Проявите творческий подход с HTML5 и создайте анимацию. Посмотрите наш скринкаст Создание анимации с помощью HTML5 Canvas .
Проблеск HTML 5.1
Выпуск стандарта HTML5 около двух лет назад стал большой проблемой для сообщества веб-разработчиков. Не только потому, что он содержит внушительный список новых функций, но и потому, что это было первое серьезное обновление HTML с момента выпуска HTML 4.01 в 1999 году. Вы все еще можете увидеть некоторые веб-сайты, хвастающиеся использованием «современного» стандарта HTML5 сегодня ,
К счастью, нам не пришлось так долго ждать следующей итерации HTML. В октябре 2015 года W3C начал работу над проектом HTML 5.1 с целью устранения некоторых проблем, которые остались открытыми в HTML5. После многих итераций он достиг состояния «Рекомендация кандидата» в июне 2016 года, «Предлагаемая рекомендация» в сентябре 2016 года и, наконец, Рекомендация W3C в ноябре 2016 года. Те, кто следил за этим развитием, вероятно, заметили, что это была ухабистая поездка. Многие исходные функции HTML 5.1 были утеряны из-за плохого дизайна или отсутствия поддержки со стороны поставщика браузера.
В то время как HTML 5.1 все еще находился в разработке, W3C уже начал работу над проектом HTML 5.2, который, как ожидается, будет выпущен в конце 2017 года. А пока вот обзор некоторых интересных новых функций и улучшений, представленных в 5.1. Для этих функций поддержки браузеров по-прежнему не хватает, но мы отсылаем вас по крайней мере к некоторым браузерам, которые можно использовать для тестирования каждого примера.
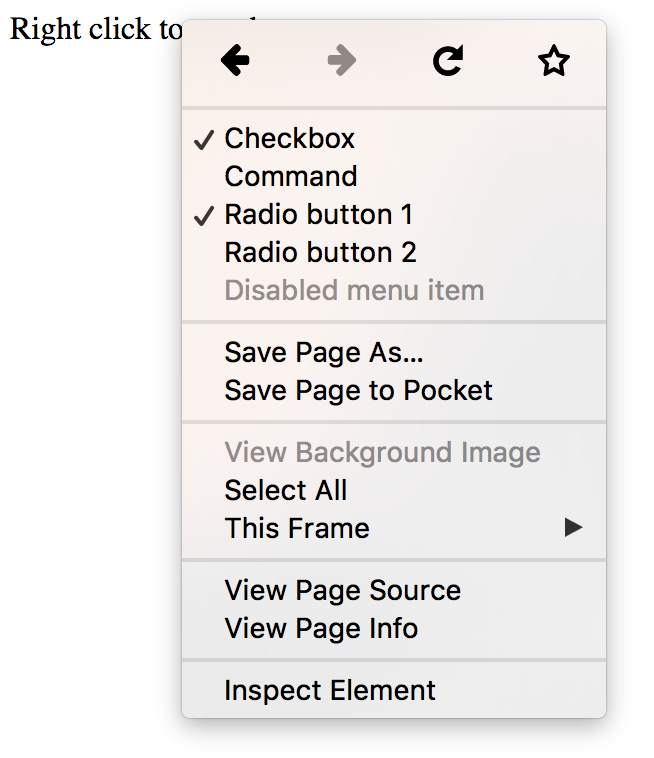
Контекстные меню Использование элементов menu и menuitems menu
В черновой версии 5.1 представлены два разных типа элементов menu : context и toolbar . Первый используется для расширения собственных контекстных меню, обычно отображаемых по щелчку правой кнопкой мыши на странице, а второй предназначался для определения простых компонентов меню. В процессе разработки toolbar была удалена, но context меню все равно осталось.
Вы можете использовать <menu> чтобы определить меню, состоящее из одного или нескольких элементов <menuitem> а затем связать его с любым элементом, используя атрибут contextmenu .
Каждый <menuitem> может иметь один из трех типов:
-
checkbox— позволяет выбрать или отменить выбор опции; -
command— позволяет выполнить действие по клику; -
radio— позволяет выбрать один вариант из группы.
Вот базовый пример использования, который работает в Firefox 49, но, похоже, не работает в Chrome 54.
В поддерживаемом браузере это контекстное меню должно выглядеть так:

Контекстное меню с пользовательскими элементами
Детали и итоговые элементы
Новые элементы <details> и <summary> реализуют возможность показывать и скрывать блок дополнительной информации, щелкая элемент. Это то, что часто делается с помощью JavaScript, что теперь можно сделать с помощью элемента <details> элементом <summary> внутри. Нажатие на сводку переключает видимость остального содержимого из элемента <details> .
Следующий пример был протестирован в Firefox и Chrome.
Эта демонстрация в поддерживаемом браузере должна выглядеть так:
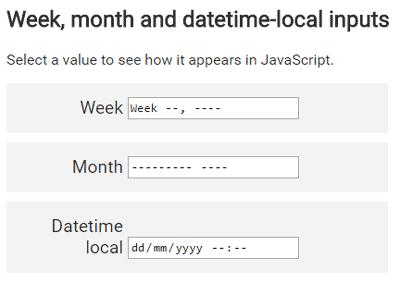
Больше типов ввода — month , week и datetime-local
Арсенал типов ввода был расширен еще тремя типами ввода: month , week и datetime-local .
Первые два из них позволят вам выбрать неделю или месяц. В Chrome оба они отображаются в виде раскрывающегося календаря, который позволяет выбрать определенный месяц года или неделю. Когда вы получаете доступ к значениям из JavaScript, вы получите строку, похожую примерно на эту: "2016-W43" для ввода week и "2016-10" для ввода month .
Первоначально, проекты 5.1 вводили два ввода datetime и времени — datetime и datetime-local . Разница была в том, что datetime-local всегда выбирал время в часовом поясе пользователя, а ввод datetime также позволял бы вам выбирать другой часовой пояс. Во время разработки тип datetime был отброшен, и теперь остается только datetime-local . datetime-local ввод datetime-local состоит из двух частей — даты, которую можно выбрать аналогично вводу week или month , и части времени, которую можно вводить отдельно.
Вы можете найти некоторые живые примеры всех этих новых типов ввода в CodePen ниже. Он работает в Chrome, но еще не работает в Firefox:
Эта демонстрация в поддерживаемом браузере должна выглядеть так:
Адаптивные изображения
HTML 5.1 включает в себя несколько новых функций для реализации адаптивных изображений без использования CSS. Каждая из этих функций охватывает свой индивидуальный вариант использования.
srcset изображения srcset
srcset изображения srcset позволяет вам перечислить несколько альтернативных источников изображения, которые различаются по плотности пикселей. Это позволяет браузеру выбирать изображение соответствующего качества для устройства пользователя (определяется его собственной плотностью пикселей, уровнем масштабирования или скоростью сети). Например, вы можете захотеть предоставить изображение с более низким разрешением для пользователей с маленькими телефонами в медленных мобильных сетях.
srcset принимает разделенный запятыми список URL-адресов изображений, каждый со своим собственным модификатором x , который описывает соотношение пикселей (количество физических пикселей в пикселе CSS), наиболее подходящее для каждого изображения. Простой пример выглядит так:
<img src="images/low-res.jpg" srcset=" images/low-res.jpg 1x, images/high-res.jpg 2x, images/ultra-high-res.jpg 3x" >
В этом случае, если отношение пикселей пользователя равно 1, будет отображаться изображение с low-res , для 2 будет показано high-res , а для 3 и выше будет выбрано ultra-high-res .
В качестве альтернативы вы можете выбрать отображение изображений разных размеров вместо разных соотношений пикселей. Это можно сделать с помощью модификатора w :
<img src="images/low-res.jpg" srcset=" images/low-res.jpg 600w, images/high-res.jpg 1000w, images/ultra-high-res.jpg 1400w" >
В этом случае изображение с low-res имеет ширину 600 пикселей, high-res — 1000 пикселей и ultra-high-res — 1400 пикселей.
Атрибуты изображения sizes
Возможно, вы захотите отображать изображения по-разному в зависимости от размера экрана пользователя. Например, вы можете показать серию изображений, выложенных в две колонки для широких экранов, и только в одной для более узких экранов. Это может быть достигнуто с помощью атрибута sizes . Это позволяет вам перевести ширину экрана в пространство, выделенное для изображения, а затем выбрать подходящее изображение с srcset атрибута srcset . Вот пример:
<img src="images/low-res.jpg" sizes="(max-width: 40em) 100vw, 50vw" srcset="images/low-res.jpg 600w, images/high-res.jpg 1000w, images/ultra-high-res.jpg 1400w" >
Атрибут sizes определяет ширину изображения как 50% ширины области просмотра, если ширина области просмотра больше 40em, или 100% ширины, когда она меньше или равна 40em.
Элемент picture
Если вам недостаточно изменить размер изображений для каждого экрана и вам нужна возможность показывать совершенно разные изображения, тогда вы можете использовать элемент picture . Он позволяет вам определять изображения с различными источниками для экранов разных размеров, оборачивая ваш <img> <picture> элементом <picture> и указав несколько дочерних элементов <source> . Затем элемент <source> выступает в качестве источника URL для загрузки изображений.
<picture> <source media="(max-width: 20em)" srcset=" images/small/low-res.jpg 1x, images/small/high-res.jpg 2x, images/small/ultra-high-res.jpg 3x "> <source media="(max-width: 40em)" srcset=" images/large/low-res.jpg 1x, images/large/high-res.jpg 2x, images/large/ultra-high-res.jpg 3x "> <img src="images/large/low-res.jpg"> </picture>
Если вам интересно узнать больше об srcset изображениях, я предлагаю статью SitePoint о том, как создавать srcset изображения с помощью srcset .
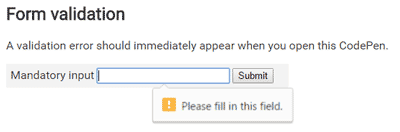
Проверка форм с помощью form.reportValidity()
HTML5 определяет метод form.checkValidity() который позволяет вам проверять входные данные формы на соответствие определенным валидаторам и в результате возвращает логическое значение. Новый reportValidity() очень похож — он также позволяет вам проверять форму и получать результат, но дополнительно сообщает об ошибках пользователю прямо в браузере. Вот CodePen для демонстрации результата (протестировано в Firefox и Chrome):
Ввод «Имя» должен быть помечен с ошибкой, поскольку он обязателен, но пуст. При работе должным образом это выглядит так:
Разрешить полный экран для фреймов
Новый логический атрибут allowfullscreen для фреймов позволяет вам контролировать, может ли их содержимое отображаться в полноэкранном режиме, с помощью requestFullscreen() .
Проверка орфографии с помощью element.forceSpellCheck()
Этот новый element.forceSpellCheck() позволяет запускать проверку орфографии для текстовых элементов. Это также первая функция в этом списке, которая пока недоступна ни в одном из браузеров. Потенциально, это может быть использовано для проверки орфографии элементов, которые не были отредактированы пользователем напрямую.
Особенности, которые никогда не делали
Некоторые функции, определенные в первых черновиках спецификации, в конечном итоге были удалены, в основном из-за отсутствия интереса со стороны поставщика браузера. Вот некоторые из интересных упоминаний:
inert атрибут
Атрибут inert предназначен для отключения взаимодействия с пользователем для всех дочерних элементов. Вроде как добавление атрибута disabled каждому из них.
Элемент <dialog>
Элемент <dialog> предоставляет встроенную реализацию для всплывающих окон. Имелась даже удобная интеграция форм — установка атрибута method в <dialog> предотвратит отправку формы на сервер, а скорее закроет диалог и вернет значение создателю диалога.
Эта функция по-прежнему поддерживается в Firefox, поэтому вот пример того, как она выглядит:
Дополнительное Чтение
Это ни в коем случае не полный список изменений в HTML 5.1. Есть много незначительных новых функций, изменений, которые были приняты из жизненного стандарта, и других неиспользованных функций, которые были удалены. Если вы хотите ознакомиться с полным списком изменений, ознакомьтесь с разделом « Изменения » спецификации. А пока будем надеяться, что производители браузеров быстро подберут новые функции!
Какие аспекты HTML 5.1 вас больше всего волнуют? Дайте нам знать об этом в комментариях!
Проявите творческий подход и начните использовать HTML5 для создания анимации. Посмотрите наш скринкаст Создание анимации с помощью HTML5 Canvas для получения дополнительной информации.