В то время как CSS1 не мог предложить много графического макета документов, CSS2 представил несколько новых свойств для макета, и CSS3, вероятно, добавит еще больше. Хотя CSS по-прежнему не обеспечивает полный контроль над макетом страницы, он гораздо более эффективен, чем метод старой школы — использование таблиц макета и разметки презентации.
Веб-браузер обычно читает и отображает документы HTML. Это происходит в два этапа: этап синтаксического анализа и этап рендеринга .
На этапе синтаксического анализа браузер считывает разметку в документе, разбивает ее на компоненты и создает дерево объектной модели документа (DOM).
Рассмотрим этот пример HTML-документа:
<! DOCTYPE html PUBLIC "- // W3C // DTD HTML 4.01 // EN" "Http://www.w3.org/TR/html4/strict.dtd"> <HTML> <Голова> <Название> Виджеты </ название> </ HEAD> <Тело> <H1> Виджеты </ h1> <p> Добро пожаловать в Widgets, компанию номер один в мире для продажи виджетов! </ p> </ Body> </ Html>
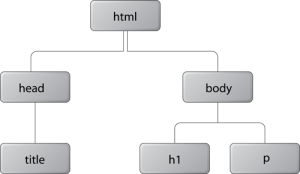
Приведенный выше HTML-документ можно представить в виде дерева DOM на графике ниже (в котором текстовые узлы для ясности опущены).
Каждый объект в дереве DOM называется узлом . Существует несколько типов узлов, включая узлы элементов и текстовые узлы. В верхней части дерева находится узел документа, который содержит узел элемента, называемый корневым узлом ; это всегда элемент html в документах HTML и XHTML, и он разветвляется на два узла дочерних элементов — head и body — которые затем переходят в другие дочерние элементы.
Дочерний узел структурно подчинен своему родительскому узлу . В терминах HTML это означает, что дочерние теги вложены в теги родительского элемента. Например, на приведенном выше графике видно, что элемент h1 является дочерним узлом элемента body элемент body является родительским узлом элемента h1 . Узел может называться узлом-потомком, если это дочерний элемент, внук и т. Д. Другого узла. Узел может называться узлом-предком, если это родитель, дедушка и т. Д. Другого узла. Например, элемент h1 является узлом-потомком элемента html , а элемент html является узлом-предком элемента h1 . Узлы, имеющие одного и того же родителя, называются братьями и сестрами . Элементы h1 и p являются узлами-родителями.
Когда дерево DOM построено и все таблицы стилей CSS загружены и проанализированы, браузер начинает фазу рендеринга. Каждый узел в дереве DOM будет отображаться как ноль или более блоков.
Так же, как в HTML есть элементы уровня блока и встроенные элементы, в CSS есть блоки и встроенные блоки. На самом деле существует несколько других типов блоков, но они могут рассматриваться как подтипы блоков и встроенных блоков.
Поле CSS всегда прямоугольное. Он имеет четыре стороны с углом 90 ° между каждой из них.
С несколько упрощенной точки зрения мы можем сказать, что это таблица стилей пользовательского агента, которая определяет, что элементы HTML уровня блока генерируют блочные блоки, в то время как элементы HTML встроенного уровня генерируют встроенные блоки. Конечно, мы можем использовать свойство display чтобы изменить тип поля, сгенерированного для любого элемента.
CSS, однако, никак не влияет на разметку. Разделение на блочные и встроенные элементы в HTML указывается в определении типа документа HTML и не может быть изменено. Например, установка свойства display для блокировки для элемента span не позволяет нам вкладывать в него элемент h1, поскольку определение типа документа HTML запрещает его.