Firefox 26 был выпущен в прошлом году . Да, это было 10 декабря, но это был 2013 год! Версия 27 вышла 4 февраля 2014 года, и вы можете получить ее, выполнив автоматическое обновление (меню> Справка> О Firefox) или загрузив новую установку с getfirefox.com .
Большинству пользователей будет интересно, о чем идет речь. К счастью, Mozilla предоставила разработчикам несколько сочных новых функций…
Обновления Инструмента разработчика
Мне нравятся инструменты Firefox. Они пока не являются заменой Firebug, но они быстрые и идеально подходят для быстрого и грязного редактирования. В Firefox 27 было добавлено множество новых функций:
- HTML-элементы можно редактировать; Вы можете изменить этот
divsection - Цвета фона и изображения можно предварительно просмотреть.
- Панель параметров позволяет выбрать цветовой формат по умолчанию (Hex, HSL (A), RGB (A) или названия цветов).
- Сокращенный исходный код JavaScript можно отменить с помощью значка «{}». Это поможет вам понять, что на самом деле делают эти виджеты в социальных сетях.
- Перезапуски браузера можно зарегистрировать в консоли — включите опцию « Войти» в раскрывающемся списке « Кнопка CSS» .
- Стили элементов SVG могут быть проверены.
- Темная тема теперь работает последовательно на всех панелях.
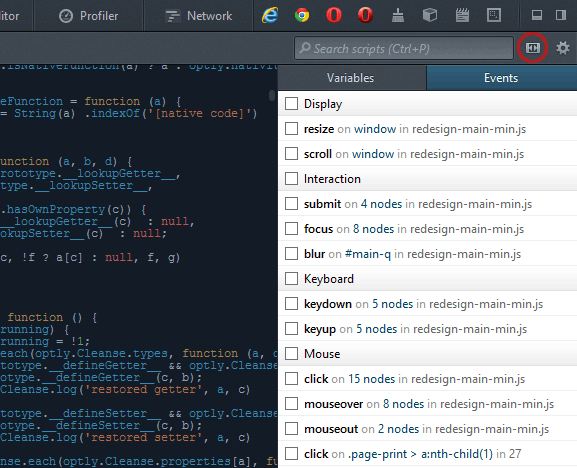
Кроме того, отладка JavaScript упрощается с помощью точек останова событий DOM. Вы можете установить точку останова для автоматического срабатывания при возникновении определенного события в браузере. Перейдите на панель « Отладчик», щелкните значок « Развернуть панели» (выделен), а затем вкладку « События »:
Список текущих слушателей на странице отображаются. Отметьте любое, чтобы остановить выполнение в этой точке.
Новое неустановленное значение CSS
Firefox 27 теперь поддерживает новое unset , которое является ключевым словом в масштабе CSS и может применяться к любому свойству. При использовании он действует так, как если бы он был inherit Если он не может найти его, например, если это свойство не наследуется, например box-shadow
Вы можете использовать его со свойством all (например, all: unset;directionunicode-bidi
По общему признанию, я изо всех сил пытаюсь думать о ситуациях, где это было бы полезно.
Разные обновления
Помимо обычных ошибок и исправлений безопасности, Firefox 27 также предлагает…
- Значения
cursorgrabgrabbingспецификации ). - Поддержка префиксов
-moz-rgba-moz-hsla - Поддержка пунктирной линии доступна на элементах
canvas - API navigator.vibrate возвращает значение false, если массив или продолжительность вибрации считаются слишком длинными. Это разочарует некоторых!
- iframes могут быть помещены в «песочницу» для дополнительной изоляции страницы от тех, что она встраивает.
- SocialAPI поддерживает несколько провайдеров. Mozilla, похоже, стремится продвигать технологии, несмотря на относительно низкий интерес
- Добавлена поддержка протокола SPDY 3.1.
- Безопасность транспортного уровня (TLS) 1.2 была реализована.
- Версия Android теперь поддерживает литовский, словенский, южноафриканский английский и тайский языки.
Только обновления Developer Tool делают Firefox 27 достойным обновлением. Версия 28 появится примерно через шесть недель и должна предложить несколько улучшений для пользователей, таких как улучшенная интеграция с Windows 8 / 8.1.