В этом посте мы рассмотрим свойство CSS Position. В частности, значения Относительные и Абсолютные. CSS расшифровывается как Cascading Style Sheet и является основой современной сети. CSS стилизирует контент, который мы видим по всему Интернету, это язык для описания того, как мы хотим, чтобы наш контент, определенный с помощью разметки HTML, отображался или отображался. Это один из важных инструментов в наборе инструментов современного веб-разработчика. Давайте посмотрим на одно из важных свойств CSS, Position и возможностей, которые оно открывает для макета контента на веб-странице.
W3C разработал CSS для организации и отделения контента от отображения и рендеринга, инструкций по стилю. Так родился CSS, который состоит из набора правил, отдельных от самого контента, но имеющих отношение к отображению контента через среды.
1. Образец заявки
Мы создадим простой макет, когда узнаем о свойстве CSS position в этой статье. Я создал пример приложения Nodejs, которое отображает пару HTML-страниц. Структура приложения примера приложения выглядит следующим образом:

2. CSS Position Свойство
Когда мы устанавливаем свойство position для элемента, он называется позиционированным. Мы используем это свойство, чтобы изменить место, где в противном случае будет отображаться элемент. По умолчанию все элементы имеют статическое значение для своего свойства position. Когда мы устанавливаем значение свойства position в значение, отличное от static, элемент считается позиционированным.
3. CSS Позиция Абсолют
Чтобы понять поведение элементов, когда их значение положения установлено на абсолютное значение, мы начнем со следующего макета.
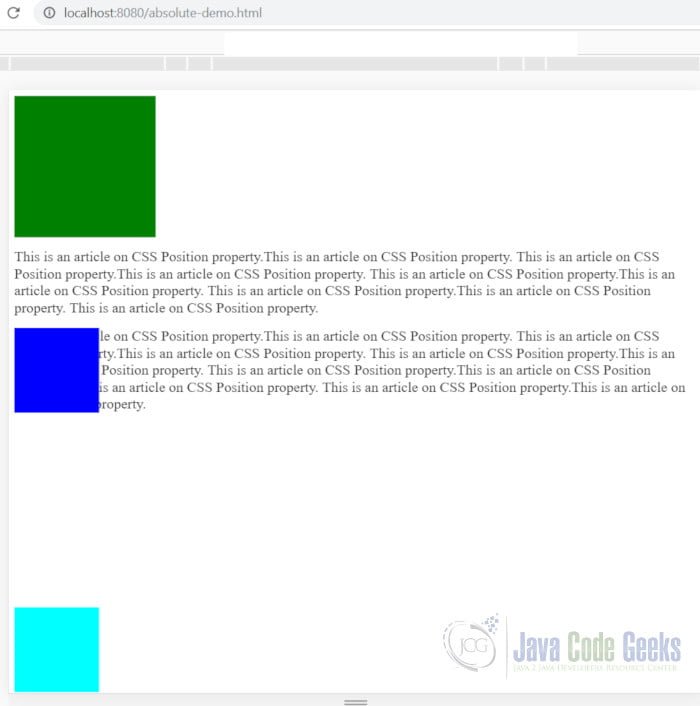
Абсолютное demo.html
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html><html><head> <link rel="stylesheet" href="/absolute-demo.css"></head><body> <div class="container"> <div class="contained-absolute-div"> </div> </div> <p class="content"> This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property. </p> <div class="absolute-div"> </div> <p class="content"> This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. </p></body></html> |
Выше приведено как ниже:

CSS для приведенного выше макета выглядит следующим образом:
абсолютный demo.css
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
.absolute-div { background-color: blue; height: 120px; width: 120px;}.container { height: 200px; width: 200px; background-color: green;}.contained-absolute-div { height: 120px; width: 120px; background-color: cyan;} |
Без установленного свойства position свойства top, bottom, right и left неэффективны. Итак, давайте применим абсолютное позиционирование как к синей рамке, так и к голубой. Мы внесем следующие изменения в CSS.
абсолютный demo.css
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
.contained-absolute-div { height: 120px; width: 120px; background-color: cyan; position: absolute; bottom: 0;}.absolute-div { background-color: blue; height: 120px; width: 120px; position: absolute;} |
Теперь давайте посмотрим на изменения, внесенные новым свойством CSS position.

Наблюдая за приведенным выше снимком экрана, мы видим, что после применения абсолютного значения к элементу оно удаляется из обычного потока документов. Это означает, что другие элементы, окружающие абсолютно позиционированный элемент, действуют так, как будто это не их элемент. Как второй абзац сдвигается вверх, чтобы занять место, занимаемое синей рамкой. Следует также отметить, что когда свойство CSS bottom имеет значение 0, как в случае поля Cyan, оно относится к ближайшему расположенному контейнеру или телу, если контейнер не расположен. Таким образом, коробка покидает свой контейнер и попадает прямо внизу страницы.
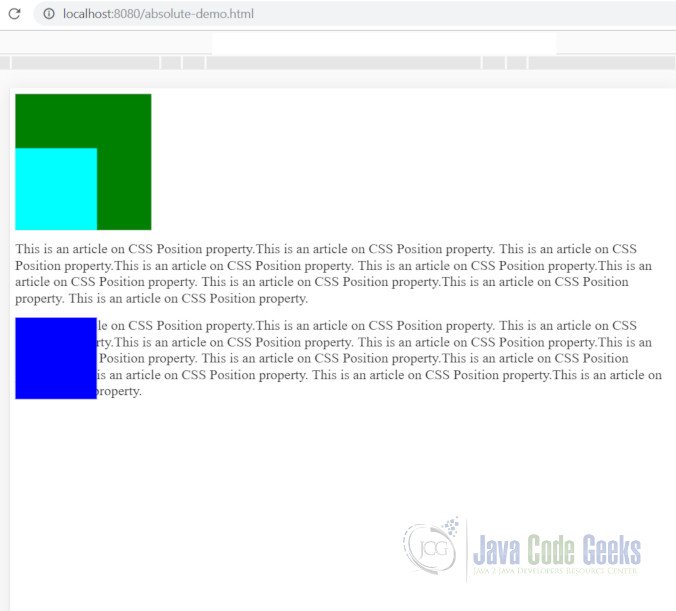
Теперь давайте посмотрим, что происходит, когда контейнер абсолютно позиционированного элемента позиционируется. Мы модифицируем таблицу стилей так, как показано ниже:
абсолютный demo.css
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
.content { text-decoration: lightgrey;}.absolute-div { background-color: blue; height: 120px; width: 120px; position: absolute;}.container { height: 200px; width: 200px; background-color: green; position: relative;}.contained-absolute-div { height: 120px; width: 120px; background-color: cyan; position: absolute; bottom: 0;} |
Выходные данные с указанными выше изменениями выглядят так:

Как видно из приведенного выше снимка экрана, расположение контейнера Cyan box заставляет его вести себя по-разному. Голубой блок прикреплен к нижней части контейнера вместо страницы. Контейнер может иметь любое значение для свойства position, кроме static, и результаты останутся такими же. Мы можем заключить, что абсолютно позиционированный элемент отображается относительно его ближайшего позиционированного контейнера или в его отсутствие элемента body.
4. Относительная позиция CSS
Мы начнем с разметки ниже, чтобы изучить поведение относительного значения свойства position.
Относительные demo.html
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<!DOCTYPE html><html><head> <link rel="stylesheet" href="/relative-demo.css"></head><body> <p class="content"> This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property. This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property.This is an article on CSS Position property. This is an article on CSS Position property. </p> <div class="relative-div"><br> </div></body></html> |
Приведенный выше код HTML выглядит следующим образом:

Правила CSS для вышеупомянутого следующие:
относительной demo.css
|
1
2
3
4
5
6
7
8
|
.content { text-decoration: lightgrey;}.relative-div { background-color: blue; height: 120px; width: 120px;} |
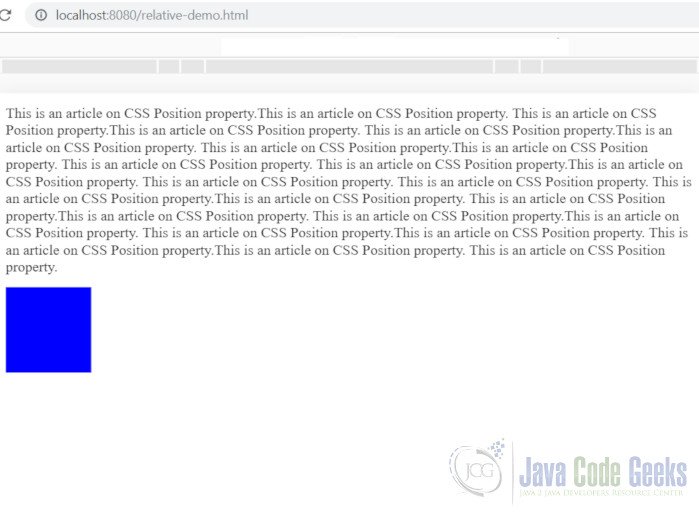
Теперь давайте изменим правила CSS, чтобы применить относительное позиционирование к синему блоку. Нам нужно внести изменения в CSS, чтобы он выглядел следующим образом:
относительной demo.css
|
01
02
03
04
05
06
07
08
09
10
|
.content { text-decoration: lightgrey;}.relative-div { position: relative; background-color: blue; height: 120px; width: 120px; bottom: 120px;} |
Выше CSS влияет на изменения, как показано ниже:

Мы видим, что синяя рамка переместилась вверх, закрывая содержание абзаца. Это связано с применением относительного позиционирования и применением свойства bottom со значением 120px. Что делает относительное позиционирование, так это вытягивает содержимое из потока документов и позиционирует его относительно его исходного положения. В нашем случае он перемещается вверх на 120 пикселей от своего первоначального местоположения.
5. Заключение
Наблюдая за поведением как позиционирования, а именно, абсолютного и относительного. Мы можем видеть, что абсолютное позиционирование размещает контент относительно его позиционированного контейнера или тела документа. Принимая во внимание, что Относительное позиционирование размещает контент относительно его исходного положения, если оно не было позиционировано
6. Загрузите исходный код
Это была статья о CSS Position: Absolute vs Position Relative. Чтобы запустить код, вам нужно просто запустить следующие команды из корня проекта
установка npm
|
1
2
|
>npm install>npm start |
Вы можете скачать полный исходный код этого примера здесь: CSS Position: Relative vs Position Absolute