Internet Explorer 9 Platform Preview 7
17 ноября Microsoft объявила о выпуске Internet Explorer 9 Platform Preview 7 . В связи с выпуском Platform Preview 7 Microsoft объявила о беседе с командой IE9 / Chakra в блоге Exploring IE 18 ноября в 9:00 по тихоокеанскому времени.
Красота Сети! Красота в Интернете? О чем говорит Microsoft? «Красота Интернета» — это ключевая фраза, которую Microsoft использует для описания недавно выпущенной бета-версии Internet Explorer 9.
Это что-то вроде нового запутанного маркетингового мумбо-гиганта или это правда? Microsoft действительно думает, что IE9 сделает Интернет более красивым? Специальный сайт beautyoftheweb.com заставляет меня думать, что это стоит изучить.
Давайте пройдемся по тому, что нового в IE9 … Не забудьте пройти тест в конце!
Первое, что вы обнаружите, это то, насколько стройен новый металл. Отсутствие панелей инструментов, минималистичные кнопки, сверхтонкая строка меню, объединенная панель поиска и адреса: все это стало очень простым и понятным.
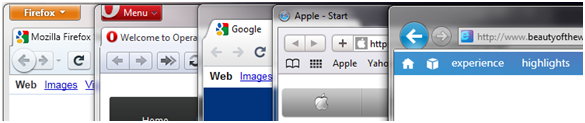
На самом деле, если я не ошибаюсь, это самая тонкая строка меню из коробки.
Рисунок 2. Высота строки меню (Firefox 4b6, Opera 10.62, Chrome 6.0.472.63, Safari 5.0.2 и IE9 Beta)

Тонкая строка меню — это одно, приятная эстетика; но, как двойная радуга: «Что это значит?». Ну, это первый из многих случаев, когда вы замечаете, что наиболее важной особенностью IE9 является то, что он дает наибольшую известность наиболее посещаемым вами сайтам . IE9 намеренно стремится сделать все возможное, чтобы ваш опыт просмотра контента.
Это критический сдвиг, разработанный для того, чтобы IE9 лучше отражал ваш веб-опыт и модели использования. Другие события идут дальше.
Например, вкладки. Наконец, IE9 предоставляет потрясающий опыт работы с вкладками. Теперь их можно легко отрывать и разделять, а Windows Snap позволяет легко размещать их на экране. Просто перетащите вкладку и поместите ее в любое место на экране, чтобы создать собственное окно. Теперь вы можете перетащить по одному окну на каждую сторону экрана, и Windows Snap автоматически изменит их размер, чтобы они располагались рядом друг с другом. Вы также можете привязать окно ко второму монитору или к другому экземпляру IE9.
Одно из моих любимых поведений на вкладке IE9 — если вы создаете новую вкладку со страницы с помощью Control, нажимая на нее, чтобы открыть гиперссылку, и исходная страница, и новая страница имеют цветовую кодировку, обеспечивая визуальный способ объединения связанных сайтов. Это на самом деле было примерно с IE8.
Рисунок 3. Вкладки могут быть разделены и иметь цветовую кодировку (в этом случае вкладки Facebook выделены желтым цветом) для сохранения взаимосвязанных сайтов.

Кроме того, нажав на кнопку новой вкладки, вы увидите пустую вкладку, в которой представлены наиболее посещаемые вами сайты, упорядоченные по частоте посещения. Опять же, IE9 ставит ваши любимые сайты в центр первого ряда.
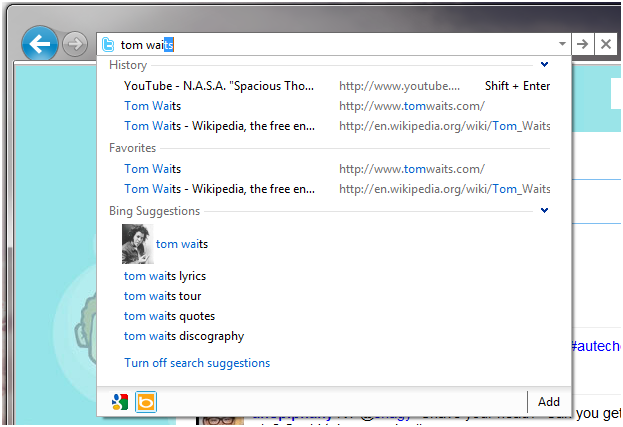
Следующее значительное улучшение, которое вы заметите, заключается в том, что окно поиска и адресная строка теперь объединены в одно. Microsoft называет это OneBox.
Ввод фразы в OneBox предоставит вам несколько вариантов. Вы увидите комбинацию своей истории, избранного и предложений от поисковой системы по умолчанию (при условии, что вы включили поисковые подсказки в раскрывающемся меню адресной строки).
Вы можете сделать несколько причудливых трюков, используя предложения OneBox и Bing. Например, вы можете ввести Stock [код тикера] или Weather [название города], чтобы мгновенно получать обновления о ценах на акции или о погоде в вашем городе.
Следующим в нашем путешествии является панель уведомлений. Каждый раз, когда IE9 хочет уведомить вас о любом событии — например, о загрузке, попытке всплывающего окна, предупреждении о безопасности, сохранении пароля и т. Д. — он делает это в сверхдискретной панели уведомлений.
Панель остается в нижней части текущей страницы, пока вы не ответите на уведомление. Вы можете продолжать пользоваться сайтом и отвечать, когда будете готовы.
В качестве дополнительного бонуса вы увидите, что при запуске нескольких загрузок вы можете открыть диспетчер загрузок для сводного просмотра всех ваших загрузок. Вы можете приостановить и возобновить выбранные загрузки по желанию.
Следующая важная остановка в нашем путешествии по IE9 — скорость. Microsoft приложила большие усилия для того, чтобы Internet Explorer был самым быстрым браузером. Это один из главных подвигов, и он является лидером в обеспечении вам максимально возможного просмотра. Слишком долго ваш браузер был переведен на обработку только CPU, а ваш GPU бездействует на пляже, расслабляясь и потягивая мохито. Нет больше, друзья мои. Да, верно: IE9 отображает ваш DOM (и связанные элементы) в GPU.
Это превращается в реальную возможность создавать изменяющиеся игры в Интернете, как показано на сайте beautyoftheweb.com .
Я сравниваю веб с аппаратным ускорением с созданием настольных приложений. Настольные приложения часто бывают быстрыми, подключаются к графическому процессору и обеспечивают удобство работы. Это означает, что вам не нужно сокращать мышление или код при выполнении задач, требующих больших вычислений.
Подумайте о просмотре простого списка из 1000 миниатюрных изображений в файловом менеджере вашей операционной системы. Теперь, когда вы дважды щелкаете по изображению, оно открывается мгновенно, или когда вы масштабируете размер миниатюры, все 1000 миниатюр масштабируются мгновенно, верно? Раньше вы не могли реализовать этот родной интерфейс в браузере из-за ограничений производительности. С IE9 ускорение GPU вашей DOM и оптимизация вычислений JavaScript делают это реальностью.
Лучший способ получить реальное представление об этом — изучить демонстрационные ролики на сайте тест-драйва Internet Explorer . Демонстрация Flickr explorer — очень впечатляющий пример того, как IE9 может использовать свою улучшенную производительность для представления изображений на веб-сайте. Он вылетает из множества изображений с Flickr, и как только они появятся, вы можете щелкнуть любое изображение, чтобы открыть его, и снова увеличить его.
Этот родной опыт возможен частично из-за ускорения графического процессора.
На сайте тестового диска Internet Explorer есть еще куча таких демонстраций скорости и другие демонстрации новой мощи браузера IE. Не стесняйтесь загружать IE9 и идти и играть. И пока вы там, почему бы не сравнить производительность с альтернативными браузерами: IE9 оценивает очень высоко в моем опыте. Помните, что для запуска IE9 вам необходимо установить Windows 7.
Я был бы упущен, если бы мне не удалось обсудить, как IE9 также реализовал комплексный стек производительности помимо аппаратного ускорения.
Команда IE много опубликовала в своем блоге о широте соображений по реализации высокопроизводительного браузера. Они охватывают все: от эталонных тестов JavaScript , общей области эталонных тестов , нескольких подсистем при создании страницы и того , как на самом деле составлена страница .
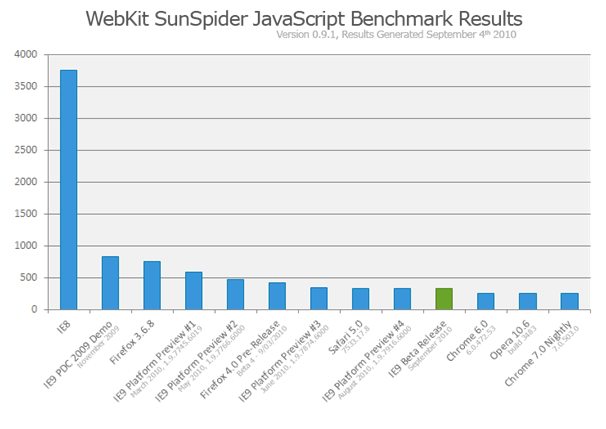
Я хотел бы выделить некоторые общие соображения в отношении производительности. Один из самых популярных тестов измеряет ворчание на чистом JavaScript.
Оказывается, бета-версия IE9 справляется со своей задачей, оставляя разрыв между самым быстрым движком JavaScript и чакрой IE9 менее чем за 100 мс.
Это меньше, чем четверть моргания человека , которое составляет 300-400 мс.
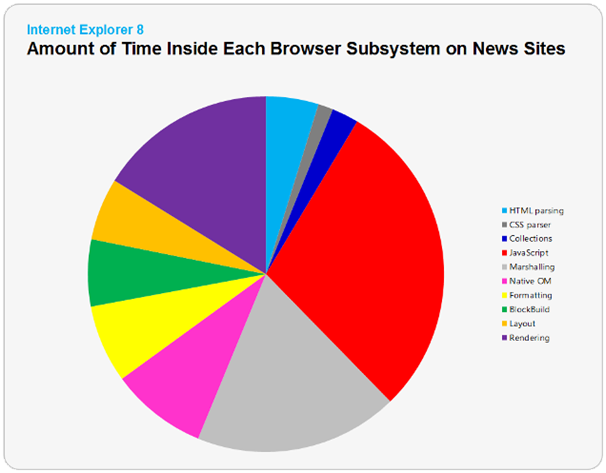
Но есть еще кое-что в истории исполнения. Подумайте, что еще происходит, когда вы пытаетесь загрузить страницу. Опять же, команда IE описала это очень подробно , но суммируя: при загрузке страницы есть несколько соображений. Есть сеть (биты IP), HTML, XHTML, синтаксический анализ SVG, макет CSS, JavaScript, маршалинг и собственный OM (где JavaScript взаимодействует с DOM), форматирование DOM, макет блока и, наконец, фактический рендеринг (где попадают пиксели). экран). Есть много всего, что нужно сделать для рендеринга страницы.
Просто посмотрите на разбивку этих элементов на стандартном новостном сайте в IE8.
IE9 превосходит, потому что он принимает все это во внимание.
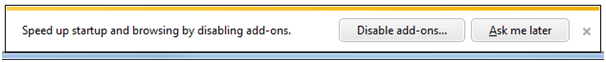
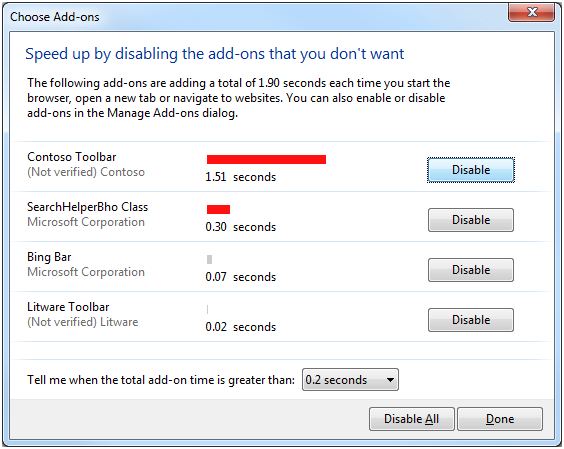
По моему опыту, основной причиной плохой общей производительности браузера являются плагины и дополнения. Часто, когда браузер загружается слишком долго или зависает на странице, вы можете указать на плагин, надстройку или панель инструментов. Я не говорю, что следует избегать надстроек, но за ними нужно следить, особенно если вы хотите оптимизировать их для быстрой загрузки.
IE9 дает вам два способа убедиться, что вы не пострадали от медленных надстроек.
Во-первых, если надстройка заметно замедляет время загрузки, IE9 отключит уведомление через панель уведомлений. Это вежливо сообщит вам, что вы можете проверить время загрузки вашего дополнения.
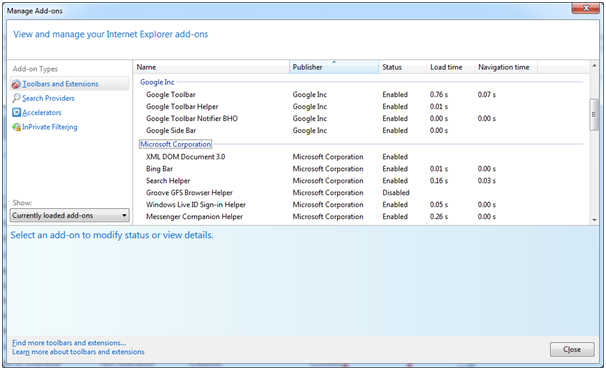
Во-вторых, вы можете в любое время открыть диалоговое окно «Управление надстройками» для настройки и оптимизации для быстрой загрузки.
Последняя остановка, и мое любимое нововведение — это закрепление сайта Вы наверняка уже устали слышать об этом, но я вынужден сказать это еще раз: IE9 помещает сайты, которые вы посещаете, в центр первого ряда. Сайт Pinning является ярким примером этого.
Прикрепление сайта — это возможность перетащить сайт на панель задач Windows 7 и иметь его в вашем распоряжении в любое время, как если бы это было приложение для Windows.
Вот и все. Просто возьмите значок сайта в OneBox (это адресная строка для старых школьников) и поместите его на панель задач, и у вас будет закрепленный сайт.
В данном конкретном случае я использую личный блог Майкла Кордахи для демонстрации. Здесь много чего происходит. Давайте исследуем …
Сначала вы заметите, что прикрепленный значок больше стандартного разрешения favicon.ico Чтобы ваш favicon.ico Это гарантирует, что он отлично смотрится на расширенной панели задач. Также обратите внимание, что кнопки «назад» и «вперед» автоматически выбирают цвета акцента из favicon.ico
Файлы .ico поддерживают несколько разрешений. Это удобно, когда вы используете файлы .ico в Windows и хотите увеличить их.
Далее вы заметите, что даже когда ваш браузер закрыт, значок остается на панели задач. Это позволяет посетителям запускать прямо на ваш сайт со своей ОС, так же как и любое другое приложение, которое они могли установить изначально.
Теперь перейдем к спискам прыжков. Подавляющее большинство пользователей Windows любят свои закрепленные на панели задач приложения и сопровождающие их списки переходов. IE9 дает вам возможность добавить список переходов на ваш сайт для прямого и более глубокого доступа. Посмотрите снова на расширенное контекстное меню с прикрепленной иконки для блога Майкла, и вы увидите, что есть прямые ссылки на его страницы «Главная страница», «Свяжитесь со мной» и «Фотография». Реализовать это легко.
Просто добавьте это в шапку вашего сайта:
<link rel = "ярлык" href = "/ favicon.ico" /> <meta name = "msapplication-task" content = "name = Home; action-uri = http: //delicategeniusblog.com; icon-uri = http://delicategeniusblog.com/favicon.ico;» /> <meta name = "msapplication-task" content = "name = Contact Me; action-uri = http: //delicategeniusblog.com/? page_id = 674; icon-uri = http: //delicategeniusblog.com/favicon. ICO;» /> <meta name = "msapplication-task" content = "name = Photography; action-uri = http: //delicategeniusblog.com/? cat = 12; icon-uri = http: //delicategeniusblog.com/favicon.ico ;» />
Синтаксис здесь довольно прост; каждый msapplication-task Это отлично подходит для ваших статических URL. Но IE9 делает это еще дальше. Вы можете создавать элементы списка переходов динамически, на лету. Это достигается путем вызова простого метода JavaScript, например, так:
<script type = "text / javascript"> function initApp () {// проверка как IE9, так и загрузки сайта с панели задач. if (window.external.msIsSiteMode ()) {// добавить категорию «Недавние посещения» в список переходов window.external.msSiteModeCreateJumpList («Недавние посещения»); // добавить элемент списка переходов текущей страницы - это может быть любой URL window.external.msSiteModeAddJumpListItem (document.title, document.URL, 'http://delicategeniusblog.com/favicon.ico'); // Это обновит список переходов, чтобы отразить ваши изменения window.external.msSiteModeShowJumplist (); }} window.onload = initApp; </ script>
Просто, правда? Вы можете добавлять предметы на лету; Вы даже можете указать альтернативный файл .ico для каждого элемента списка переходов.
Затем вы можете увеличить основной значок на панели задач, если на вашем сайте есть активность. Это особенно полезно, если ваш посетитель свернул ваш сайт.
Посмотрите на эту реализацию в Твиттере.
Он показывает вам количество новых твитов, когда они появляются, накладывая значок. Это можно сделать с помощью очень простого вызова метода:
// Добавляет оверлей iconwindow.external.msSiteModeSetIconOverlay (iconUri, toolTip); // Удаляет оверлей iconwindow.external.msSiteModeClearIconOverlay ();
И наконец, закрепленные значки на панели задач можно настроить для запуска определенных событий на вашем сайте с панели задач:
// добавить событие handlerdocument.addEventListener ('msthumbnailclick', onButtonClicked, false); // добавляем buttonvar btnPlay = window.external.msSiteModeAddThumbBarButton (iconUri, toolTip); // обновить taskbarwindow.external.msSiteModeShowThumbBar (); // вызываем функцию javascript при нажатии кнопки. function onButtonClicked (e) {switch (e.buttonID) {case btnPlay: play (); перемена; }}
В результате щелчок правой кнопкой мыши на закрепленном значке на панели задач Майкла отобразит возможность управления аудиофайлом на сайте Channel 9 без необходимости открывать сайт в браузере.
Рисунок 18. Использование прикрепленного значка для запуска действия
На сайте Microsoft Developer Network вы найдете исчерпывающее руководство по роли, которую Pin Pinning может сыграть в интеграции Windows 7 и IE9. ,
Вот и все
На этом мы завершаем наше знакомство с IE9. Полагаю, вы видите, что его дизайн и технология вполне продуманы.
Исходя из этого, в нашей следующей статье мы углубимся в более ориентированное на разработчиков исследование поддержки IE9 HTML5, CSS3 и многого другого.
Будьте на связи.
Думаешь, ты узнал об основных нововведениях в IE9? Проверьте себя: пройдите тест !
примечание: SitePoint Content Partner
Это руководство стало возможным благодаря поддержке Microsoft. В сотрудничестве с Microsoft и независимо написанные SitePoint, мы стремимся работать вместе, чтобы разработать контент, который будет наиболее полезным и актуальным для вас — наших читателей.