Поскольку многие люди используют свои портативные устройства для работы и игр, производители устройств стремятся повысить удобство работы с ними, одновременно делая свои устройства более мощными и удобными в использовании.
Apple представила нам совершенно новую линейку продуктов, которые представили пиксельные экраны двойной плотности, создавая более четкие изображения на экранах меньшего размера. Другие производители устройств следуют их примеру с их собственной версией экранов с высокой плотностью пикселей.
Хотя это, несомненно, благо для потребителей и конечных пользователей, веб-разработчикам и дизайнерам может быть непросто сделать свои веб-сайты и приложения совместимыми с такими дисплеями Retina.
Именно тогда веб-разработчики осознали, как старомодно веб и как веб-сайты выглядят «неживыми» на таких дисплеях.
Означает ли это, что на таких устройствах сайты выглядят неработающими?
Нет, сайты не работают на устройствах Retina. Они просто выглядят размытыми, и пиксели начинают появляться на изображениях с низким разрешением. Общая структура сайта остается прежней.
Пиксели и плотность экрана
Когда мы говорим о пикселях, они являются ничем иным, как самой маленькой физической единицей на дисплее. Это небольшая область освещения, которая в сочетании со многими другими пикселями образует изображение. Каждый пиксель имеет свой собственный уровень яркости и стандарт цвета в соответствии с инструкциями операционной системы. Это незаметное расстояние между двумя пикселями делает изображение более четким и ярким.
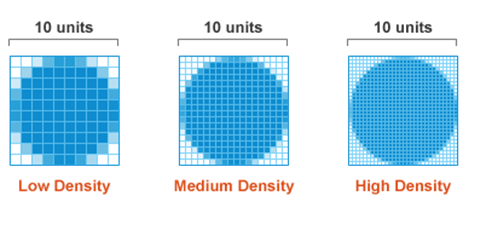
Плотность экрана, с другой стороны, относится к общему количеству таких пикселей, которые физически появляются на экране дисплея. Обычно измеряется в пикселях на дюйм, широко известный как PPI.
Термин Retina, упомянутый в названии этого поста, является дружественным словом, используемым Apple для акцентирования внимания на экране пикселей двойной плотности на своих устройствах. На таких экранах с высоким разрешением, как Retina Ipad и MacBook Pro, человеческому глазу практически невозможно увидеть пиксели с нормального расстояния просмотра.
CSS Pixel
CSS-пиксель — это абстрактный блок, используемый браузерами для рисования изображений и другого контента на веб-странице. Пиксели CSS — это DIP, что означает, что они являются независимыми от устройства пикселями. Они перенастраиваются в соответствии с плотностью пикселей экрана, на котором они отображаются.
Если у нас есть следующий кусок кода:
<div style=”width:150px; height:200px”></div>
Вышеупомянутый HTML-компонент будет выглядеть размером 150 на 200 пикселей на стандартном дисплее, а 300 на 400 на экране Retina, чтобы сохранить тот же физический размер.
Изменение размера изображений
1) Использование альтернативных пикселей высокого разрешения
Предположим, у нас есть изображение размером 200 на 400 пикселей (CSS-пиксели), и мы хотим правильно отобразить его на дисплее Retina. Мы можем загрузить на наш сервер альтернативное изображение размером 400 на 800 пикселей и отображать его при каждом открытии веб-страницы на устройстве Retina.
Но чтобы они выглядели одинаково физически, мы должны использовать CSS, чтобы изменить их размер. Ниже приведен фрагмент кода, который объясняет это.
/* for low resolution display */
.image {
background-image: url(/path/to/my/lowreslogo.png);
background-size: 200px 300px;
height: 300px;
width: 200px;
}
/* for high resolution display */
@media only screen and (min--moz-device-pixel-ratio: 2),
only screen and (-o-min-device-pixel-ratio: 2/1),
only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and (min-device-pixel-ratio: 2) {
.image {
background: url(/path/to/my/highreslogo.png) no-repeat;
background-size: 200px 400px;
/* rest of your styles... */
}
}
2) Использование @ face-шрифтов вместо иконки изображений
Если на веб-странице отображается большое количество значков, изменение размера каждого из них значком с двойным разрешением будет беспокойной работой. Мы попытаемся использовать @ font-face вместо изображений. Эти графические шрифты автоматически изменят размеры на устройствах с высоким разрешением, как обычные шрифты. Использование @ face-fonts является альтернативным решением для растровых значков.
Сегодня существует множество качественных шрифтов значков, которые могут удовлетворить ваши требования к дизайну веб-сайтов. Примерами таких шрифтов являются Fontello и Inkscape.
Следующий код показывает, как использовать @ font-face в качестве замены значков изображений:
В HTML:
/* define span tag for letters and give them a class in HTML */
<span class=”myicon”>d</span>
В CSS:
/* First import your font */
@font-family: myFont;
src: url('Modern_Icons.ttf'),
url('Modern_Icons.eot'); /* IE9 */
. myicon {
font-family: ‘Modern Icons’;
}
3) Использование SVG-изображений вместо растровых изображений
Растровые изображения — это растровые изображения, которые умножают свои пиксели на экранах Retina. Но они имеют ограничение на умножение бесконечное число раз. Вот где образы SVG вступают в роль. Они также решают нашу проблему загрузки альтернативных изображений двойного разрешения, а также решают проблему пропускной способности!
В HTML:
<img src="example.svg" width="150" height="200"/>
В CSS:
.image {
background-image: url(example.svg);
background-size: 150px 200px;
height: 150px;
width: 200px;
}
4) Использование JavaScript для замены всех изображений на изображения двойного размера
Как уже упоминалось, замена изображений с низким разрешением на изображения с двойным разрешением потребляет дополнительную пропускную способность, и веб-сайт будет загружаться медленно. Тем не менее, если вы хотите использовать первый метод, описанный выше, замена каждого из них путем написания отдельного кода будет сложной задачей.
Мы можем использовать JavaScript для замены всех изображений на веб-странице. Следующий код объясняет это.
$(document).ready(function(){
if (window.devicePixelRatio > 1) {
var lowresImages = $('img');
images.each(function(i) {
var lowres = $(this).attr('src');
var highres = lowres.replace(".", "@2x.");
$(this).attr('src', highres);
});
}
});
Приведенный выше код предполагает, что вы назвали изображения с низким разрешением как myimage.pngmyimage@2x.png Он находит первую точку в имени изображения и заменяет ее на myimage@2x
Одним из основных недостатков использования вышеуказанного метода JavaScript является то, что устройство отображения Retina должно будет загружать обе версии изображений каждый раз при загрузке страницы. Это, безусловно, повлияет на время загрузки вашего сайта.
На мой взгляд, вы должны использовать метод векторных изображений (SVG), так как их размер невелик. Для изображений значков вы можете использовать метод @ font-face. Эти два метода определенно сделают ваш сайт ярким и живым на устройствах Retina.
Работа с иконками высокого разрешения
Сегодня значки избранного используются в разных целях как на стандартных устройствах, так и на дисплеях Retina. Фавиконы используются в качестве закладок на главном экране в устройствах Apple. Поэтому они должны быть лучшего качества. Вы можете экспортировать как 16px, так и 32px версии, чтобы подготовить favicon Retina. Используйте Apple Icon composer, Графические инструменты в XCode , для хорошей иконки Retina.
Вывод
Интернет переживает преобразующую фазу, на которой веб-сайты подготовлены для таких дисплеев Retina. Это преобразование является медленным, но эффективным подходом, чтобы посетители были довольны содержанием.
Как веб-дизайнеры, мы должны использовать вышеупомянутые методы CSS, чтобы подготовить сайты к экранам с высоким разрешением.
И если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как HTML5 и CSS3 для реального мира .
Комментарии к этой статье закрыты. У вас есть вопрос о CSS? Почему бы не спросить об этом на наших форумах ?