Еще через шесть недель после выхода Firefox 35 пользователи могут получить новое обновление 36, обещая некоторые новые дополнения и исправления.
Вы можете выполнить обновление до Firefox 36, либо дождавшись автообновления, либо выбрав « О программе Firefox» в меню, либо загрузив новый установщик вручную с Firefox.com .
Я сам попробовал новые изменения и настройки для конечных пользователей и разработчиков, заметив некоторые довольно интересные изменения, которые в основном предназначались для разработчиков. Давайте проверим это:
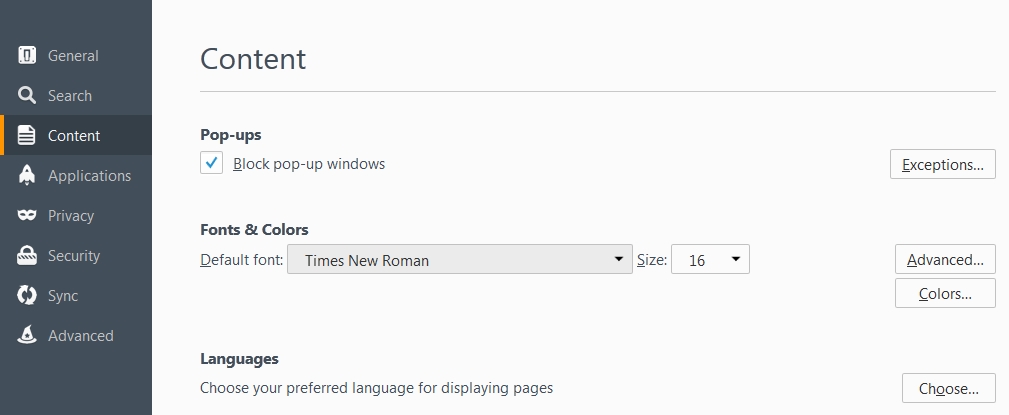
Новый экран настроек
Несмотря на то, что в основном это функция конечного пользователя, новый экран параметров теперь доступен для пользователей Firefox 36, предлагая гораздо более гладкий и аккуратный опыт. Если у вас установлен Firefox Developer Edition , вы, возможно, уже знакомы с ним.
Отладка Firefox для Android с помощью WebIDE
В течение некоторого времени Firefox Developer Tools предлагали подключиться к Firefox для Android, чтобы вы могли отлаживать свой мобильный веб-сайт. До сих пор это был сложный процесс, который требовал проб и ошибок. Однако с Firefox 36 вам больше не придется иметь дело с инструментом Android Debug Bridge. Вместо этого вы можете подключиться через WebIDE, который позаботится об ADB за кулисами.
Чтобы это работало, вам нужно запустить хотя бы Firefox 36 на рабочем столе и Firefox 35 на мобильном устройстве.
Для получения дополнительных инструкций ознакомьтесь с документацией по Mozilla Developer Network .
Инвертирование дерева звонков
Новое в Firefox 36 — это также изящное небольшое дополнение, которое может сэкономить вам довольно много времени: возможность инвертировать дерево вызовов.
Из коробки профилировщик отображает дерево вызовов от корня до листьев, как и большинство стеков вызовов. В основном от каждой функции верхнего уровня к функциям, которые она вызывает, затем к функциям, которые они вызывают, и так далее:
4 doSomething()
2 > logTheValue()
1 > getTheValue()
1 logTheValue()
Зачастую это логично, так как это временный порядок построения стека. Но, учитывая, что во многих случаях разработчики проводят время глубоко в дереве вызовов, неэффективное решение часто щелкать по множеству функций более высокого уровня с низкой « себестоимостью ».
В новом обновлении 36 Firefox предлагает новый флажок в профилировщике под названием « Инвертировать дерево вызовов ». Это позволяет профилировщику:
- Составьте список всех функций с Self Cost больше нуля: то есть функциями, которые фактически выполнялись на момент взятия образца
- Упорядочить список по количеству образцов, взятых в этой функции
- Для каждой записи в списке покажите стек вызовов назад к функции верхнего уровня.
Обычно это более эффективный способ выделить место, где ваш код тратит свое время.
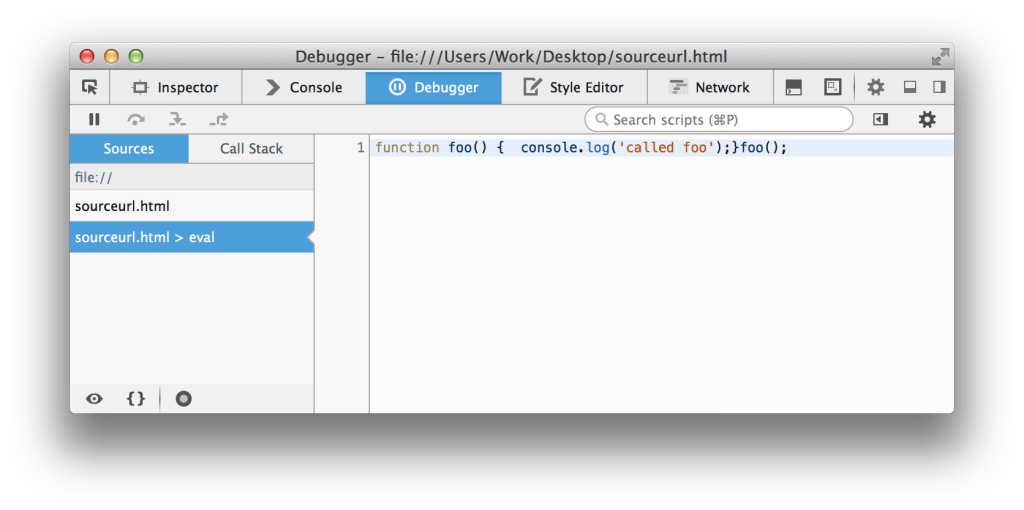
Отладка Eval Sources
В последнем обновлении вы также можете отлаживать код JavaScript, который оценивается динамически, либо в виде строки, передаваемой в eval()
Как только строка будет оценена, она появится в Отладчике как отдельный источник и будет полностью отлаживаемой, как и любой другой источник.
Дополнительная документация доступна в Mozilla Developer Network
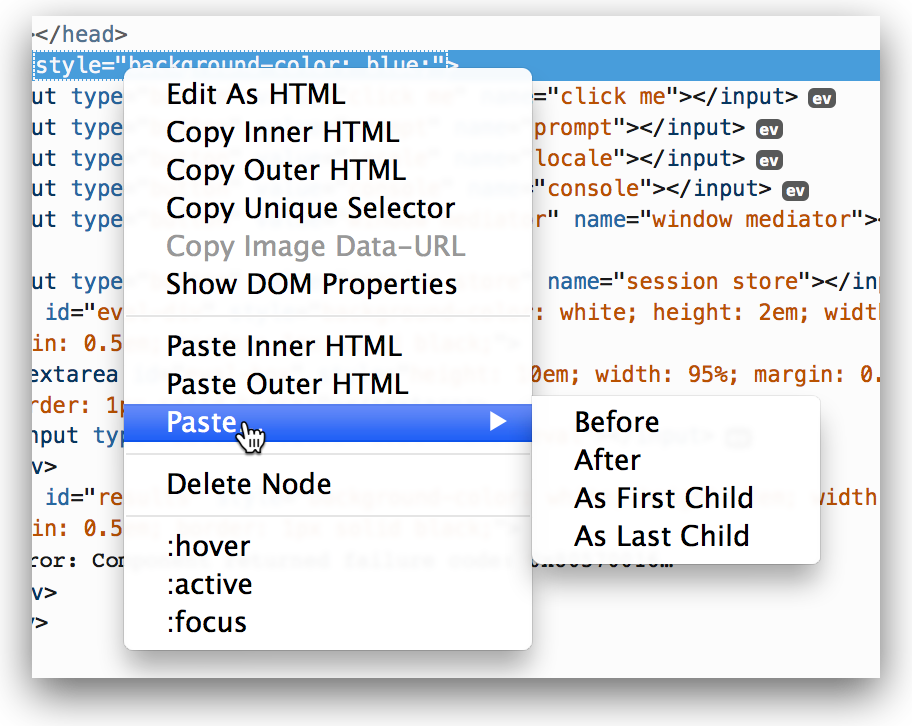
Инспектор: дополнительные параметры вставки в представлении «Разметка»
Используя всплывающее меню, вы можете выполнять определенные задачи на определенном узле. С Firefox 36 были добавлены различные новые опции вставки:
- Вставить внутренний HTML
- Вставить внешний HTML
- Вставить / Перед
- Вставить / После
- Paste / As First Child
- Вставить / как последний ребенок
Добавлена поддержка HTTP / 2
HTTP / 2, основанный на SPDY, был недавно доработан и обещает более быстрый просмотр, как только производители браузеров правильно его интегрируют. Вот еще немного об этом процессе .
Шифры RC4 больше не принимаются
RC4 теперь считается небезопасным, и все индикаторы интерфейса будут реагировать как таковые. SSLv3 был отключен по умолчанию в Firefox 34, но пользовательский интерфейс был изменен, чтобы помочь пользователю лучше понять, что происходит. Кроме того, RC4 больше не предлагается в начальном рукопожатии TLS.
Совместимость надстроек
В Firefox 36 внесены различные новые изменения, которые могут повлиять на совместимость надстроек. Посмотрите изменения в блоге дополнений Mozilla, чтобы узнать, нужно ли вам адаптироваться.
Среди них есть два изменения в модулях кода JavaScript:
- PromiseUtils.resolveOrTimeout реализован
- PromiseUtils.defer (замена для Promise.defer ) реализован
Другие изменения / исправления:
- Исправлен неожиданный выход из Facebook или Google после перезагрузки
- CSS-градиенты теперь работают с предварительно умноженными цветами
- Улучшены новые генераторы ES6 для лучшей производительности
- Добавлена поддержка типа данных ECMAScript 6 Symbol
- реализован unicoderange CSS дескриптор
- реализовано соответствие объекта и положение объекта
- реализовано свойство изоляции CSS
- Сеть: поддержка SPDY / 3 была удалена в 36, хотя поддержка SPDY / 3.1 все еще доступна.
- добавлен язык: узбекский (уз)
Ознакомьтесь также с документацией об изменениях в Firefox 36 в Mozilla Developer Network .
Firefox 36
Как видите, версия 36 не является основной версией, однако она предлагает различные изящные изменения для разработчиков. Если Mozilla объединится с Yahoo в качестве поисковой системы по умолчанию для Firefox, мы увидим некоторые интересные изменения в войнах браузеров. Хотя Firefox потерял долю рынка в последние месяцы, он может вернуться.
Каковы ваши ожидания от Firefox с этого момента в? Какая самая лучшая функция в новой версии?