Сегодня утром команда jQuery UI объявила, что последняя версия библиотеки, 1.7, теперь доступна для скачивания . Давайте посмотрим на некоторые из новых функций и улучшений; они довольно существенные!
Добро пожаловать в jQuery UI 1.7

Подождите — что такое jQuery UI?
«Пользовательский интерфейс jQuery — это библиотека виджетов и интерактивов, созданная на основе JavaScript-библиотеки jQuery, которую вы можете использовать для создания высокоинтерактивных веб-приложений. Это руководство предназначено для ознакомления с тем, как работает пользовательский интерфейс jQuery. начал.»
Совместимость
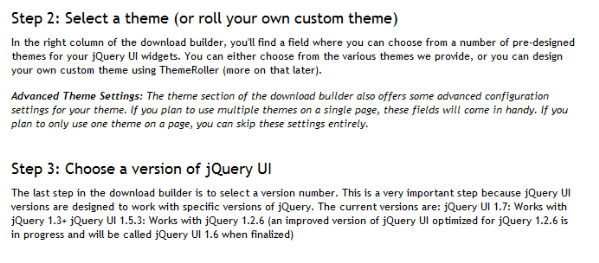
Этот последний выпуск пользовательского интерфейса совместим только с jQuery 1.3 . Это означает, что если вы все еще используете jQuery 1.2.6, вам нужно обновить; но ты должен сделать это в любом случае! Также следует отметить, что 1.7 — это первая версия пользовательского интерфейса, полностью совместимая с jQuery 1.3.
Legacy Release
Теперь, когда вышел 1.7, команда jQuery усердно работает над выпуском устаревшего релиза 1.6 для компенсации. Надеюсь, это должно быть выпущено в течение следующего месяца или около того.
CSS UI Framework

Впервые в версии 1.7 пользовательский интерфейс построен на платформе, специально разработанной для помощи в разработке пользовательского интерфейса.
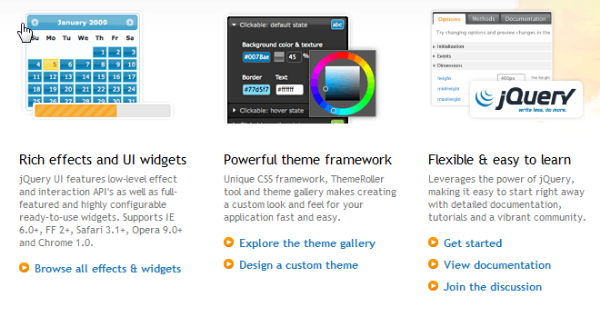
jQuery UI 1.7 построен на совершенно новой и мощной среде CSS, которая предназначена для поддержки не только собственных плагинов jQuery UI, но и разработки пользовательских плагинов, поэтому любой разработчик может легко подготовить свои плагины ThemeRoller. Это особый вид CSS-фреймворка, который предназначен специально для разработки пользовательского интерфейса, а не для общего макета страницы Инфраструктура предоставляет классы для часто используемых элементов пользовательского интерфейса, состояний, контейнеров и значков и управляется jQuery UI ThemeRoller.
Рефакторинг плагина
Чтобы воспользоваться последними новыми функциями, все плагины пользовательского интерфейса были реорганизованы. Кроме того, были исправлены сотни разных ошибок. Чтобы обеспечить автономный доступ к документации, каждый плагин теперь поставляется со всей документацией — как часть загрузки.
Google CDN Access
|
1
|
<script type=»text/javascript» src=»http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.0/jquery-ui.min.js»></script>
|
Как и в 1.6, при импорте пользовательского интерфейса jQuery обязательно укажите ссылку на CDN Google. Каковы преимущества этого?
- Это экономит ваши деньги!
- Это позволяет загружать больше сценариев параллельно.
- Поскольку файл уже может быть кэширован на компьютере пользователя, есть вероятность, что им вообще не придется загружать скрипт, что делает ваш сайт быстрее.
Новый посвященный блог

Запуск с 1.7 — это новый блог jQuery, посвященный пользовательскому интерфейсу. Теперь это будет вашим основным источником обновлений по разработке, тематике и многим другим в каждом выпуске.
демос

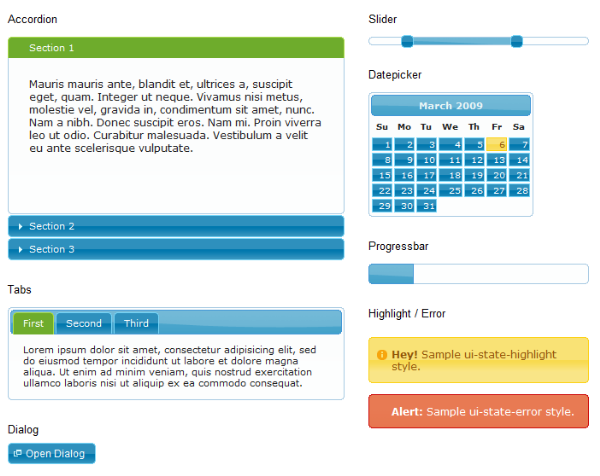
Демонстрационные разделы и разделы документации были полностью переработаны, чтобы упростить процесс просмотра каждой демонстрационной версии и соответствующей документации.
Звучит здорово. Как мне начать?
Если вы новичок в библиотеке пользовательского интерфейса, ознакомьтесь с Руководством по началу работы для получения пошаговых инструкций.

Одна из многих причин, почему jQuery оказался настолько популярным, заключается в его фантастической документации. Вы будете изо всех сил пытаться найти другую структуру, которая обеспечивает столько же. Сайт jQuery UI ничем не отличается. Руководство по началу работы покажет вам, на что способен jQuery UI 1.7, а также как использовать каждый плагин. Так что посмотрите, и покажите нам, что вы создали!
Большое поздравление команде UI!
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.