div class="body">
Any dummy text
</div>
<div class="footer">Box footer</div>
</div>
<div class="box">
<div class="header">Box header</div>
<div class="body">
Any dummy text
</div>
<div class="footer">Box footer</div>
</div>
</div>
</body>
</html>
В теле документа у нас есть элемент menu и page_content. Основная идея — разделить страницу на два семантических раздела. Главное меню состоит из неупорядоченных элементов списка UL-LI. Каждый элемент имеет свое изображение.
Страница содержит элемент shade (который по умолчанию невидим) и остальной код (я подготовил два поля дизайна здесь). Каждая коробка содержит — заголовок, тело и нижний колонтитул.
Шаг 2. CSS
Хочу заметить, что текущее меню должно хорошо работать в большинстве современных веб-браузеров (кроме IE). Лучшие результаты в Firefox и Chrome.
Теперь давайте начнем стилизацию меню навигации! Сначала мы напишем правила для элемента BODY документа:
CSS / menu.css
.menu_body {
/* CSS3 perspective */
-webkit-perspective: 1500px;
-moz-perspective: 1500px;
-ms-perspective: 1500px;
-o-perspective: 1500px;
perspective: 1500px;
}
Это добавляет перспективу на нашу страницу. Теперь нам нужно написать базовые правила для нашего меню и даже для раздела контента:
.menu, .page_content {
/* CSS3 box-sizing, transition and transform */
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
-o-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: -webkit-transform 0.5s ease;
-moz-transition: -moz-transform 0.5s ease;
-ms-transition: -ms-transform 0.5s ease;
-o-transition: -o-transform 0.5s ease;
transition: transform 0.5s ease;
}
/* the main menu element (which appears from the top) */
.menu {
background-color: #002edb;
display: block;
position: fixed;
width: 100%;
height: 148px;
z-index: 1;
/* CSS3 transform */
-webkit-transform: rotateX(-45deg) translateY(-95%);
-moz-transform: rotateX(-45deg) translateY(-95%);
-ms-transform: rotateX(-45deg) translateY(-95%);
-o-transform: rotateX(-45deg) translateY(-95%);
transform: rotateX(-45deg) translateY(-95%);
}
/* change background color and rotate the main menu element on hover */
.menu:hover {
background-color: #4169ff;
/* CSS3 transform */
-webkit-transform: rotateX(0deg);
-moz-transform: rotateX(0deg);
-ms-transform: rotateX(0deg);
-o-transform: rotateX(0deg);
transform: rotateX(0deg);
}
/* rest page content */
.page_content {
padding: 20px 0 0;
}
Обратите внимание, что мы используем свойства rotateX и translateY, чтобы показать и скрыть главное меню. Теперь мы должны подготовить правила для нашего неупорядоченного списка с изображениями:
/* the main menu - UL-LI properties */
.menu ul {
display: block;
margin: 0 auto;
overflow: hidden;
position: relative;
width: 1036px;
}
.menu ul li {
float: left;
list-style: none outside none;
margin: 10px;
/* CSS3 transition */
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.menu ul li:hover {
background-color: #7e00d6;
/* CSS3 border-radius */
-webkit-border-radius: 64px;
-moz-border-radius: 64px;
-ms-border-radius: 64px;
-o-border-radius: 64px;
border-radius: 64px;
}
We use easy transition for our images – we change color and set the radius for them. When we keep our mouse over the menu – we should make the page a little bit darker (we are going to use the shade element – gradient):
/* page's shade element (invisible by default) */
.page_content .shade {
display: block;
height: 100%;
left: 0;
opacity: 0;
position: absolute;
top: 0;
visibility: hidden;
width: 100%;
z-index: 1000;
/* CSS3 linear-gradient */
background: -moz-linear-gradient(top, rgba(0,0,0,0.15) 0%, rgba(0,0,0,0.65) 100%);
background: -webkit-gradient(linear, top top, bottom top, color-stop(0%,rgba(0,0,0,0.15)), color-stop(100%,rgba(0,0,0,0.65)));
background: -webkit-linear-gradient(top, rgba(0,0,0,0.15) 0%,rgba(0,0,0,0.65) 100%);
background: -ms-linear-gradient(top, rgba(0,0,0,0.15) 0%,rgba(0,0,0,0.65) 100%);
background: -o-linear-gradient(top, rgba(0,0,0,0.15) 0%,rgba(0,0,0,0.65) 100%);
background: linear-gradient(to bottom, rgba(0,0,0,0.15) 0%,rgba(0,0,0,0.65) 100%);
/* CSS3 transition */
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}
And finally, we should enable our Shade and also we should rotate our page_content element when we hover the menu:
/* when we hover on menu - turn page_content down */
.menu:hover ~ .page_content {
/* CSS3 transform */
-webkit-transform: rotateX(-45deg) translateY(80px);
-moz-transform: rotateX(-45deg) translateY(80px);
-ms-transform: rotateX(-45deg) translateY(80px);
-o-transform: rotateX(-45deg) translateY(80px);
transform: rotateX(-45deg) translateY(80px);
}
/* when we hover on menu - display the shade */
.menu:hover ~ .page_content .shade {
opacity: 1;
visibility: visible;
}
In the long run our animated 3D CSS3 menu is complete!
Live Demo
download in package
Conclusion
Have you liked this tutorial? If so – make sure to share it with your friends and share your thoughts in the comment section below.