Заядлые читатели Envato Tuts + имеют самые разные знания, опыт, культуру и то, что они хотят изучать. Когда дело доходит до технологий, легко принять как должное тех, кто только начинает, особенно если вы проделали какой-либо тип разработки в течение длительного периода времени.
Тем не менее, одним из приятных моментов в становлении разработчика является то, что как только вы освоите определенный язык и набор навыков, их легко перевести в другие области разработки.
В попытке убедиться, что мы достигаем максимально широкой аудитории, мы стремимся публиковать контент, предназначенный непосредственно для начинающих, которые интересуются конкретным языком, платформой или приложением.
И в этой статье мы собираемся сосредоточиться исключительно на jQuery . В частности, мы собираемся на высоком уровне взглянуть на все, что предлагает jQuery, и на то, как оно может нам помочь, и мы рассмотрим некоторые из проектов, которые также были реализованы в исходной библиотеке.
Изучите JavaScript: полное руководство
Мы создали полное руководство, которое поможет вам изучить JavaScript , независимо от того, начинаете ли вы как веб-разработчик или хотите изучать более сложные темы.
Все о jQuery
Впервые выпущенная в 2006 году Джоном Резигом , jQuery стала кроссплатформенной библиотекой JavaScript, которая облегчала написание клиентских решений.

В то время, когда это было выпущено, это было особенно полезно из-за несоответствий, которые существовали среди реализаций JavaScript в Internet Explorer, Firefox и в конечном итоге Google Chrome (который не был выпущен до 2008 года).
jQuery — это кроссплатформенная библиотека JavaScript, предназначенная для упрощения клиентских сценариев HTML. jQuery — самая популярная библиотека JavaScript, используемая на сегодняшний день, с установкой на 65% из 10 миллионов сайтов с наибольшим количеством посещаемых сайтов в Интернете. jQuery — это бесплатное программное обеспечение с открытым исходным кодом, лицензированное по лицензии MIT.
Кроме того, сам сайт jQuery говорит:
jQuery — это быстрая, небольшая и многофункциональная библиотека JavaScript. Это делает такие вещи, как обход и манипулирование документами HTML, обработку событий, анимацию и Ajax, намного проще благодаря простому в использовании API, который работает во множестве браузеров. Благодаря сочетанию универсальности и расширяемости, jQuery изменил способ, которым миллионы людей пишут JavaScript.
Но что это значит для нас как разработчиков? Возможно, лучший способ понять, что предлагает вся библиотека, — это изучить то, что она предлагает.
1. Обход документа HTML
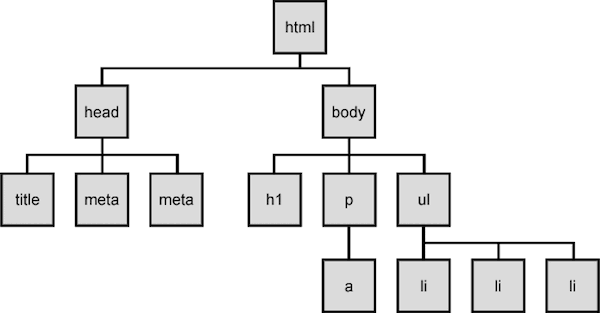
Когда браузер отображает веб-страницу, это визуальное представление того, что известно как DOM (или объектная модель документа). Эта модель может быть концептуально смоделирована как древовидная структура данных, где есть определенные узлы, каждый из которых имеет корни и листья.
Например, посмотрите это изображение в соответствии с Web Step Book :

Когда вы работаете с jQuery, вы можете легко просматривать содержимое DOM, чтобы найти или найти узлы, элементы или значения, которые вы хотите получить.
Это означает, что если вы ищете текст элемента div с уникальным идентификатором, это легко сделать.
|
1
2
3
4
5
|
/**
* This code looks for a div with the ID of «my unique element»
* and then removes it from view.
*/
$( ‘div#my-unique-element’ ).hide();
|
Если вы пытаетесь перебрать все элементы span , вы также можете сделать это:
|
1
2
3
4
5
6
7
8
|
/**
* This is the basic way to setup a loop in jQuery.
* take all of the span elements on the page and then
* allow you to iterate through them.
*/
$( ‘span’ ).each(function() {
// Process the span element here
});
|
Мы рассмотрим эту конкретную функциональность чуть больше в следующем разделе, чтобы показать некоторые дополнительные действия, которые вы можете выполнить для управления страницей.
Конечно, эти примеры просты, и все может стать более сложным, особенно когда мы вводим цепочку методов. Например:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
$excerpt.on( ‘keydown’, function( evt ) {
if ( ( 17 === evt.keyCode || 91 === evt.keyCode ) || 86 === evt.keyCode ) {
if ( -1 === $.inArray( evt.keyCode, keymap ) ) {
keymap.push( evt.keyCode );
}
}
}).on( ‘keyup’, function() {
if ( user_has_pasted_content( keymap ) ) {
resize_textarea( this );
keymap = [];
}
});
|
На этом этапе вы не должны знать, что происходит с кодом, но он призван показать вам, насколько полезен jQuery в определенных ситуациях благодаря использованию вспомогательных функций и цепочек методов .
Достаточно сказать, что сила jQuery заключается в его способности запрашивать DOM (отсюда и название jQuery), а затем вносить в него коррективы с помощью хорошо документированного API (изобилующего примерами использования каждой функции). ,
Можно утверждать, что все остальное происходит только от этой особенности. Итак, с учетом сказанного, давайте продолжим смотреть на то, на что это похоже.
2. Манипуляция HTML-документами
Когда дело доходит до фактического манипулирования DOM, у jQuery есть много функций, которые позволяют нам изменять то, что видят наши посетители.
Некоторые из этих функций просты, например, позволяют нам show или hide элементы, которые не видны при загрузке страницы. Другие функции позволяют нам создавать новые элементы и append их к существующему элементу или prepend их перед целым списком.
Если вы пытаетесь перебрать все элементы span , чтобы добавить к ним атрибут класса, вы также можете сделать это:
|
1
2
3
4
5
6
7
8
|
/**
* This is the basic way to setup a loop in jQuery.
* take all of the span elements on the page and then
* add a custom class attribute to them.
*/
$( ‘span’ ).each(function() {
$( this ).addClass( ‘my-custom-class’ );
});
|
Это лишь поверхностное представление о том, какие функциональные возможности манипулирования DOM доступны в jQuery. Изучив API в разделе « Манипуляции », вы увидите, сколько вариантов доступно нам (вместе с хорошими примерами).
Чтобы привести дополнительные примеры, мы также можем:
- определить высоту или ширину документа, окна или любого заданного элемента
- захватить значения из любого данного элемента (при условии, что он предлагает эту возможность)
- переключать имена классов
- и многое другое
Помните, что одной из вещей, которые делают jQuery привлекательным решением для многих разработчиков, является то, что все функции и примеры, которые мы рассмотрим в этой статье, совместимы с разными браузерами.
3. Обработка событий
Если вы новичок в JavaScript, то для понимания того, как он работает со страницей, отображаемой в веб-браузере, важно то, что она реагирует на различные события.
То есть, когда пользователь нажимает на элемент, нажимает клавишу или щелкает мышью, браузер генерирует сигнал, соответствующий произошедшему событию. Это то, что позволяет нам использовать преимущества взаимодействия пользователя с браузером.
В частности, каждый раз, когда пользователь что- то делает со страницей, мы можем ответить, используя пользовательское событие. Проблема в том, что не каждый браузер реализует события одинаково (поэтому есть необходимость в спецификации , но это содержание для другого поста).
К счастью, jQuery делает это намного проще, определяя непротиворечивое имя для всех событий, чтобы мы могли использовать одно и то же имя для события, на которое мы пытаемся ответить, и оно будет работать во всех основных браузерах.
4. Анимация
Когда впервые появился jQuery, Flash все еще был относительно популярен, и обычная анимация в Интернете не была полностью мертвой.
Когда мы говорим об анимации в контексте jQuery, мы не говорим о тех же типах эффектов или поведениях, которые мы привыкли видеть в более старых технологиях. Вместо этого мы говорим об эффектах, которые дают пользователям обратную связь, что что- то произошло на экране. Кроме того, он менее инвазивен и при правильном использовании может добавить хорошее чувство стиля к странице или приложению (однако можно злоупотреблять чем угодно).
Вы можете просмотреть весь API эффектов на этой странице , но стоит отметить, что эффекты jQuery могут варьироваться в любом месте: от обработки простого появления и исчезновения элементов или скольжения элементов в поле зрения до чего-то более сложного, например, манипулирования очередью зарегистрированных эффектов. вести огонь по стихии
Конечно, в последнем случае предполагается, что у вас есть некоторый опыт работы с API эффектов, но это то, что, естественно, дается достаточно времени с библиотекой и документацией.
5. Аякс
Если вы не знакомы с Ajax, это, по сути, способ, которым веб-страница может сделать вызов серверу, обработать ответ и обновить часть страницы без необходимости обновления всей страницы. Несмотря на то, что технология существует уже довольно давно, она по-прежнему действительно крутая и может обеспечить действительно полезную функциональность в контексте страницы или веб-приложения при правильном и эффективном использовании.
Хотя поддержка Ajax не так плоха, как пять или десять лет назад, реализация API для браузеров может незначительно отличаться. Это означает, что нам поручено писать код Ajax специально для браузера, который предоставляет Microsoft, который предоставляет Google, который предоставляет Apple, который предоставляет Chrome и так далее.
По крайней мере, это так без jQuery. Благодаря поддержке Ajax, мы можем использовать Ajax разными способами, не сталкиваясь с кросс-браузерными несоответствиями. На самом деле, тривиально легко обрабатывать запросы GET и POST а также иметь возможность совершать гораздо более сложные вызовы с $.ajax метода $.ajax .
Когда вы привыкнете к тому, что API будет доступен в ядре вашего приложения или в вашем распоряжении, трудно представить, что он не работает с ним (или с чем-то в этом роде).
Слово о расширяемости
Одна особенность, которую предлагают многие серверные инфраструктуры и библиотеки, — это возможность создавать расширения для основной кодовой базы. Современные клиентские библиотеки и фреймворки позволяют это, и jQuery ничем не отличается.
Например, вы работаете в определенной нише, в которой вы создаете одинаковую функциональность для каждого проекта. Или что, если у вас есть продукт, который вы продаете, и у вас есть немного пользовательского кода, который необходимо интегрировать с jQuery, но для этого могут потребоваться разные параметры в зависимости от проекта.
Что вы делаете тогда?
К счастью, jQuery поддерживает плагины. Это означает, что мы, как разработчики, не только имеем возможность подключаться к плагинам, которые написали другие (некоторые из которых доступны на веб-сайте jQuery , другие доступны на GitHub ), но мы также можем разрабатывать свои собственные плагины ,
Затем мы можем повторно использовать этот код в наших собственных проектах или сделать их доступными на сайтах, таких как GitHub, для других, чтобы предлагать дополнения, исправления, функции и т. Д.
Дополнительные проекты jQuery
С самого начала jQuery превратился в нечто большее, чем просто библиотека JavaScript, которая предлагает нам возможность выполнять как простые, так и мощные операции в кроссплатформенной совместимой форме.
В дополнение к базовой библиотеке, jQuery также привел к двум другим заметным проектам, о которых стоит упомянуть, прежде чем мы завершим эту статью. Хотя мы не собираемся смотреть на детали того, что дает каждый проект, мы возьмем общее представление о каждом проекте, если только по какой-то другой причине, кроме знания того, что нам доступно, нам нужно это для будущей работы.
JQuery UI

С домашней страницы jQuery UI :
Пользовательский интерфейс jQuery представляет собой набор взаимодействий, эффектов, виджетов и тем пользовательского интерфейса, созданный на основе JavaScript-библиотеки jQuery. JQuery UI — идеальный выбор для создания веб-приложений с высокой степенью интерактивности или просто для добавления средства выбора даты в элемент управления формы.
Эта библиотека была впервые опубликована в 2007 году, примерно через год после самой jQuery. Он работает как дополнительная библиотека к jQuery, поскольку использует кроссплатформенную совместимость библиотеки, чтобы помочь создавать виджеты, которые можно использовать на всем сайте.
Многие из виджетов включают в себя часто используемые элементы функциональности. Например:
Есть также расширенные функции, такие как эффекты , утилиты и взаимодействия . Все, что мы уже рассмотрели (а также то, чего у нас нет), включает в себя широкий спектр обратных вызовов, атрибутов и функций, которые позволяют нам взаимодействовать с ними в полной мере.
Все вышеупомянутые функции также предлагают различные темы, чтобы убедиться, что они соответствуют внешнему виду вашего веб-сайта. Наконец, все функции, описанные здесь и включенные в сайт, хорошо документированы .
jQuery Mobile

С домашней страницы jQuery Mobile :
jQuery Mobile — это система интерфейса пользователя на основе HTML5, разработанная для создания адаптивных веб-сайтов и приложений, доступных на всех смартфонах, планшетах и настольных устройствах.
Эта библиотека является самым последним введением в семейство библиотек, выпущенным в 2010 году (последний стабильный выпуск был в 2014 году).
Как и его аналог UI, он предлагает хорошо документированный API и пользовательские темы , которые идеально подходят для различных устройств, на которые может ориентироваться ваш проект.
Принимая во внимание, что предыдущие две библиотеки предлагают набор кроссплатформенных функций, которые позволяют нам писать jQuery и сопровождающие виджеты относительно простым способом, jQuery Mobile включает в себя среду CSS, которая позволяет нам также разрабатывать пользовательские интерфейсы, которые идеально подходят для природы нашего соответствующий проект.
Каркас включает в себя:
Оттуда библиотека предлагает то, что вы ожидаете от проекта, направленного на то, чтобы сделать веб-разработку намного проще для различных мобильных устройств. К ним относятся такие вещи, как:
- последовательный набор иконок
- события, которые работают на множестве устройств
- свойства для активной страницы
- ряд виджетов , которые идеально подходят для мобильных интерфейсов
Наконец, количество браузеров, которые все еще доступны и используются в дикой природе, велико. Хотя мы наблюдали снижение использования старых версий Internet Explorer и более широкое внедрение Chrome, у нас все еще есть определенные пользователи, придерживающиеся более старых браузеров по ряду причин.
Иногда эти пользователи используют старые браузеры из-за особенностей внутренней сети компании. Иногда это связано с мобильными устройствами и / или телефонами, которые были назначены для их работы. А иногда это просто связано с невозможностью перейти на что-то лучшее.
Неважно, однако. jQuery Mobile предлагает поддержку большинства браузеров и операционных систем, которые в настоящее время доступны. Если вы не уверены, что библиотека, на которую вы ориентируетесь, поддерживается библиотекой, вы всегда можете проверить страницу поддержки браузера .
Дополнительные ресурсы
- Учебный центр jQuery
- Обучение jQuery, четвертое издание
- JQuery в действии, третье издание
- jQuery Сжато
- Почему jQuery не определен?
- 20 полезных слайдеров jQuery
- Необычные селекторы jQuery
- Создать плагин для поиска и замены в jQuery
Вывод
Понимание того, что такое jQuery (и чем оно не является) и как оно связано с JavaScript, важно для того, чтобы вы знали, что делается для вас и что вы можете сделать, когда нужно работать с библиотекой.
Как упоминалось ранее, некоторые могут утверждать, что вам нужно сначала изучить JavaScript, а затем изучить jQuery; другие могут утверждать, что изучение jQuery — это отличный способ вернуться к JavaScript.
Как бы то ни было, jQuery — это многолетняя библиотека в экономике JavaScript, которая используется в ряде очень популярных проектов (таких как WordPress), поэтому изучение ее даст вам возможность по-разному.
JavaScript стал одним из де-факто языков работы в сети. Это не без кривых обучения, и есть множество фреймворков и библиотек, которые также могут вас занять. Если вы ищете дополнительные ресурсы для обучения или использования в своей работе, посмотрите, что у нас есть на рынке Envato .
Если этого недостаточно, есть много документации и кода с открытым исходным кодом, которые вы можете просмотреть и прочитать. Есть также широко доступные плагины и активный блог, чтобы держать вас в курсе всех новостей, происходящих с развитием библиотеки.
Для тех, кто интересуется JavaScript (особенно в контексте WordPress), смело следуйте за мной в моем блоге и / или Twitter по адресу @tommcfarlin . Вы также можете просмотреть все мои курсы и руководства на странице моего профиля .
Не стесняйтесь оставлять любые вопросы или комментарии в ленте ниже, и я постараюсь ответить на каждый из них.