2 июля вышел релиз Firefox 39. (Релиз был отложен на несколько дней из-за некоторых проблем со стабильностью в последнюю минуту.) Firefox есть что предложить, но в последние годы его популярность постепенно снижается , поэтому всегда интересно посмотрите, что Mozilla предлагает, чтобы попытаться вернуть нас!
В этой статье я просто выделю несколько вещей, которые выделяются для меня.
CSS Scroll Snap Points
Firefox — первый браузер, полностью поддерживающий CSS Scroll Snap Points . Это свойство дает возможность плавно привязывать элементы при прокрутке к определенным точкам вдоль оси — то, что в противном случае должно обрабатываться с помощью JavaScript.
Это свойство также работает в IE 10+ с префиксами. (Вы можете проверить состояние других браузеров на сайте caniuse .)
Вот демонстрация CodePen, которая показывает его в действии ( помните, что он работает только в Firefox на момент публикации ):
Строки типа списка
Из других улучшений CSS в Firefox 39 это привлекло мое внимание. Свойство list-style-type<string> Это означает, что теперь вы можете использовать следующий фрагмент кода CSS:
.asterisk {
list-style-type: '*';
}
Это также работает со свойством сокращения в list-style Вот небольшая демонстрация (которая, опять же, будет иметь смысл только в Firefox 39+ на данном этапе):
Поддержка Switch, Preconnect и Fetch
Firefox теперь поддерживает новую роль переключателя ARIA. Переключатель играет ту же роль, что и флажок и кнопка переключения, но больше подходит для элемента пользовательского интерфейса, представляющего переключатель включения / выключения. Дополнительный aria-checked
Preconnect
Firefox 39 также включает поддержку <link rel="preconnect">
получать
Fetch API также был включен для сетевых запросов от выделенных, общих и сервисных работников. Этот API предоставляет интерфейс для извлечения ресурсов, скажем, из сети. Он похож на XMLHttpRequest
Редактор анимации и кубического Безье
Firefox 37 представил новую функцию под названием инспектор анимации. Если выбранный элемент был анимированным, вкладка анимации предоставляла дополнительную информацию об анимации с помощью кнопок воспроизведения и паузы. Firefox 39 сделал еще один шаг вперед, позволяя вам перематывать, перематывать вперед или переходить к определенной точке на временной шкале анимации.
При создании CSS-анимации вам необходимо указать функцию синхронизации. Это можно сделать с помощью кубической кривой Безье. Начиная с Firefox 39 и далее, кубический редактор Безье включает в себя ряд пресетов, сгруппированных в «Ease-in», «Ease-out» и «Ease-in-out». Вы также можете попробовать эти анимации прямо сейчас. Вот снимок экрана:
Изменения в инструментах разработчика
Там было много других улучшений, касающихся инструментов разработчика.
Перетащить
Теперь вы можете перемещать элементы по веб-странице, используя перетаскивание. Все, что вам нужно сделать, это нажать и удерживать элемент, а затем перетащить его на новое место. Это может пригодиться в ситуациях, когда вы хотите поэкспериментировать с макетом веб-страницы и помочь в быстром прототипировании.
История консоли
Раньше всякий раз, когда вы закрывали консоль в DevTools, Firefox очищал историю вашей консоли. Теперь история сохраняется между сессиями. Последние введенные вами команды теперь доступны, даже если вы откроете консоль в другой вкладке или перезапустите Firefox. Более того, теперь доступна консольная команда с именем clearHistory Эта команда позволит вам очистить историю введенных консольных команд.
Помощник
Чтобы помочь вам в разработке, была добавлена новая вспомогательная команда $_ Используя эту команду, вы можете получить значение последнего оцененного выражения, даже если вы не сохранили его в переменной.
Например, введите 8+8$_
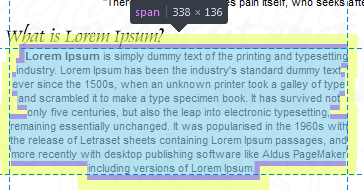
Наведение на встроенные элементы
При наведении указателя мыши на элемент в инспекторе на экране отображается накладная модель элемента. В Firefox 39, если этот элемент встроен и занимает несколько строк, поле отображается для каждой отдельной строки. Вот скриншот:
Отладка Firefox OS через WiFi
Начиная с Firefox 39 и далее, WebIDE — инструмент для создания, редактирования, запуска и отладки веб-приложений на устройствах и симуляторах Firefox OS — будет поддерживать отладку Firefox OS через WiFi.
Этот метод не зависит от ADB и, вероятно, более надежен, чем метод USB. (Если вы не знакомы с ADB, это инструмент командной строки, который позволяет вам общаться с экземпляром эмулятора или подключенным устройством на платформе Android. Обычно он используется с устройством, подключенным через USB.)
Привет и твои социальные сети
Теперь вы можете приглашать людей из вашей социальной сети на беседу Firefox Hello . Цель этой функции — облегчить вам общение с друзьями. Чтобы использовать эту функцию, вам нужно будет нажать кнопку Hello. В окне разговора вы можете нажать на ссылку поделиться и выбрать социальную сеть на ваш выбор. Более подробную информацию можно найти на сайте Mozilla .
Читатель View
Хотя это было выпущено с Firefox 38.0.5, Reader View стоит упомянуть здесь. Reader View похож на Safari’s Reader Mode (хотя и не такой красивый). Это позволяет читателям просматривать версию страницы без помех, удаляя кнопки и другие отвлекающие элементы с веб-страницы. Это также изменяет размер текста, контраст и макет страницы, чтобы обеспечить лучший опыт чтения.
Если это доступно для данной страницы, вы увидите маленький значок открытой книги в строке URL. Просто щелкните по нему, чтобы включить Reader View, и нажмите еще раз, чтобы вернуться к обычному режиму:
Завершение
В этой статье я рассмотрел некоторые более примечательные изменения в Firefox 39, но вы можете прочитать больше обо всех изменениях в официальных примечаниях к выпуску . Для ориентированных на разработчиков изменений в версии 39 вы можете перейти к Примечаниям к выпуску для разработчиков .
Из всех изменений в Firefox 39, вероятно, меня выделяют улучшенные инструменты для разработчиков. Как насчет тебя? Есть ли что-то новое, что вас волнует, или вы остались разочарованы? Есть ли какие-то изменения, которые могут вернуть вас в Firefox? Если нет, то что нужно, чтобы вернуть тебя назад?