Firefox 22 был выпущен 25 июня 2013 года — чуть менее шести недель после Firefox 21 . Это было немного обидно по сравнению с предыдущими выпусками, поэтому давайте посмотрим, что может предложить версия 22 …
Поддержка WebRTC
Firefox присоединился к Chrome с собственной поддержкой WebRTC .
WebRTC позволяет совершать видеозвонки, аудиозвонки и обмениваться файлами без плагинов или стороннего программного обеспечения, такого как Skype. API является относительно новым и экспериментальным — используйте его на свой страх и риск.
Как только Opera перейдет на Blink, IE станет единственным крупным браузером без WebRTC. Microsoft владеет Skype, поэтому у компании меньше срочности для включения WebRTC, но я подозреваю, что он появится в какой-то момент.
Полезные ссылки WebRTC:
asm.js
asm.js — это строгое подмножество JavaScript, которое позволяет динамически компилировать и значительно повысить производительность. Если компилятор распознает код asm.js, он может оптимизировать его и запускать с почти естественной скоростью. Тем не менее, он все равно будет работать в стандартном движке JavaScript, который не поддерживает asm.js.
asm.js — интересная идея, которая была принята для нескольких демонстраций игры. Я подозреваю, что это может омрачить проект Google Dart, который требует изучения нового языка и поддерживается только в Chrome.
CSS3 Гибкая коробка
Flexbox — это режим макета CSS3, который позволяет вам определять поведение элементов при адаптации страницы к разным размерам экрана. Здесь слишком много объяснений, так что в скором времени обратите внимание на статьи о flexbox на SitePoint.
Flexbox поддерживается в Firefox, IE11 и Opera без префикса (к сожалению, похоже, что Opera вернется к префиксу -webkit после перехода на механизм рендеринга Blink). Для Chrome и Safari требуется префикс -webbit. IE10 требует префикса -ms.
Обновления инструментов разработчика
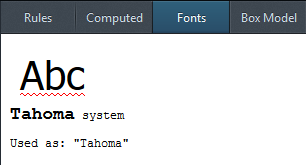
Вы когда-нибудь задумывались, какой шрифт использует страница? Откройте Инспектор Firefox (Меню> Веб-разработчик> Инспектор), и он скажет вам …
Пока вы там, нажмите значок «Выделить окрашенную область»:
Цвета будут накладываться на страницу, так как элементы перерисовываются. Это очень полезно; перекраска — одно из самых дорогих действий браузера, и инструмент поможет выявить проблемы с производительностью.
Вы также заметите новый значок «Dock to side», который закрепляет инструменты справа от окна браузера.
Инструменты разработчика Firefox не полностью заменили Firebug, но они работают быстрее, и я все чаще их использую.
Скорость воспроизведения аудио и видео HTML5
Щелкните правой кнопкой мыши по любому медиафайлу, воспроизводящемуся в собственном плеере, и вы можете выбрать скорость воспроизведения: замедленное, нормальное, высокое и смехотворное. Вы сможете слушать утомительные подкасты в половине случаев!
Масштабирование дисплея
Firefox 22 поддерживает параметры масштабирования для настройки размера текста на экранах с высоким разрешением. В настоящее время это доступно только для Windows (не будет ли это более полезным для Mac?)
Масштабирование контролируется layout.css.devPixelsPerPx в about: config . По умолчанию -1 — вы можете ввести любое значение от 0,05; число больше 1,0 увеличит размер текста.
Разные обновления
Несколько небольших изменений попались на глаза …
- поддержка элементов HTML5
<time><data> - CSS3 @supports включен по умолчанию
- реализован новый API веб-уведомлений
- API блокировки указателя можно использовать вне полноэкранного режима
- простые текстовые файлы упакованы в слова (это кажется настолько очевидным — почему это не было реализовано в браузерах еще в 1995 году!)
- Улучшения производительности WebGL
- улучшенное использование памяти при рендеринге изображений
- менеджер по социальным услугам
- Mac OSX: прогресс загрузки файла отображается на значке док-станции
- Firefox mobile: поддержка планшетов с меньшим экраном
Firefox может потерять долю рынка, но версия 22 впечатляет. Даже если вы перешли на Chrome, Firefox остается важным приложением для веб-разработчиков.