Ну вот опять. Firefox 35 был выпущен 13 января 2015 года. Мало кто из пользователей заметит какие-либо различия, но есть некоторые интересные новые функции для веб-разработчиков, скрывающиеся под капотом необычно большого обновления в 46 МБ (для Windows). Если вы не обновились, выберите « Справка» > « О Firefox» в меню или перейдите на firefox.com .
Свойство фильтра CSS3
Свойство filter позволяет применять Photoshop-подобные фильтры к изображениям или любому элементу в DOM. Эффекты включают в себя:
-
blur(radius)— применяет размытие по Гауссу -
brightness(percent)— меняет яркость. 100% не изменяется, более 100% делает элемент ярче, а менее 100% делает его темнее (0% полностью черный). -
contrast(percent)— меняет контраст. 100% не изменяется, более 100% дает меньшую контрастность и менее 100% дает большую контрастность (0% — полностью черный). -
grayscale(percent)— преобразует цветное изображение в оттенки серого. 0% не изменяется, а 100% — это полная шкала серого. -
sepia(percent)— преобразует цветное изображение в сепию. 0% не изменяется, а 100% — полная сепия. -
drop-shadow(offsetx, offsety, blur, spread, color)— аналогично стандартному эффектуbox-shadowно тень будет применяться к непрямоугольным изображениям с применением альфа-маски. -
hue-rotate(angle)— изменяет цвета на количество градусов вокруг цветового круга. -
saturate(percent)— насыщает цвета. 100% без изменений. -
invert(percent)— инвертирует цвета. 0% не изменяется, а 100% создает полное негативное изображение. -
opacity(percent)— идентично свойствуopacityCSS, хотя некоторые браузеры обеспечивают аппаратное ускорение для повышения производительности. -
url(file.svg#target)— указывает фильтр SVG
В одной декларации может быть применено любое количество эффектов, например
.element { filter: blur(2%) grayscale(50%) brightness(10%); }
Все браузеры, кроме Internet Explorer, теперь поддерживают фильтры, поэтому я ожидаю увидеть экспоненциальный рост их использования — особенно в сочетании с анимацией. Для получения дополнительной информации и примеров, обратитесь к справке фильтра MDN .
CSS Список символов Свойство
Больше нет необходимости использовать скучные числовые или буквенные списки! Свойству list-style может быть передано значение symbols которое определяет любую последовательность символов или значков по вашему желанию. Например:
ul { list-style: symbols(cyclic 'x', 'y', 'z'); }
представит неупорядоченные списки с первым элементом как «x», вторым как «y» и третьим как «z». cyclic параметр указывает, что символы повторяются, поэтому четвертый элемент снова равен «x».
Для получения дополнительной информации и примеров обратитесь к справке по символам MDN .
Обновления JavaScript
Был ряд улучшений и дополнений JavaScript, в том числе:
-
element.closest(selector)возвращает ближайшего предка (parent, grand-parent и т. д.) к элементу, который соответствует селектору (он идентичен API jQuery ) - Resource Timing API позволяет анализировать статистику загрузки для всех ресурсов в вашем документе. Для получения дополнительной информации см. Введение Аурелио де Росы в API синхронизации ресурсов .
- Теперь вы можете ссылаться на стили CSS, используя
element.style['background-image']нотацию, такую какelement.style['background-image']а также обычное свойствоelement.style.backgroundImage. Это приводит Firefox в соответствие с реализацией Chrome. - Переопределение переменных с помощью
letили ссылки на них перед операторомletтеперь вызывает ошибку.
Обновления Инструмента разработчика

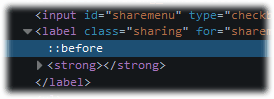
::before и ::after . Реализация немного отличается от других инструментов, потому что элементы отображаются в дереве DOM, а не в свойствах CSS — что на самом деле имеет больше смысла. Нажмите на элемент, чтобы просмотреть его стили.
Исходные карты CSS теперь включены по умолчанию для препроцессоров, таких как Sass и LESS (при условии, что ваш компилятор предлагает такую возможность). Убедитесь, что в конфигурации «Инспектор» или «Редактор стилей» установлен параметр «Показывать исходные источники» — тогда вы сможете ссылаться на предварительно скомпилированный код, а не на сгенерированный CSS.
Наконец, вы можете просмотреть список свойств DOM узла, выбрав его, открыв разделенную консоль и введя inspect($0) . Это немного громоздко, поэтому я надеюсь, что эта функция станет панелью, подобной предложению Firebug.
Разные обновления
Другие случайные обновления включают в себя:
- Свойство CSS
mask-typeпо умолчанию включено. Он определяет, является ли элемент SVG<mask>яркостью или альфа-маской. - Шрифты WOFF2 поддерживаются.
- Производительность изменения размера изображения была улучшена.
- Здравствуйте — в родной системе видеочата Firefox, похожей на Skype, теперь есть комнаты для разговоров.
- Интерфейс панели поиска был улучшен. Я не видел никакой разницы, но это может относиться только к определенным регионам, таким как США.
- Новое меню и значок приложения « Инструменты» обеспечивает быстрый доступ к рынку Firefox . Многие из приложений работают только на Firefox OS, но вы найдете много для мобильных и настольных браузеров.
- Система рендеринга PDF была обновлена.
- Девять уязвимостей безопасности были исправлены.
Версия 35 — еще одно хорошее улучшение, хотя я удивлен, что размер обновления был таким большим?
Firefox имеет значительную долю рынка и остается отличным вариантом для веб-разработчиков и опытных пользователей, которым требуется настраиваемое приложение. Тем не менее, использование снижается медленно.
Браузер не страдает от проблем и высокого использования памяти исторических версий, но изо всех сил пытается соответствовать скорости и стабильности Chrome и Opera. Я надеюсь, что Mozilla сможет привлечь пользователей обратно в Firefox, но это потребует значительных усилий.
Если вы перешли на Chrome в качестве основного браузера, что заставило бы вас задуматься об использовании Firefox?