В связи с постоянно растущей популярностью React , библиотеки пользовательского интерфейса Facebook, некоторые обсуждали тему CSS и то, есть ли у нее будущее в его нынешней форме, то есть в форме объявлений в отдельной таблице стилей. которые предоставляют информацию о представлении для данной страницы или раздела разметки.
Я не собираюсь перефразировать разговор или плюсы и минусы здесь. Для тех, кто не знаком, вот несколько ссылок, которые вы можете проверить:
- Дискуссия вокруг «Нам вообще нужен CSS?» Криса Койера
- Реагируйте: CSS в слайдах JS и видео-презентации
Но я сделаю несколько убедительных доказательств того, что CSS жив и здоров.
Разработчики беспокойны
Когда я читаю реакции и горячие дебаты в комментариях к статьям, подобным этой или этой , становятся понятны две вещи:
- Разработчики увлечены CSS
- Разработчики недовольны некоторыми из предложенных решений для больших CSS-проектов
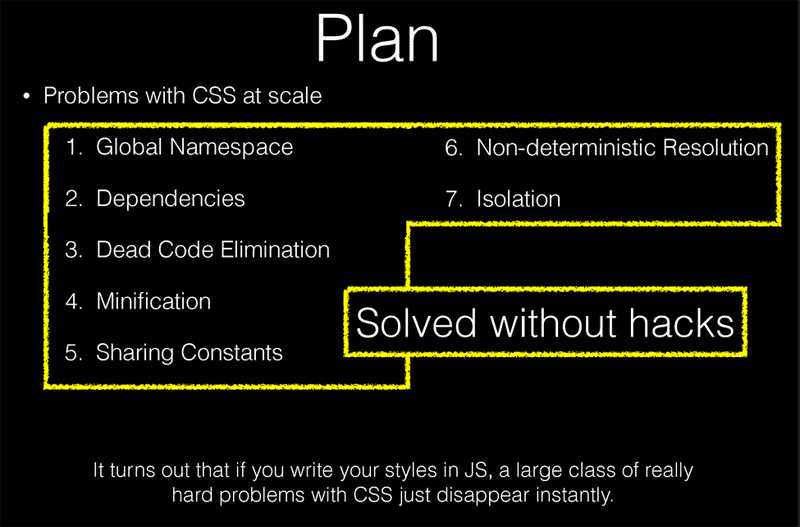
Две ссылки во втором пуле во введении выше — это слайд-ролик и видеопрезентация Кристофера Шедо, разработчика для Facebook над проектом React. На этой прошлой неделе я впервые попробовал немного углубиться в React, благодаря этому замечательному уроку от Shu Uesegi. После этого простого введения слайды дали мне немного больше контекста.
Кристофер решает 7 проблем архитектуры CSS, которые, по его мнению, можно решить с помощью JavaScript для управления и реализации стилей. Это то, что заставляет многих пуристов содрогаться, потому что с React вы в основном пишете свою разметку и стили в своем JavaScript — то, что обычно не рекомендуется в соответствии с «разделением интересов».
На приведенном ниже снимке экрана представлен один из соответствующих слайдов Кристофера в этом отношении, в котором перечислены 7 проблем, которые React пытается решить:
Кристофер отлично подходит для решения проблем CSS в JavaScript, поэтому я настоятельно рекомендую вам быть непредвзятыми и проверить его слайд-колоду (хотя я прощу его за то, что w3schools — его любимый сайт для изучения JavaScript!).
Таким образом, ясно, что такое ощущение, что революция CSS необходима, и некоторые могут сказать, что она уже началась. Но также ясно, что CSS в его нынешнем виде не исчезнет в ближайшее время.
CSS советы и хитрости пользуются большим спросом
Если на прошлой неделе вы продолжали следить за своими RSS-лентами и Twitter-потоком, то вы, вероятно, натолкнулись на мою последнюю статью по CSS . Это была одна из самых приятных статей для написания, и, судя по невероятному отклику в комментариях и в социальных сетях, я рад, что это было так же приятно для читателей.

Работа от SitePoint / Наталья Бальская .
Популярность этих типов статей показывает, что разработчики по-прежнему любят CSS в его традиционной форме. Твиты Ильи Григорика , Smashing Magazine , CSS-Tricks и др. Были распространены и одобрены сотни раз. И трафик к этой статье и ее предшественнику был удивительным.
Содержимое моих статей в основном охватывает материалы, которые годами доступны в браузерах, а не только новые функции «CSS3». На самом деле, я намеренно пытался использовать как можно больше советов по кросс-браузерному CSS, и ответ был ошеломляющим.
Но такого рода вещи не являются уникальными для моей статьи. Посмотрите прошлые статьи CSS на других сайтах, которые были популярны в сообществе. Два, которые сразу приходят на ум, — это, не случайно, оба Хейдона Пикеринга:
Читатели съедают это! Разработчики CSS всех уровней и даже внутренние разработчики наверняка оценят такой контент. Он имеет особую привлекательность, потому что он уникален и демонстрирует, что в CSS всегда есть что-то новое для изучения. Я не знаю, каковы были показатели трафика для этих статей, но я уверен, что они были очень высокими по сравнению с другими статьями на тех же сайтах в то же время.
Книги CSS пользуются повышенным спросом
В прошлом месяце Леа Веру (Lea Verou), известная во всей отрасли своими презентациями на конференции «Секреты CSS» ( первая и вторая ), написала для О’Рейли книгу, основанную на ее популярной предпосылке «Секреты».
За последние 5 лет ее «секретные» презентации были одними из самых популярных и популярных презентаций на конференции. Неудивительно, что она использовала эту предпосылку для создания книжного проекта.
На момент написания этой книги книга Ли вошла в число 3000 самых популярных книг на Amazon (это все книги включены, не ограничиваясь веб-разработкой) и вошла в две-три лучших в ряде различных категорий Amazon для конкретных разработчиков.
Опять же, это демонстрирует, что CSS в его нынешнем виде все еще пользуется высоким спросом и не скоро исчезнет.
Точно так же здесь, в SitePoint, мы все еще выкачиваем много CSS-контента в виде книг и курсов на SitePoint Premium (ранее Learable). Некоторые из самых популярных названий, доступных на SitePoint Premium, — это контент на основе CSS. И есть больше CSS-контента в работах . Таким образом, спрос не замедляется.
Реакт не убьет CSS
Как отметил Крис Койер в своем посте (ссылка выше во вступлении):
Никто не говорит, что нам не нужны стили. Нам все еще нужно стилизовать вещи, о чем говорят, как и где мы это делаем.
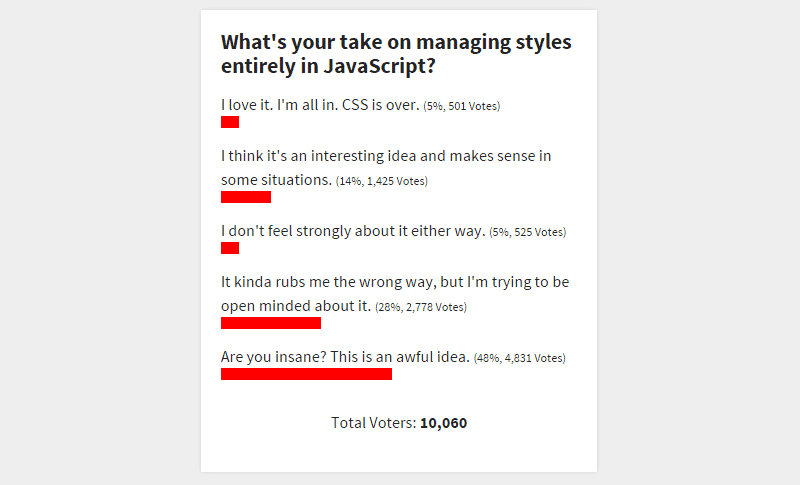
Это означает, что даже если в отрасли появились такие вещи, как React, и мы начали создавать нашу разметку и стили в нашем JavaScript, нам все равно придется изучать CSS, изучать новые приемы и раскрывать новые блестящие малоизвестные факты. Мы просто будем управлять ими в нашем JavaScript, а не в отдельных таблицах стилей. Опрос, который Крис в настоящее время проводит на CSS-Tricks, также показывает, что большинству разработчиков не нравится то, что React приносит в таблицу с точки зрения CSS.
Также следует отметить, что есть много важных вещей, с которыми React плохо справляется . Поэтому нам предстоит пройти долгий путь, прежде чем мы повесим наши файлы .css
Последние мысли
Частью популярности CSS является тот факт, что его легко освоить, но трудно освоить. Когда CSS становится смешанным с JavaScript, «легкая в освоении» часть начинает исчезать. Только по этой причине, я думаю, у нас всегда будут традиционные таблицы стилей. Но некоторые инженеры внешнего интерфейса могут просто захотеть использовать более продвинутые варианты для решения задач, которые Кристофер Шедо пытается решить на своих слайдах.
Это мой текущий и, вероятно, несколько невежественный взгляд, основанный на некоторых вещах, которые я наблюдал за последнюю неделю. Как вы думаете? Может ли традиционный CSS сосуществовать с React-подобными реализациями? Или текущая модель React — просто причуда, которая, скорее всего, будет развиваться в соответствии с тем, к чему мы привыкли? Дайте мне знать, что вы думаете.