Описание
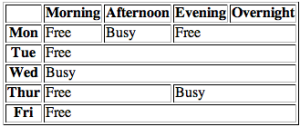
Как элемент thcolspans Эту концепцию лучше всего объяснить, сравнив приведенный выше пример HTML с приведенной ниже таблицей (где мы указываем доступность человека во вторник — когда этот человек свободен в течение всего дня — путем охвата ячейки четырьмя временными интервалами).
Когда вы вводите атрибут colspan Некоторые таблицы могут стать довольно сложными из-за сочетания атрибутов colspanrowspan Гораздо лучше использовать редактор WYSIWYG, такой как Dreamweaver, MS Expression или что-то подобное, который позволит вам очень легко объединять и объединять ячейки, и позаботится об этих атрибутах.
Обратите внимание, что при использовании атрибута rowspan вы не можете охватить ячейку за пределы границ содержащей ее группы rowgrouptheadtfoottbody Таким образом, если tbody содержит десять строк, диапазон строк ячейки, определенной в первой строке, не может иметь значение больше «10».
пример
В этом примере показана выписка из календаря с доступностью человека, очевидно, охватывающей весь день, как показано в приведенной выше таблице:
<TR> <th scope = "row"> Вт </ th> <td colspan = "4" > Бесплатно </ td> </ TR>
Значение
Этот атрибут принимает число, которое должно равняться количеству ячеек, которые должен заменить этот единственный td Также есть специальное значение "0"